Установка reCaptcha на свой сайт
Когда в базе данных сайта скапливается множество неактивных пользовательских аккаунтов, а под статьями — ссылок на неизвестные веб-страницы, наступает пора проверить защиту всех форм на веб-сайте. Спам на веб-ресурсе является сигналом того, что его атаковали боты и нужно настроить их блокировку. Чтобы действия на сайте могли осуществлять только добросовестные пользователи, на него устанавливают «reCAPTCHA». Она помогает проанализировать поведение посетителей веб-ресурса и проверить их на человечность. Им предлагают пройти валидацию, поставив галочку в чекбоксе при отправке заполненной формы на сервер. Человек может выполнить эту задачу, машина нет. Если говорить простыми словами, «reCaptcha» — средство защиты любых форм, которые заполняют пользователи на веб-ресурсе, от спам-ботов. Приводим ниже инструкцию «reCaptcha — как установить на сайт».

Изображение от svstudioart на Freepik.
Как подключить reCaptcha на сайте: инструкция
«reCaptcha» бывает разных типов. Прежде чем перейти к ее установке, нужно выбрать тип, который подойдет вашему сайту и его посетителям. «reCAPTCHA v3» следит за пользователями и оценивает степень их схожести с ботами по бальной системе. На основании этих оценок принимается решение о том, что делать с посетителем, например, запретить ему отправку форм. «reCAPTCHA v2» всегда предлагает пользователю установить флажок в специальном поле.
Кроме того, важно заранее определиться с тем, отправку каких форм будет защищать рекапча. Ее можно настроить таким образом, чтобы она появлялась при каждом действии пользователя на сайте или при его взаимодействии с конкретным полем.
После того как организационные моменты решены, можно переходить к установке программы на сайт.
Регистрация в сервисе reCaptcha
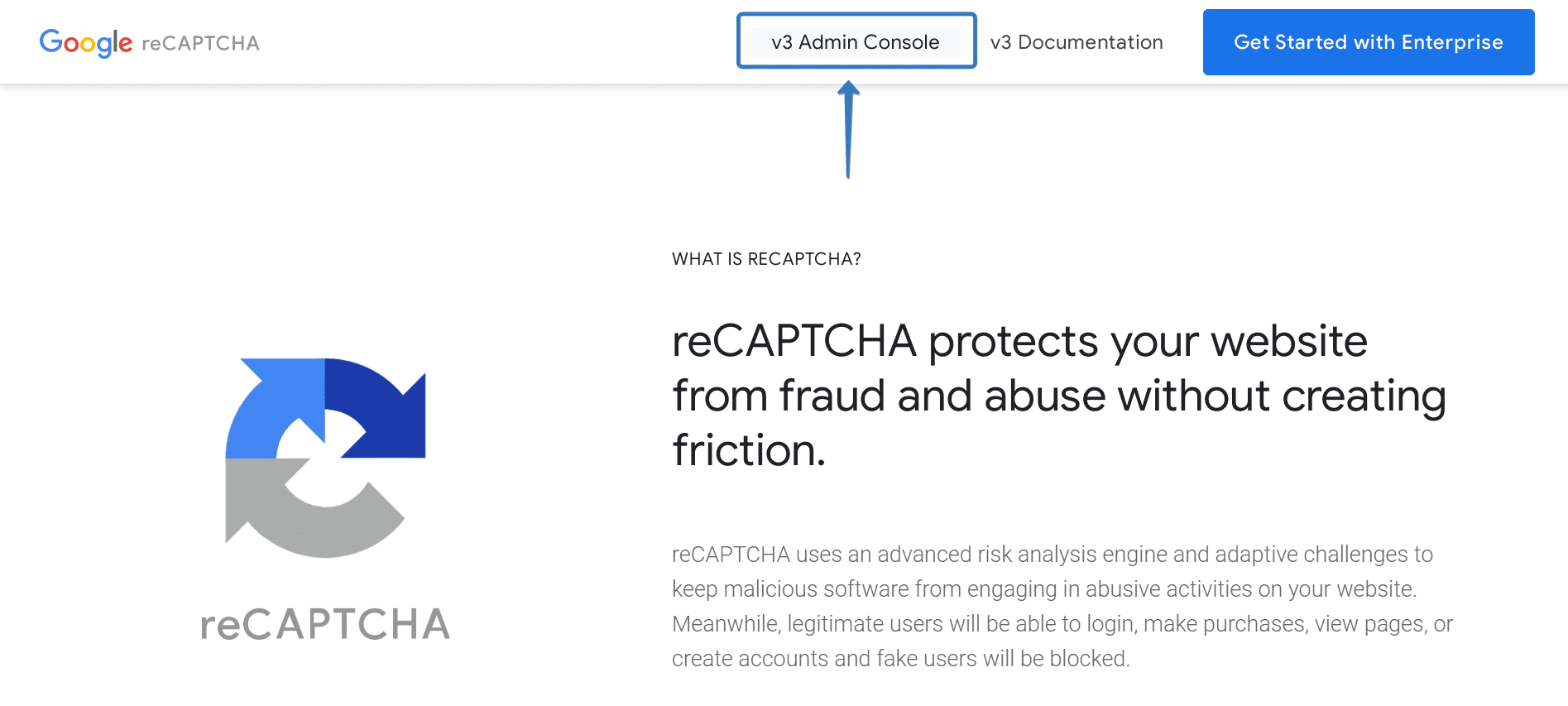
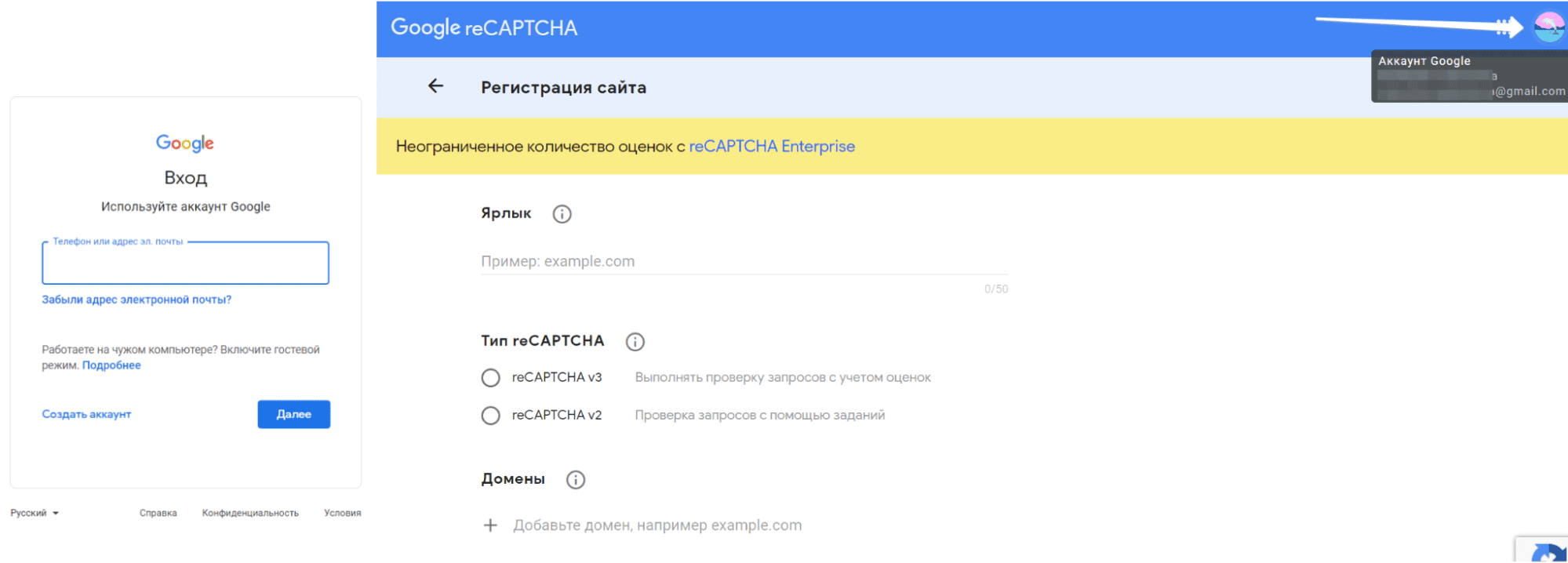
Перейдите на страницу сервиса «Google reCAPTCHA» и выберите пункт «Консоль администратора.

Рекапча является инструментом Google, поэтому для работы с ней потребуется авторизация в гугл-аккаунте. После входа в систему вы попадете на страницу регистрации вашего сайта в сервисе.

В поле «Ярлык» укажите название капчи. Если создадите несколько капч для разных сайтов, ярлык поможет их отличить друг от друга. Выберете тип программы и домен, на который ее нужно установить. Завершите регистрацию принятием условий использования сервиса и нажатием кнопки «Отправить». Вам будут направлены «Ключ сайта» и «Секретный ключ», которые в дальнейшем понадобятся для настройки форм.
Интеграция на стороне клиента
Подробную инструкцию для 2 и 3 версий можно прочитать на официальном сайте.
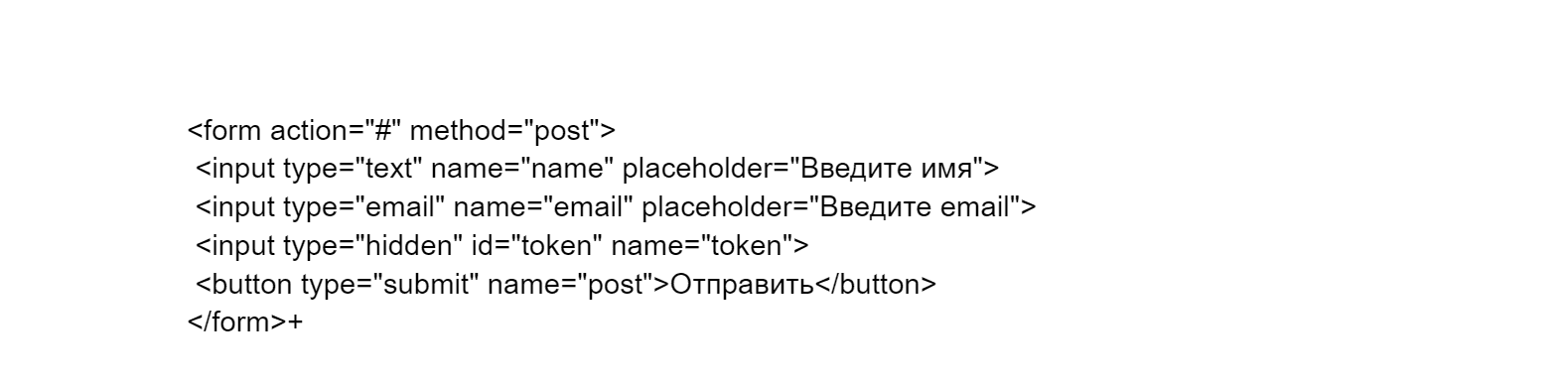
Выберете форму для настройки. Это может быть, например, форма для получения обратной связи от юзеров с полями «Имя», «Электронный адрес» и «Текст сообщения». Создайте для нее файл «index.php». В сети можно найти разные варианты, в качестве примера мы выбрали этот.

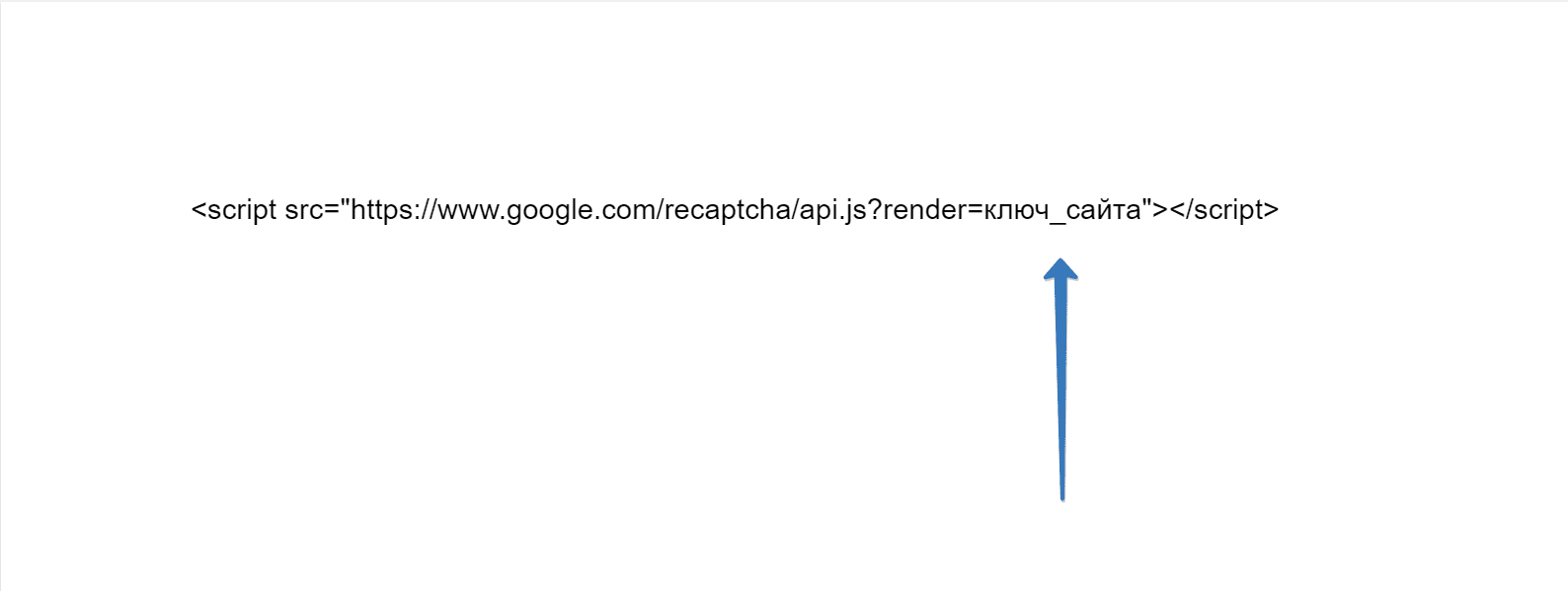
Документация Google рекомендует далее подключить скрипт, указав в нем «Ключ сайта».

Это все, что нужно, чтобы сервис работал на стороне клиента.
Интеграция на стороне сервера
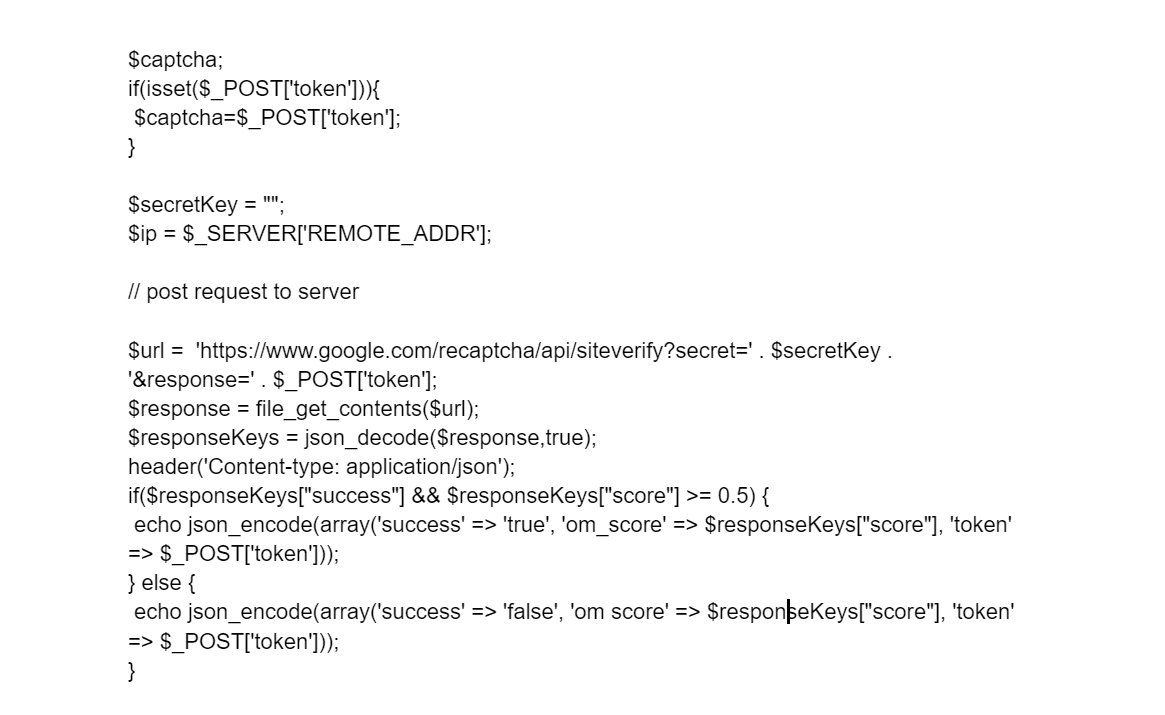
На следующем шаге создается код, который будет обрабатывать отправки и капчи. Он записывается в файл «send.php».

Токен из скрытого поля нужно записать в переменной $captcha, которая затем преобразуется в «Секретный ключ». Параметр «om_score» будет определять, кем является пользователь — ботом или человеком. Если значения в нем больше 0,5 — «живой юзер». Если менее — скрипт. Владелец сайта может просматривать статистику и принимать решение о том, пропускать ли заявку пользователя на отправку формы.
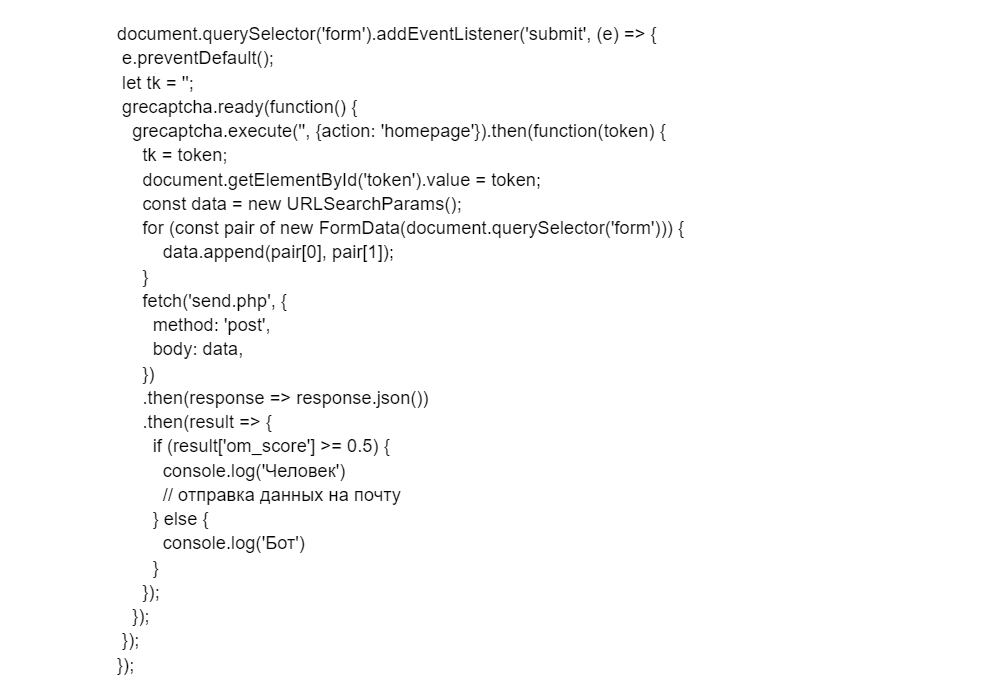
На следующем этапе создается js-обработчик формы. Его код прописывается в «index.php». Программа представляет собой fetch-запрос, который направляется на «send.php» и возвращает значение параметра «om_score», отвечающего за понимание того, кем является юзер. Если становится понятно, что сообщение пишет человек, алгоритм его принимает.

Установка reCaptcha с помощью CMS
Добавление капчи на website через CMS происходит с помощью плагинов. Разберем процесс на примере популярной системы управления контентом WordPress. Наиболее известным плагином для установки рекапчи в WP является «Contact Form 7 Captcha».
- Установка плагина. Войдите в панель управления ВордПресс. На вкладке плагины нажмите кнопку «Добавить новый». Через поисковую строку найдите «Contact Form 7 Captcha». Установите, а затем активируйте плагин.
- Регистрация сайта в сервисе «Google reCAPTCHA».
- Сохранение ключей.
- Настройка плагина. В административной панели WordPress найдите раздел «Настройки» и выберете «Contact Form 7 Captcha». Заполните поля, в открывшейся форме. Строка «Invalid captcha error message» должна содержать разъяснения для пользователей, которые не смогли правильно решить рекапчу.
- Сохранение настроек.
- Добавление контактной формы на сайт. Откройте раздел «Contact Form 7» / «Контактные формы». Перейдите на вкладку «Шаблон формы» и перед тегом [submit] вставьте в поле шорткод [xxxxx-simple-recaptcha]. Настройте форму и сохраните изменения.
Заключение
Спам-боты могут нанести урон репутации и безопасности сайта, испортить аналитику трафика и обесценить труд SEO-специалистов. «reCAPTCHA» является действенным и простым способом защиты сайта от вредоносных программ. Чтобы не раздражать добросовестных пользователей вводом слов или выбором картинок, можно выбрать капчу, которая будет незаметно за ними следить и не станет проводить валидацию без вашего разрешения.
Оцените статью