Что такое верстка сайта
Верстка сайта — это преобразование макета, разработанного для веб-ресурса дизайнером, в гипертекстовый файл, который может быть прочитан браузером. С помощью языка HTML задается структура веб-страниц, CSS отвечает за копирование стилей, примененных на макете, а JavaScript — за оживление элементов на странице и их отклик на действия пользователей. Простыми словами, верстка сайта — расположение текста и иллюстраций на сайте таким образом, чтобы привлечь пользователя и создать для него комфортные условия для знакомства с контентом.
Что включает в себя верстка веб-сайта
В сфере сайтостроения версткой называется формирование структуры сайта, размещение на нем контента и визуальное оформление каждого элемента, — все это выполняется с помощью кода. Верстка — не первый этап в разработке веб-ресурса. Ей предшествует создание макета, который является прототипом будущего сайта. Верстка помогает записать идеи дизайнера с помощью языка, который понимает браузер. Благодаря ей все элементы на странице расположены правильно и с ними удобно взаимодействовать.

Браузеры бывают разные. Сайт должен корректно работать в каждом из них, поэтому одной из задач верстки является адаптация веб-ресурса для просмотра через любую программу (Chrome, Opera, Yandex и т. д.) и на экране любого устройства (телефона, компьютера, планшета).
Именно на этапе верстки «оживают» интерфейс и контент на сайте. Программист пишет код, который превращает статичный шаблон в веб-страницу с гиперссылками, сменяющимися информационными блоками и другими интерактивными элементами, с которыми взаимодействует пользователь.
Чтобы лучше понять, из чего состоит верстка, разберем процесс создания внешней части сайта более детально:
-
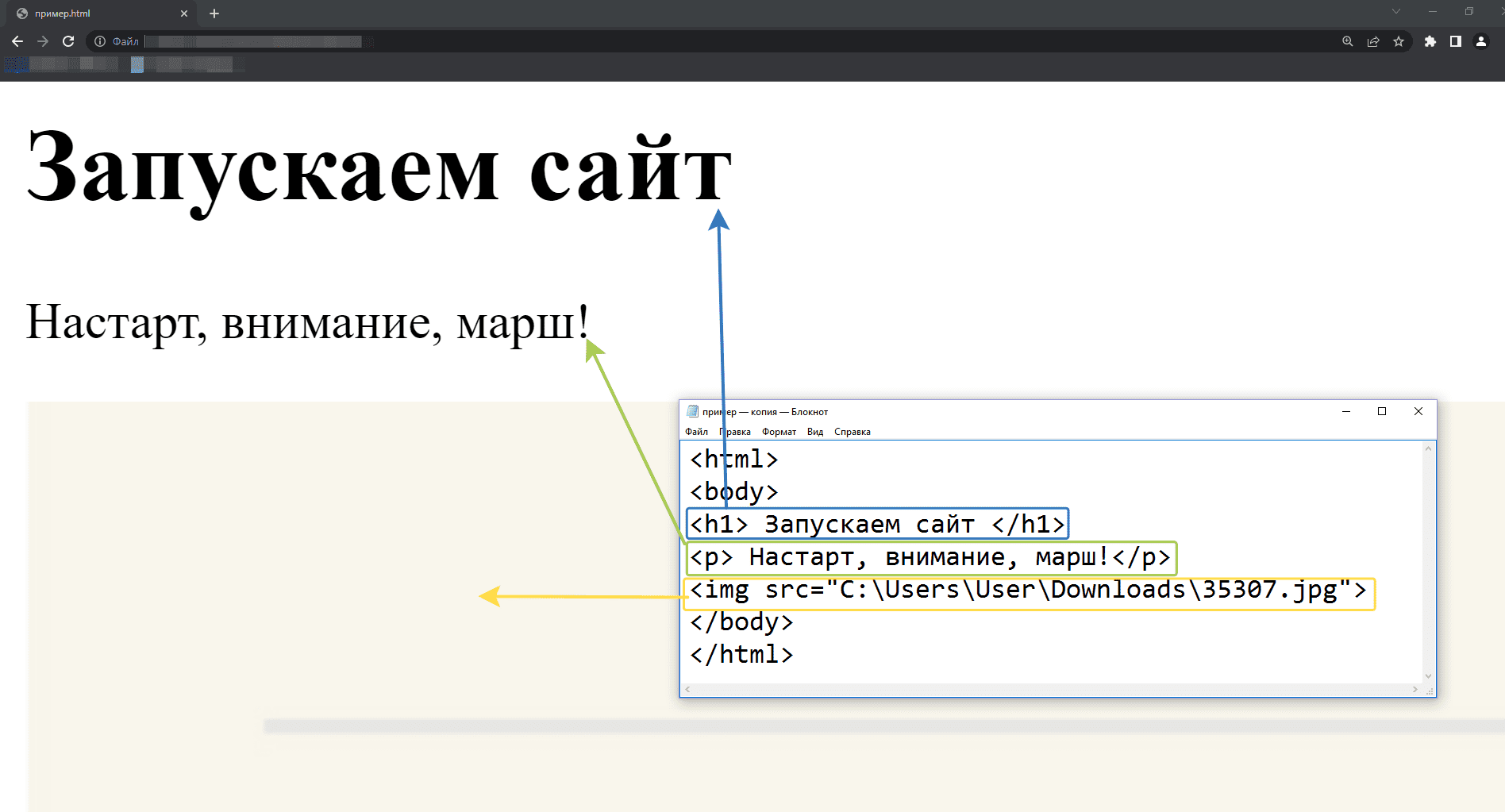
Создание структуры веб-ресурса и запись правил отображения всех элементов веб-страницы с помощью языка гипертекстовой разметки HTML. С помощью тегов определяется тип контента и его цели: заголовки, абзацы, изображения, списки и т. д.

-
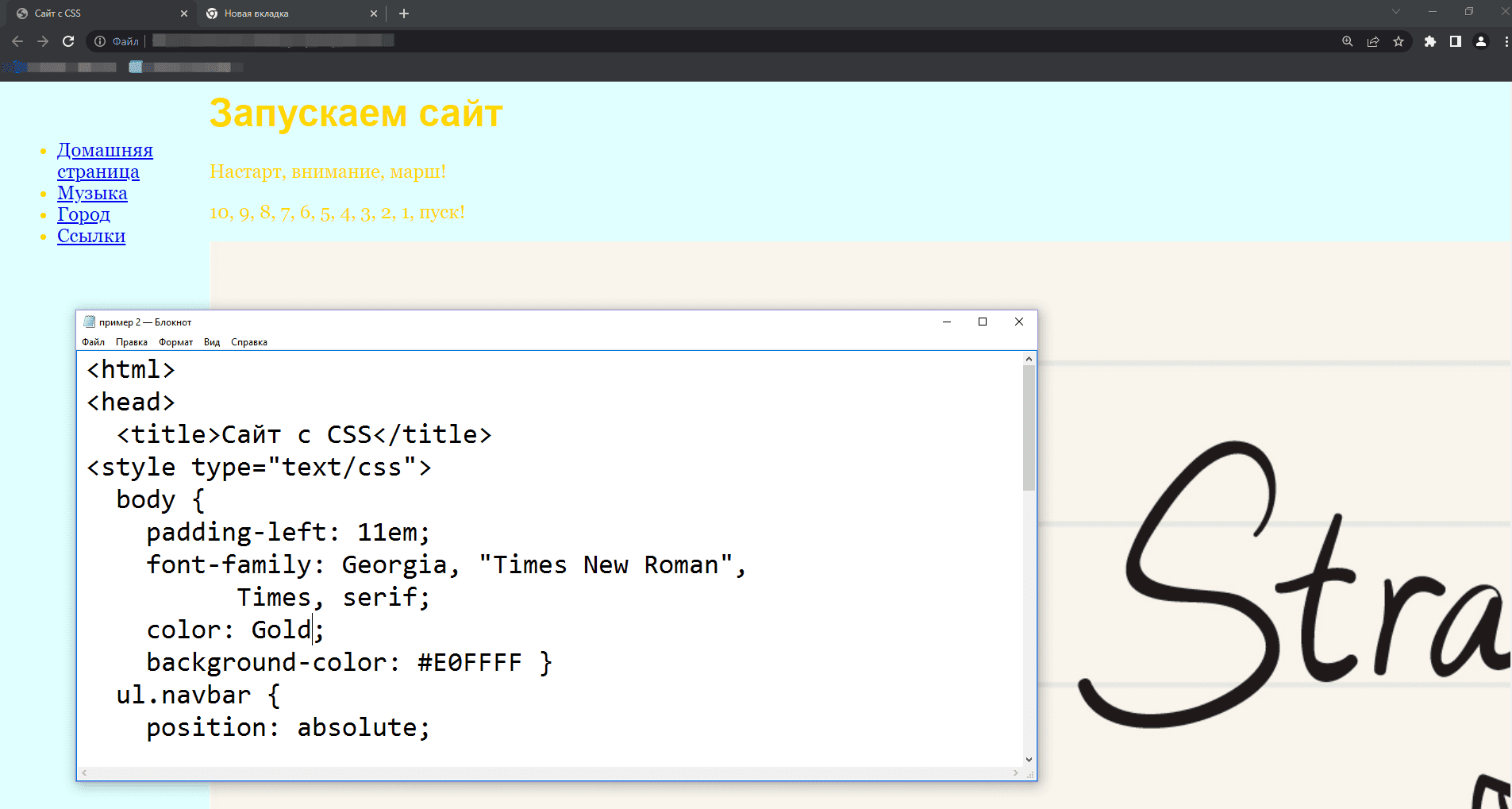
Определение стилей HTML-элементов с помощью каскадных таблиц стилей (CSS). Можно устанавливать более тонкие настройки блоков: указывать желаемый размер изображений в пикселях, менять цвета объектов, применять нестандартные шрифты и фоновые изображения.

-
Создание реакций на действия пользователей на языке программирования JavaScript. Например, появление всплывающего окна, запрашивающего подтверждение действия.
-
Тестирование и исправление ошибок.
Параллельно с версткой разрабатывается функциональная часть сайта. Она не видна пользователю и отвечает за обработку всех его запросов к серверу, на котором расположен сайт со всеми базами данных, программами и т. д. Разработка внутренней части веб-ресурса (бэкенд) относится к другой стадии сайтостроения, однако она взаимосвязана с версткой (фронтендом). Сервер выполняет обработку данных и передает пользователю результаты после того, как данный процесс запускается с помощью клика по интерактивному HTML-элементу. То есть функции, которые выполняет сайт, имеют «кнопки запуска» на веб-странице.
Инструменты для верстки сайта
Верстальщик работает с макетом сайта и кодом, поэтому главными инструментами в его руках являются графические редакторы, редакторы кода и приложения для тестирования результата.
Для верстки владение графическими программами не является обязательным, но оно позволяет веб-мастеру лучше понять прототип, который ему предстоит переработать и превратить в гипертекстовый документ. Несколько популярных редакторов и сервисов в этой сфере:
- Adobe Photoshop;
- Gimp;
- Krita;
- Figma.
Редактор кода — это инструмент, который состоит из рабочей области, где записывается код, и набора функций, позволяющих упростить верстку. Он выделяет одинаковые части кода и присваивает каждой группе отдельный цвет, расставляет автоматические отступы, проверяет код и предлагает варианты его продолжения и многое другое. Благодаря таким редакторам верстальщик быстро читает код и экономит время на его написание. Популярные программы:
- Notepad++ — простой редактор с базовыми функциями;
- SublimeText — наиболее популярный редактор;
- Webstorm — самая многофункциональная версия.
Когда сайт готов, его необходимо проверить на отсутствие ошибок: правильно ли выполняются сценарии в разных браузерах и на разных устройствах, соответствует ли сайт макету, гармонично ли заданы размеры форм, работают ли ссылки. Сервисы для тестирования:
- CrossBrowserTesting;
- IETester;
- Dr Watson;
- CSS Validator.
Для проверки адаптивности сайта потребуется несколько браузеров, некоторые из которых имеют интересные для разработчика дополнения. Например ColorZilla позволяет узнать цветовой код любого выбранного участка на веб-странице. Если вам понравилось цветовое решение одного из сайтов, вы можете перенести его на свой проект. CSS3 Generator автоматически создает CSS-код для решения некоторых задач: создание тени объекта, фильтра для изображения и т. д.
Полезными могут оказаться онлайн-библиотеки шрифтов (Google fonts, Font Awesome) и сервисы проверки качества и валидности кода (W3C, Perfect Pixel, песочницы Сodepen, Replit).
Сколько стоит верстка сайта
Стоимость верстки формируется под воздействием разных факторов. Она может начинаться от 900 рублей и достигать 150 000 рублей. Разберем главные параметры, которые влияют на стоимость разработки сайта.
Исполнитель
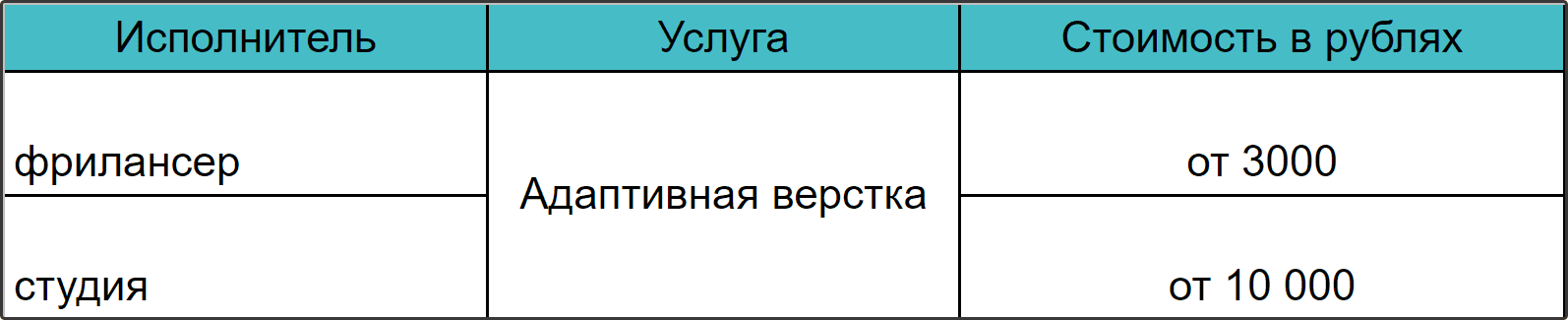
Фрилансеры указывают размер оплаты в зависимости от количества часов, потраченных на работу, некоторые специалисты добавляют коэффициент на возможные неоплачиваемые доработки. Важно учитывать опыт работы специалиста и регион, в котором он работает. Цены на услуги фрилансера начинаются с 500 руб./час.
Студии веб-верстки, как правило, оценивают количество веб-страниц, тип сайта, сложность работ (индивидуальный проект или сборка по шаблонам CMS). Отличаться может стоимость главной страницы и внутренних. Стоимость часа работы верстальщика в студиях составляет в среднем 1500 рублей.
Самостоятельная верстка сэкономит затраты на выплату вознаграждения, однако может потребоваться компенсация средств, потраченных на покупку некоторых программ и создание макета.
Масштаб проекта
На стоимость верстки напрямую влияют размеры сайта. Чем больше веб-страниц, тем больше уникальных элементов. Одностраничный сайт обойдется дешевле, чем большой интернет-магазин или корпоративный портал.

Кроссбраузерность
Кроссбраузерная верстка стоит дороже, так как код проверяют и корректируют под все возможные браузеры и их версии (мобильные и десктопные), которых может быть больше десятка.

Уникальность
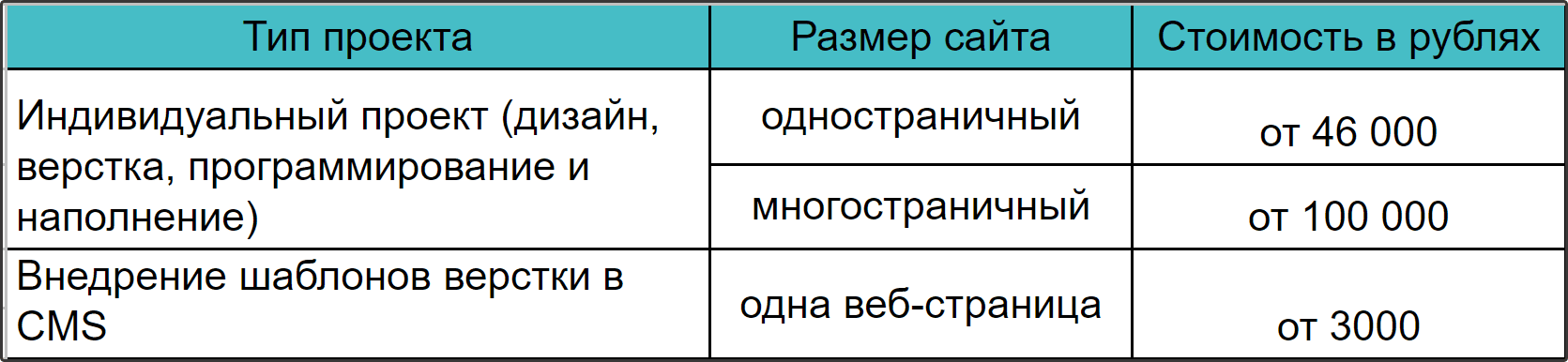
Сайт может создаваться с нуля или собираться с помощью готовых шаблонов в CMS. В первом случае от специалиста понадобятся навыки верстки и время на написание большого количества уникального кода. CMS — система управления контентом. Некоторые из этих программ позволяют собирать сайт из готовых элементов и без особых знаний и навыков. Это более простой и быстрый способ сверстать сайт, поэтому стоимость услуги ниже. Однако часть шаблонов платформы являются платными, их использование отражается на конечной цене. Исполнители указывают разные итоговые суммы. В таблице приведены средние показатели.

Дополнительные услуги
В дополнение к верстке исполнители могут предложить SEO-оптимизацию, продвижение сайта в социальных сетях и дизайнерские услуги. Если сайт сразу размещается на хостинге и создан с помощью коммерческой CMS, в стоимость могут включать аренду сервера и лицензии ПО.
Заключение
Правильная верстка сайтов соответствует требованиям заказчика и выполняет поставленные задачи. Визуальная часть сайта должна помогать пользователю в работе с веб-ресурсом и иметь такую семантическую разметку, чтобы поисковые системы легко распознавали содержание контента. Надеемся, что наша статья поможет вам подобрать инструменты для самостоятельной верстки или составить техническое задание для наемного исполнителя.
Оцените статью