Что такое адаптивный дизайн
Адаптивный дизайн (responsive web design) — это дизайн веб-страниц, способный автоматически подстраиваться (менять размер, ориентацию, разрешение) под окна различных веб-браузеров и экраны устройств: планшетов, персональных компьютеров и смартфонов. Интерфейс сайта сохраняет свои эстетические свойства и удобство взаимодействия при открытии на любом экране. Простыми словами, адаптивный дизайн (АД) — способ сделать сайт привлекательным для всех пользователей интернета.
Зачем нужен адаптивный дизайн
С ростом числа пользователей, посещающих сайты через переносные устройства, значение адаптивного дизайна увеличилось. С гаджетами люди могут совершать покупки, посещать развлекательные сервисы, быстро получать срочную информацию, работать, учиться и просто серфить в любое время и в любом месте. Если сайт не будет адаптивен, владельцы веб-ресурсов потеряют большую часть своего трафика и конверсии.

Адаптивный дизайн является более экономичным вариантом по сравнению с другими способами привлечь пользователей, использующих смартфоны и планшеты. Не многие пользователи готовы устанавливать мобильное приложение, к тому же его разработка и наполнение потребуют дополнительных ресурсов. Одинаковый URL для мобильной и десктопной версии сайта положительно сказываются на продвижении сайта в Google, Яндекс и других поисковых системах.
Адаптивный дизайн влияет на юзабилити и доверие, а значит и на конкурентоспособность компании. Наползающие элементы интерфейса, скрывающие часть информации, огромные изображения, которые невозможно посмотреть, и текст, выходящий за поля экрана, неминуемо приводят к отказу от просмотра сайта. Поисковые системы хуже ранжируют сайт, и посетители предпочитают веб-ресурсы других компаний.

Регистрация, оформление заказа и заполнение анкеты на сайте без АД отнимают у посетителей много времени и сил, поэтому редко завершаются доведением конверсионного действия до конца. Без удобного просмотра информации и навигации по сайту организация рискует потерять потенциальных клиентов.
В веб-дизайне за оформление элементов сайта отвечает язык разметки CSS: он отвечает за стили, размеры объектов и текста, анимацию и т. д. Однако некоторые веб-браузеры или их устаревшие версии не поддерживают его современные функции, поэтому сайты могут отображаться некорректно. Адаптировать сайт абсолютно под все существующие версии сложно, но чем больше браузеров сможет открыть сайт, тем больше будет его пользовательская аудитория
Примеры адаптивного дизайна
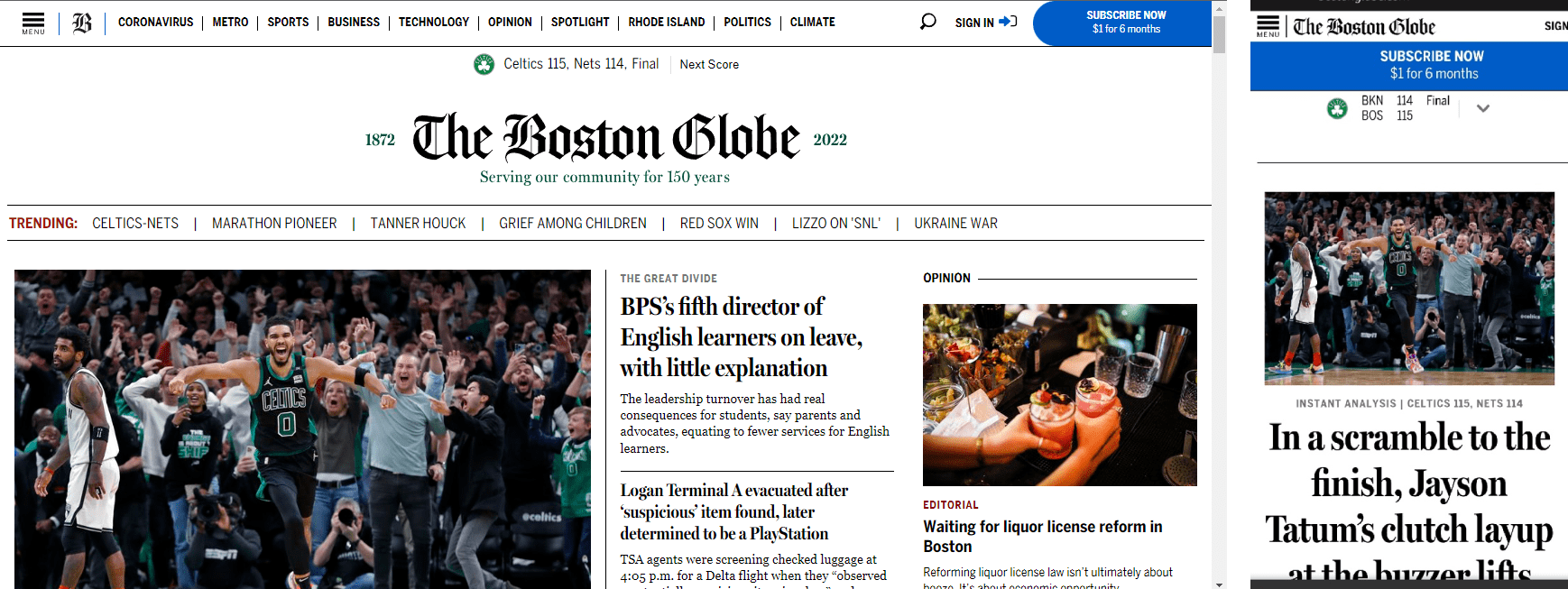
The Boston Globe — новостной портал, с простым адаптивным решением: количество колонок уменьшается в зависимости от размера экрана. Текст хорошо читается на разных типах устройств. Меню в мобильной версии открывается при нажатии трех горизонтальных полосок.

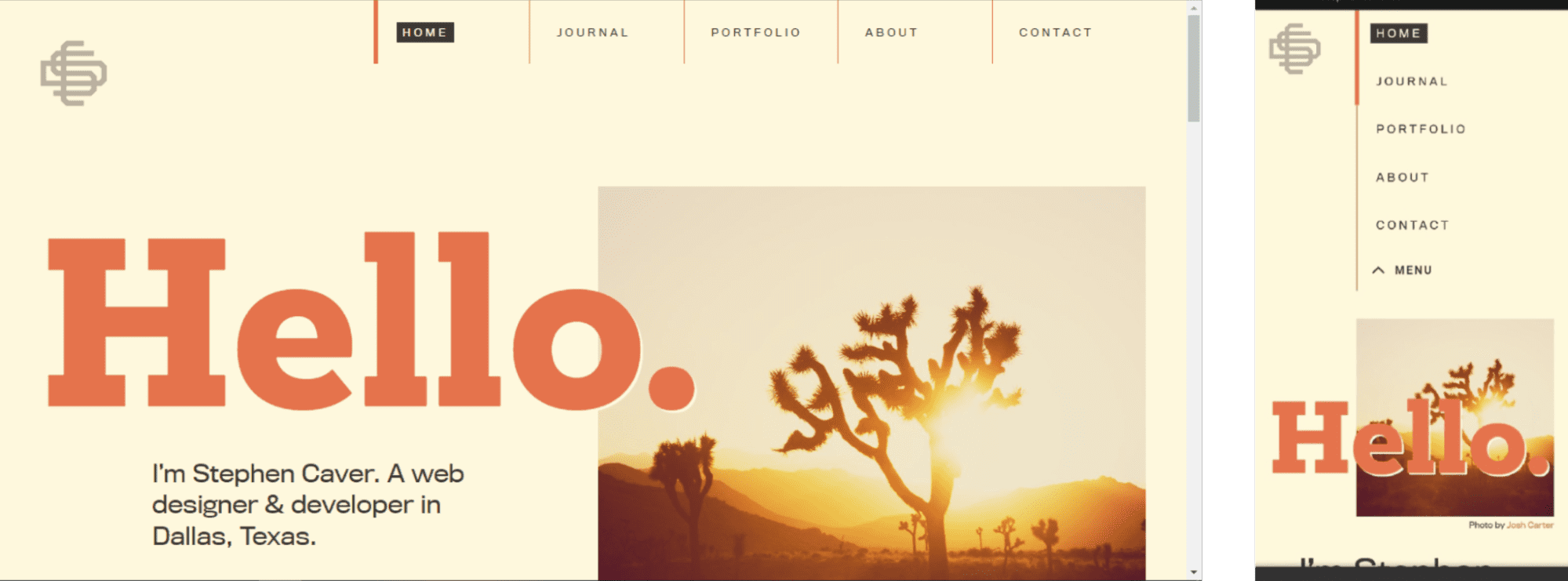
Личный сайт Стивена Кейвера (Stephen Caver) с адаптивной сеточной разметкой. В мобильной версии меню становится вертикальным. Контрастный размер шрифтов отделяет разные части контента. Заметки блога систематизируются по дате добавления на сайт.

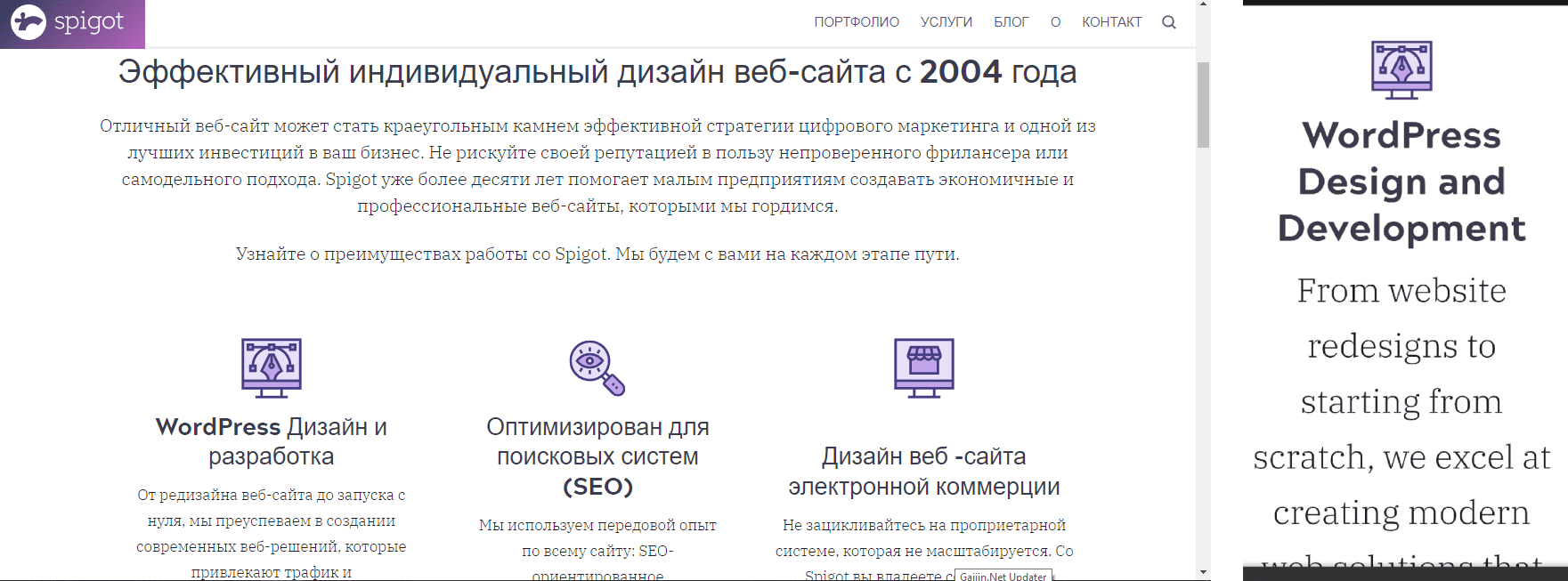
Spigot Design — коммерческий сайт дизайнерских и маркетинговых услуг. Акцент сделан на текстовой составляющей, иллюстрации представлены в виде инфографики, которая быстро открывается на любом устройстве.

Как дизайн сайта влияет на продвижение
Дизайн веб-ресурса имеет прямое влияние на его позиции в поисковой системе. Поисковые алгоритмы оценивают сайт по поведенческим факторам, поэтому от впечатления, которое он производит, и удобства его использования зависит ранжирование:
- долгая загрузка страницы из-за объемных изображений заставляет пользователей быстро покинуть ресурс, такие отказы негативно отражаются на оценке поисковиков;
- привлекательный дизайн (правильно подобранные формы, пропорции, размер шрифта и иллюстраций, цвета) вызывает положительный эмоциональный отклик и увеличивает время, проведенное на сайте, и шанс того, что материал будет дочитан до конца;
- перегруженная рекламой и пестрыми элементами веб-страница отталкивает пользователей;
- плохой дизайн снижает доверие к компании, коммерческие сайты теряют покупателей;
- отсутствие формы обратной связи и сложности в ее заполнении могут стать причиной закрытия сайта;
- отсутствие адаптивного дизайна воспринимается посетителями как отсутствие заботы о клиентах;
- большая часть интернет-пользователей используют экраны разных разрешений;
- креативное оформление положительно сказывается на конверсии.
Дизайн влияет на успешность компании. Любой коммерческий сайт должен обладать всеми свойствами юзабилити: от привлекательности до быстрой загрузки. Дизайн играет большую роль в формировании положительного отношения к сайту и компании, а значит — в продвижении. Ресурсы, занимающие высокие позиции в поисковых системах, получают высокий трафик и уровень продаж.
Выводы
Адаптивный дизайн необходим любому проекту, который хочет занимать высокие позиции в поисковых системах и не упускать потенциальных посетителей. Его создание выгоднее альтернативных способов привлечения аудитории, использующей для веб-серфинга мобильные устройства и планшеты. Дизайн играет большую роль в улучшении юзабилити, которое необходимо для получения конверсии.
Оцените статью