Как выбрать правильный цвет сайта для повышения продаж
Мы настолько привыкли воспринимать цвет, как нечто неотъемлемое в жизни, что перестали сознавать его роль в восприятии предметов, мироощущения. Однако, именно цветовая палитра заставляет испытывать определенные эмоции: от радости, оптимизма до грусти, беспокойства.
Возможность влиять на умы взяли на вооружение дизайнеры интернет-проектов. «Вкусные», сочные цвета для сайта особенно важны в привлечении покупателей в интернет-магазины, увеличении трафика. Выгодная аренда хостинга для торговых площадок на Макхост поможет уложиться в выделенный под это бюджет и справиться с нарастающим потоком посетителей.
Что такое цветовой круг
Понятие цветового круга стало известно в 1666 г. благодаря изобретшему его Исааку Ньютону. На сегодняшний день это изобретение является важным атрибутом дизайнерского дела, который помогает подобрать удачные комбинации цветов, гармонирующих друг с другом. Состоит модель из шести основных и множества дополнительных тонов.
На что ориентируются веб-дизайнеры
Хороший специалист должен ясно представлять какие цели поставлены перед проектом, откуда идет трафик целевой аудитории, портрет ЦА, как посетители готовы взаимодействовать с сайтом. Отсюда вытекают решения по использованию цветовой палитры, сочетаемости красок.
Круг Ньютона-Иттена
Несмотря на то, что первым к идее приведения видимых глазу цветов к единой системе, заключенной в круг, пришел И. Ньютон, современные дизайнеры предпочли вариант, предложенный Иттеном. Дизайнеры рассматривают данную модель в качестве шпаргалки для правильного подбора колористических решений. В нем 12 цветовых секторов, расположенных по кругу, контрастные тона находятся в противоположных зонах, сочетающиеся – рядом. Вся палитра делится на теплые и холодные тона. Внутри кольца размещен треугольник с базовой гаммой.
Психология цвета
Цветовая гамма помогает понять предрасположенность людей к определенным эмоциям. Некоторые любят яркие, кислотные мотивы, другие предпочитают пастельные тона. Теплые краски напоминают об уютной обстановке, рассвете, солнечном свете. Холодные тона – бархат ночи, водяную гладь. Монохромные белый, серый, черный не несут эмоциональной нагрузки, чаще служат фоном.
Опытные специалисты знают, что восприятие колоров, их сочетаний могут зависеть от специфики национальной культуры и менталитета. Например, в Китае белый цвет – признак старости, траура, предательства.
Тренды
На сегодняшний день на оформление сайта влияют следующие направления:
- Минималистичность в выборе цвета. Предпочтение отдается светло-коричневому, белому, серому. Тона делают общий вид ресурса изящным, облегчают просмотр товаров, ознакомление с сопутствующей информацией.
- Сочетание серого и красного. Такой альянс применим к значительным местам страницы: важная информация, вкладка.
- Модный синий. Комбинация его со светлыми, темными тонами поможет выявить степень важности информацию.
- Цветовая гамма 80-90-х годов. Ретро-стиль любит сочетания, например, оранжевый-красный. Вместе с белым, черным сайт будет смотреться современнее.
- Оттенки розового. Обыгрывание этих тонов с черным уведет от ассоциации детства и девчачьей атрибутики.
- Содружество серого, зеленого, желтого. Сочетание хорошо подходит для тех, кто хочет подчеркнуть профессионализм ресурса.
- Футуризм. Несколько различных тонов синего с сильным акцентом базового цвета даст необычную картину, поможет выделить контент по значимости.
Сфера деятельности бизнеса
Наверное, будет правильно считать, что каждой сфере бизнеса подходит определенная цветовая гамма. Например,
- Красный цвет ассоциируется с возбуждением, лидерством, опасностью. Не случайно его используют в рекламах общепита (желание), техники (дерзкие решения), нижнего женского белья (сексуальность). Но подобный цвет не подойдет сайту с медицинской направленностью (ассоциация с кровью, болью), соцсетям (опасность).
- Коричневый – напоминает о нечто деревянном, надежном, кофейном, уверенном. Поэтому его любят эксплуатировать в таких нишах, как ресторанный бизнес, строительство, юридические услуги, бани/сауны. Но он не подойдет салонам красоты, детским учреждениям.
- Синие (зеленые) тона – олицетворение спокойствия, стабильности. В рекламах, на сайтах транслирует чувство надежности, поэтому часто используется на ресурсах страховых, финансовых компаний. Не рекомендуется использовать для представления ресторанов, агентств по организации праздников, так как действует успокаивающе, подавляет активность.
7 цветов для увеличения продаж сайта
Исследования в области психологии цвета показали, что мнение пользователей о сайте формируется за первые 1,5 минуты. Больше половины этого времени уходит на осознание того, какие эмоции вызывает цветовая гамма. Эта статистика заставляет задуматься о значении колористики в SEO и ее «продажных» способностях.
Красный
Из всей палитры самый яркий, обладающий сильной энергетикой, способный возбуждать, призвать к действию, мотивировать. Используется, когда нужно акцентировать внимание, подчеркнуть лидерство. Отлично подойдет для брендов, которые позиционируют себя как уверенные, статусные компании (МТС, YouTube).
Синий
Имеет успокаивающий эффект, хорошо подходит при рекламировании мужской атрибутики, применяется в организациях, которым важно доверительное отношение своих клиентов: производители воды, товаров для красоты, здоровья, структуры банков и платежных систем. Например, Почта России, Газпромбанк.

(пример оформления сайта “Газпромбанка” в синих тонах)
Черный
Вызывает ассоциации с авторитетностью, влиятельностью, роскошью. Правильно использованные пропорции тона добавят странице таинственности, утонченности. Этим пользуются бренды, продвигающие продажу часов, алкоголя, автомобилей, различных престижных гаджетов. Черный часто используется в качестве фона, при этом остальные элементы должны контрастировать с основным тоном.
Зеленый
Перекликается с такими понятиями, как здоровье, финансовое благополучие. Позволяет расслабиться, отдохнуть, принять решение. К нему часто прибегают производители фармпрепаратов, продуктов питания, экопродуктов. Интенсивный зеленый используется для оформления кнопок, призывающих к определенным действиям.

(пример оформления сайта “Сбер Банк” в зеленых тонах)
Фиолетовый
Цвет бунтарства, дерзости, имеет сильное воздействие на человека, поэтому в его использовании необходимо знать меру (если это только не оттенки пурпура). Привлекателен для детей. Чаще всего к такому колору обращаются представители индустрии красоты, компаний по пошиву молодежной одежды, постельного белья, производству детских товаров.
Оранжевый
Используется не часто, но встречается в кампаниях, развивающих развлекательную сферу, производство бытовой техники, детских товаров, напитков. Сочетается с темными фонами, применяется для побуждающих к действию кнопок.
Желтый
Запоминающийся цвет символизирует солнечное настроение, оптимизм, особенно эффектен в сочетании с черным. Присутствует в детской тематике, темах, связанных с развлечениями, путешествиями. На человека действует побуждающе, акцентируя внимание на чем-то важном: скидки, новинки и т.д. подходит для таких ниш, как фастфуды, производство продуктов питания, одежды на молодежи, услуги такси, денежные переводы. Любители солнечных тонов Tinkoff, Lipton.

(пример оформления сайта “Tinkoff” в желто-черных тонах)
Сочетаемость цветов - что это и как использовать
Удачное сочетание – это постижение процесса взаимодействия цветов между собой и получения требуемого эффекта.
Как уже говорилось выше, дизайнеры для определения сочетаемости используют круг Иттена. В нем красный, синий, желтый считаются основными цветами, вторичными – пурпурный, зеленый, оранжевый, образованные при сочетаниях из первых трех тонов. А также, выделяют 6 третичных тонов.
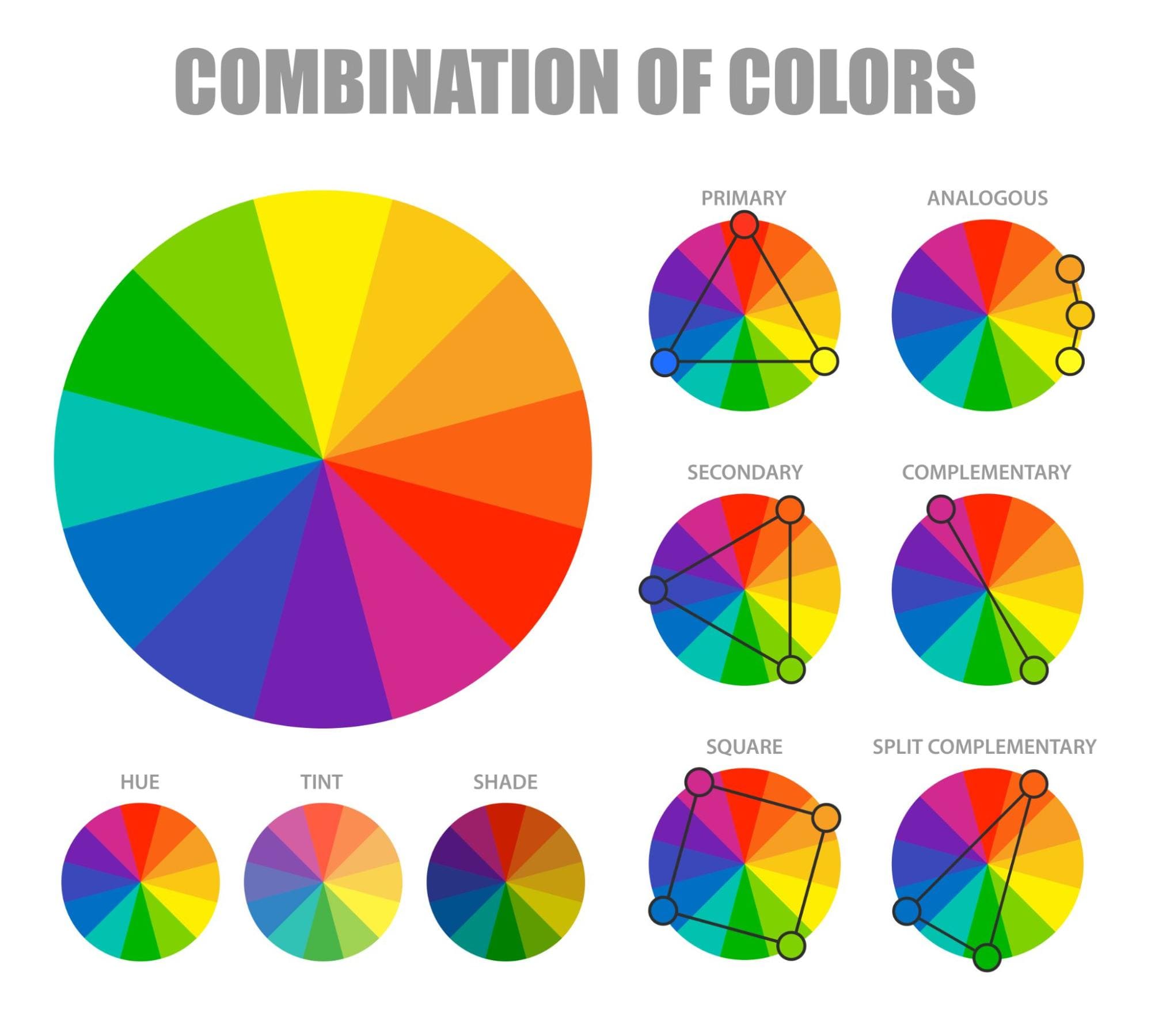
Существует много вариантов получить гармоничные сочетания, например:
- Комплементарные. Берутся 2 наиболее контрастных тона, находящихся на круге напротив друг друга. Один из них послужит фоном, второй – для выделения определенных элементов.
- Классическая триада. Если нет необходимости делать акценты, используя контрасты, то используется триада. Она позволяет, с помощью построения равностороннего треугольника и наложения его на кольцо, выбрать сбалансированную цветность. Это будет тон для фона и 2 – гармонично сочетающихся – для выделения объектов на странице сайта.
- Аналоговая триада. Позволяет использовать до 5 тонов, расположенных рядом. В этом случае речь не идет о контрастах. Итоговое сочетание будет спокойным с гармоничными переходами.
- Контрастная триада. Схематично – это равнобедренный треугольник. Основой служит сочетание, полученное комплементарным способом. Дополнительные тона меняются на 2 других, находящихся рядом. Способ предусматривает нерезкие контрасты.
- Тетрада. Применяется, когда требуется более 3 цветов. В основу схемы ложится квадрат.
- Прямоугольная система. При необходимости получить гармоничное сочетание 4 тонов можно условно использовать прямоугольную фигуру и подобрать 2 комплементарные двойки.

Изображение от macrovector на Freepik.
Хотелось бы заметить, что 12 кластеров круга не всегда может хватить для уникального и стильного дизайна сайта. Потому специалисты периодически микшируют имеющиеся краски с белым – получают пастельные нотки, с черным – усиливают насыщенность.
Заключение
Выбор наиболее удачных сочетаний для сайта зависит не только от навыков и опыта дизайнера, но и от субъективного восприятия вашего и посетителей ресурса. Мы только подсветили современные направления и основные принципы выбора цветности ресурса. Это только начало пути к развитию нового стильного и модного продукта.
Оцените статью