Что такое форма на сайте и как сделать ее удобной для пользователя
В мире Web-технологий интерактивные элементы интернет-сайтов — незаменимые инструменты для всевозможных пользовательских действий. К этим элементам относятся различные объекты веб-страниц — кнопки и ссылки, слайдеры и карусели, карты и инструменты геолокации и т.п. Рассмотрим один из типов таких объектов — веб-формы, которые делают процесс взаимодействия с сайтами простым, удобным и эффективным. Содержащий правильно разработанные формы веб сайт стимулирует посетителей к активным действиям и повышает уровень их вовлеченности.
Что такое веб-формы
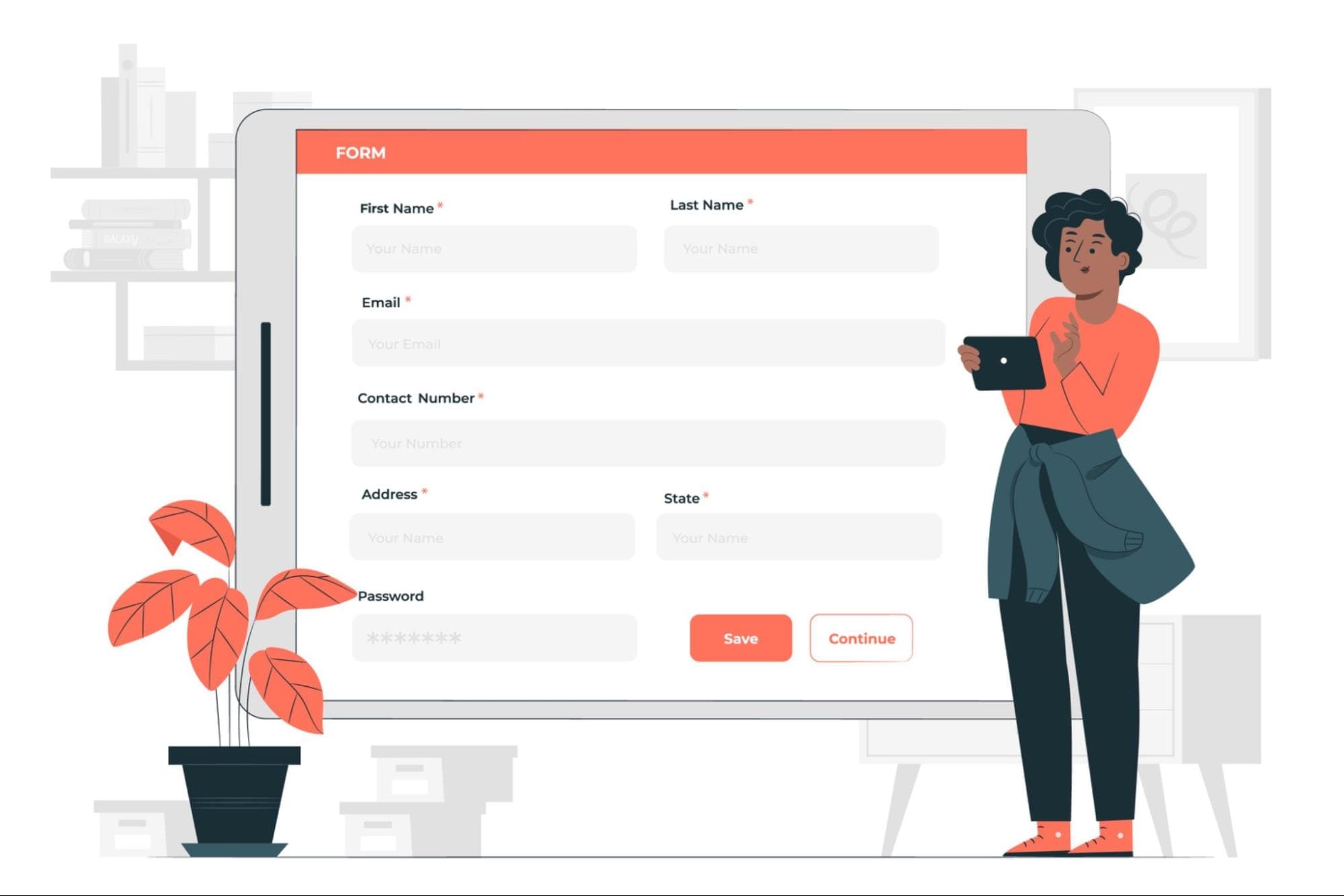
Веб-форма (website form) — это интерактивный элемент, размещаемый на веб-сайтах (websites) и предназначенный для внесения информации пользователем. По своей сути веб-формы — это аналоги бумажных анкет, бланков, опросных листов, страниц журналов учета. Они делают возможным отправлять данные, оставлять отзывы, регистрироваться, оформлять заказы и многое другое. Веб-форма состоит из различных элементов (текстовых полей, переключателей, чекбоксов, списков, кнопок), каждый из которых выполняет свою функцию и позволяет взаимодействовать с сайтом, передавая нужную информацию.

Изображение от storyset на Freepik.
Виды полей в формах
В формах на веб-сайтах можно встретить различные виды полей, каждое из которых предназначено для определенного типа данных. Вот некоторые из наиболее распространенных их видов.
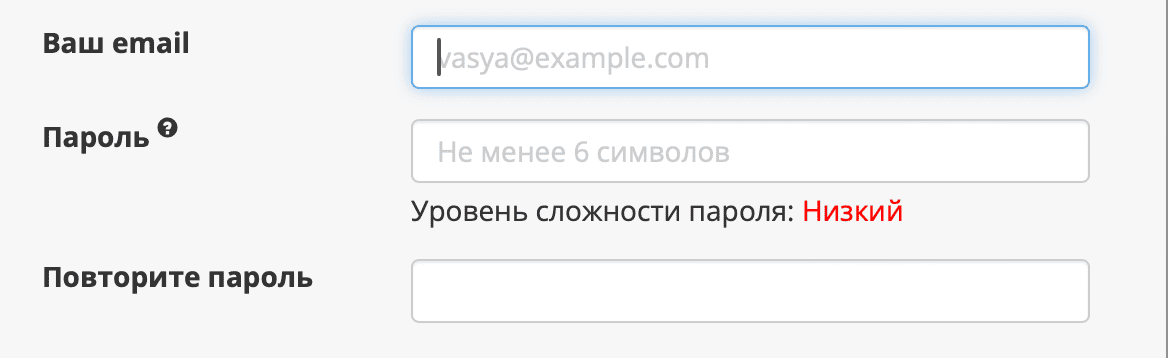
Текстовые поля
Позволяют вводить текстовую информацию, такую как имя, электронная почта, сообщение и другие данные.

Особенности:
- Бывают однострочными, когда нужно ввести небольшой объем текста в одну строку, или многострочными, позволяющими вводить более объемные тексты на нескольких строках.
- В некоторых случаях могут иметь маску для ввода, которая определяет формат вводимых данных. Например, поле для ввода номера телефона может иметь маску, указывающую на необходимость ввода номера в определенном формате.
- Для улучшения пользовательского опыта в ряде случаев сопровождаются подсказками, указывающими на необходимость заполнения определенных полей, а также подсветкой при возникновении ошибок в заполнении.
- При отправке данные могут проходить валидацию, чтобы подтвердить правильность и соответствие формата внесенной информации.
Текстовые поля играют важную роль в сборе пользовательской информации и обеспечивают удобство и функциональность при взаимодействии с сайтом.
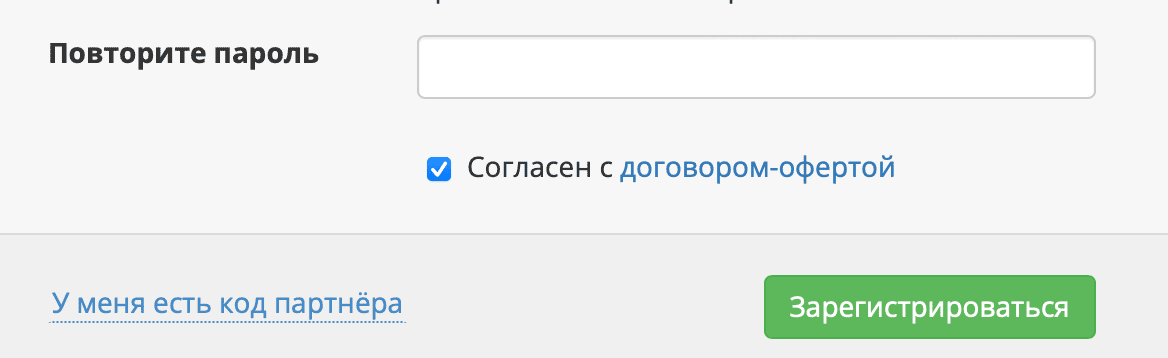
Флажки (чекбоксы)
Используются для выбора одного или нескольких альтернатив из предложенного списка.

Особенности:
- Можно отметить флажок, чтобы выбрать или подтвердить определенные действия или условия. Часто используются для согласия с правилами использования или подписки на уведомления.
- В одном наборе можно выбрать один или несколько вариантов. Это позволяет указать различные предпочтения или условия.
- Каждый чекбокс обычно сопровождается текстовой меткой, поясняющей его назначение. Это помогает лучше понять, за что они отмечают флажки.
- Состояние чекбокса (отмечен или не отмечен) явно показывает выбор посетителя веб-сайта. Это важно для ясного понимания, какие опции выбраны.
- При наличии обязательных чекбоксов важно предоставить пользователю обратную связь, если какой-то из них не был отмечен. Это помогает избежать ошибок при отправке формы.
Являются простым и понятным способом указать свои предпочтения, согласиться с условиями или выбрать опции на веб-сайте, делая взаимодействие более интуитивным и эффективным.
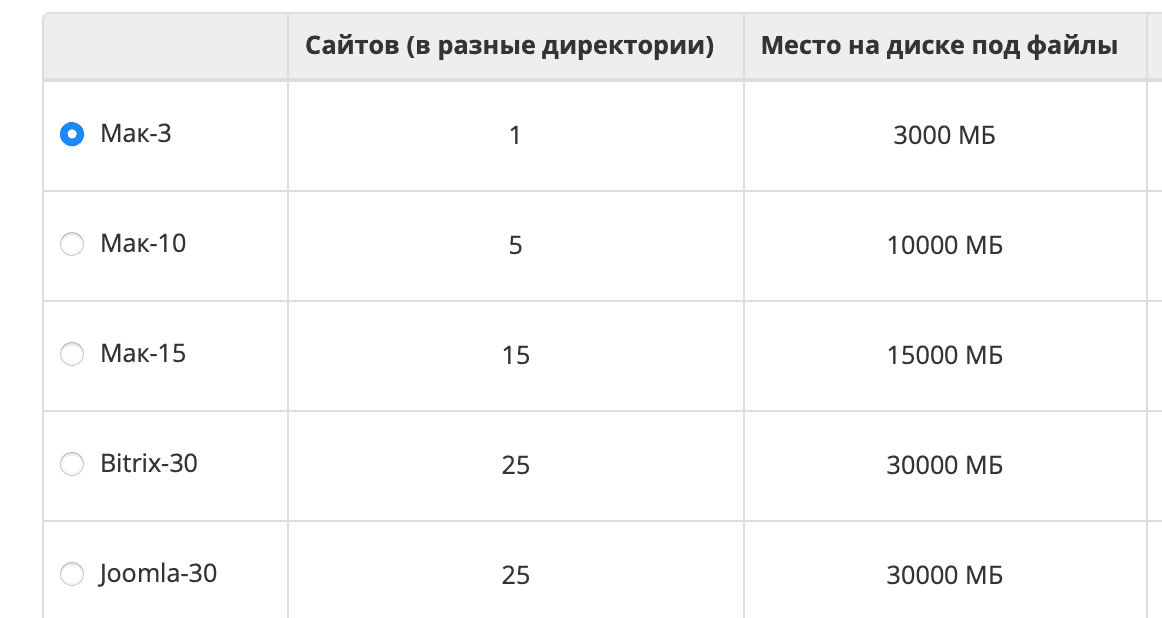
Переключатели
Позволяют выбрать один вариант из предложенных.

Особенности:
- Возможно выбрать только один вариант из группы. При выборе нового предыдущий автоматически снимается.
- Переключатели обычно используются для вариантов, между которыми нужно сделать конкретный выбор, например, пола или типа подписки.
- Каждый переключатель сопровождается текстовым лейблом, поясняющим его значение. Это помогает понять пользователям, что они выбирают.
- Если какой-то из вариантов является обязательным, необходимо обеспечить механизм, который не позволит отправить форму без выбора варианта.
Удобный и интуитивно понятный способ выбора одного из нескольких вариантов на веб-сайте. Помогают сделать процесс принятия решения более простым и эффективным.
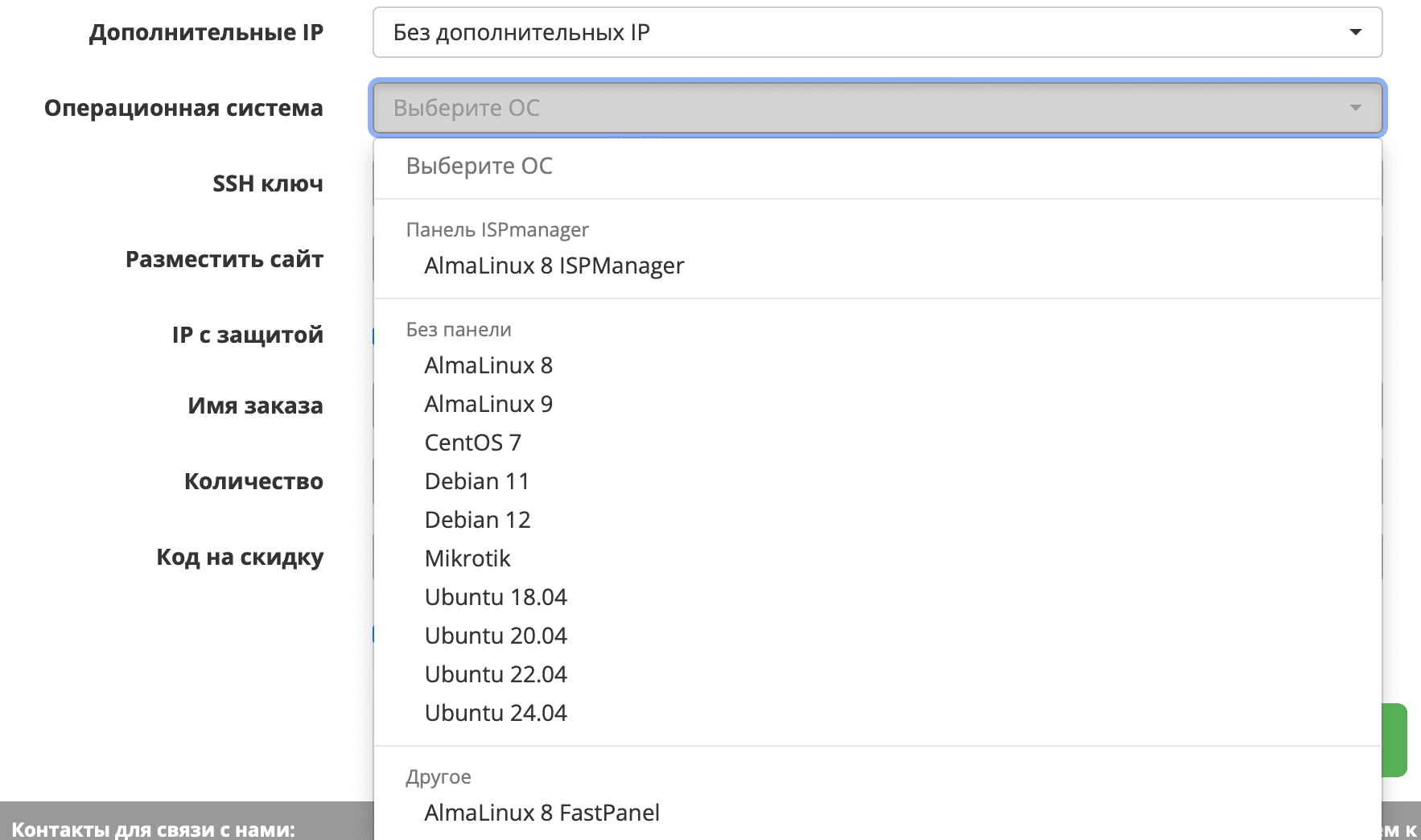
Раскрывающийся список
Выпадающий список опций, из которого можно выбрать нужный вариант.

Особенности:
- Занимает небольшое пространство на веб-странице, что делает его удобным для использования, особенно когда необходимо выбрать из большого количества его элементов.
- Можно выбрать один элемент из списка опций, который развернется при нажатии на него, обеспечивая доступ ко всем возможным вариантам выбора.
- Видны все доступные варианты сразу, без необходимости прокручивать длинный список.
- Позволяет структурировать информацию и предлагает выбирать опции из предварительно предложенного списка.
- Может быть настроен различными способами, например, добавлением значений по умолчанию, мультивыбором или иконками для более наглядного представления опций.
Правила оформления форм на сайте
Соблюдение правил оформления веб-форм — значимый фактор для повышения конверсии, уменьшения вероятности ошибок и улучшения общего впечатления ваших потенциальных клиентов. Ниже перечислены ключевые принципы и рекомендации по оформлению.
Сбор только нужных данных
Необходимо определить, какие данные действительно нужны пользователям и собирать только их. Необходимо избегать излишнего количества полей для заполнения.
Подсказки для пользователя
Добавление подсказок к полям поможет понять, какую информацию необходимо им ввести. Это упростит процесс заполнения формы и уменьшит количество ошибок.
Подсветка ошибок
При возникновении ошибок в заполнении важно информировать пользователя о них непосредственно у соответствующего поля. Это позволит быстро исправить ошибки и продолжить заполнение формы.
Сохранение введенных данных при отмене или обновлении страницы
Для удобства пользователей данные, введенные в форму, должны сохраняться при отмене действий или обновлении страницы.
Согласие на обработку ПД
При сборе личной информации необходимо предоставить пользователю возможность дать согласие на обработку своих персональных данных.
Как защитить веб-формы от спама
Защита от спама является важной задачей для владельцев сайтов, поскольку нежелательные спам-запросы могут загромождать базу данных и создавать негативный опыт для пользователей. Вот некоторые методы, которые разработчики html-страниц могут использовать для защиты веб-форм создаваемого ресурса от спама:
- Использование CAPTCHA. CAPTCHA — это проверка, которая требует выполнить заданное действие, например, ввод текста с изображения или решение математической задачи. Такие проверки помогают отличить человека от автоматических программ.
- Ограничение количества отправок. Установите ограничение на количество попыток отправки формы с одного IP-адреса в заданный промежуток времени. Это поможет предотвратить массовые спам-атаки.
- Наличие скрытых полей. Добавьте скрытые поля, которые будут невидимы для обычных пользователей, но будут заполняться ботами. При отправке формы можно проверить, заполнены ли эти поля, и отклонить запрос, если они были заполнены.
- Использование специализированных сервисов. Существуют специализированные сервисы и плагины, которые помогают автоматически фильтровать спам и защищать веб-формы от нежелательных запросов.
- Антиспам фильтры. Используйте антиспам фильтры на сервере, чтобы блокировать известные источники спама и защитить создаваемые веб-формы от нежелательных запросов.
Сочетание различных методов защиты поможет снизить риск получения спама и обеспечит безопасность и эффективность работы сайта.
Заключение
Таким образом удобные формы веб-сайтов позволяют:
- создать приятный пользовательский опыт, делая процесс заполнения быстрым, простым и интуитивно понятным;
- быстро и точно передавать необходимую информацию, что повышает эффективность процесса сбора данных и уменьшает вероятность ошибок;
- увеличить конверсии, поскольку они создают благоприятное впечатление на пользователей, стимулируют их взаимодействие и уменьшают вероятность отказов при заполнении;
- укрепить доверие к сайту, поскольку они свидетельствуют о внимании к деталям, заботе о пользовательском опыте и профессионализме владельцев сайта;
- снизить вероятность отказов от их заполнения, что способствует увеличению количества успешных завершений действий на сайте и повышает удержание аудитории.
Добавим, что удобные формы — это не только инструмент сбора данных, но и способ улучшить взаимодействие с посетителями ресурса и сделать веб-сайт более привлекательным и эффективным.
Оцените статью