Как подключить и настроить Яндекс Метрику
Яндекс.Метрика — сервис от Yandex, который позволяет детально анализировать трафик сайта. С помощью Я.Метрики веб-мастера могут узнать, из каких источников (поиск, ссылки, соцсети и т. д.) пользователи перешли на их сайт, какого пола/возраста целевая аудитория проекта, сколько времени посетители проводят на веб-ресурсе и многое другое. В нашей статье мы простыми словами расскажем, как установить Метрику на сайт, а также покажем, как провести базовую настройку и добавить важные отчеты в «Избранное».
Как установить Яндекс.Метрику на сайт: пошаговая инструкция
Установка Яндекс.Метрики позволяет подробно анализировать трафик веб-сайта. Это важно для рекламы, поискового продвижения и оценки эффективности интернет-маркетинга в целом. Чтобы добавить код счетчика Метрики на сайт, необходимо выполнить три простых шага:
- Создание и настройка счетчика.
- Установка счетчика Метрики на сайт.
- Настройка отчетов.
Ниже мы подробно расскажем о каждом шаге со скриншотами и примерами.

Изображение от pch.vector на Freepik.
№1. Создание и настройка счетчика
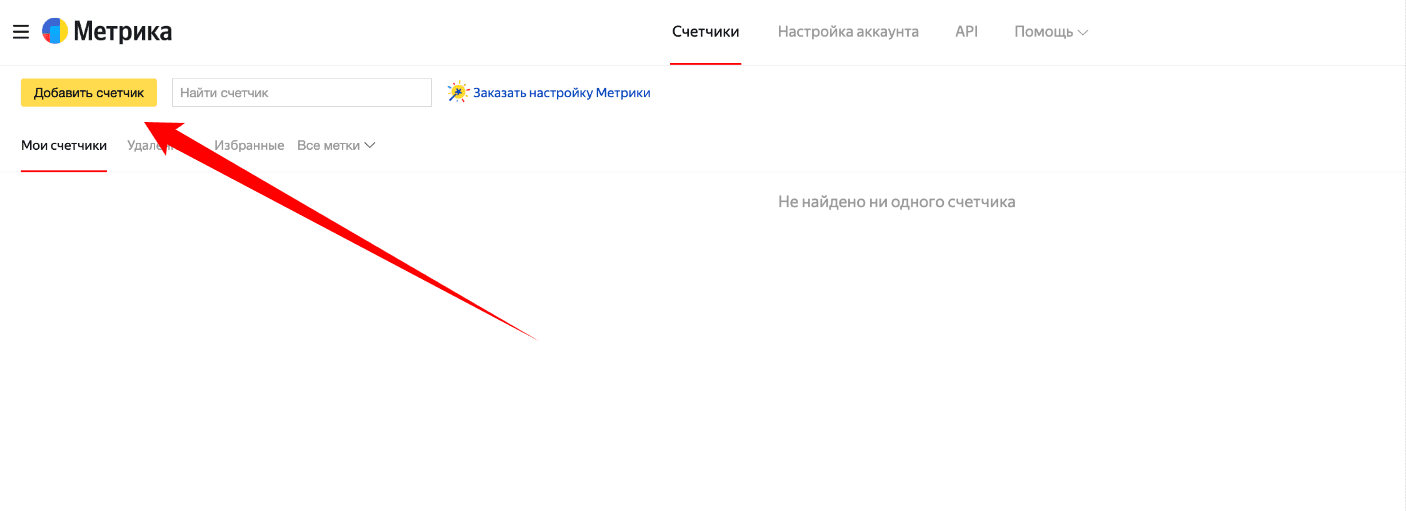
Первое, что нужно сделать — зарегистрироваться/залогиниться в аккаунте на Яндексе и перейти на официальный сайт Яндекс.Метрики. Далее нажимаем на кнопку «Добавить счетчик» в левой верхней части экрана.

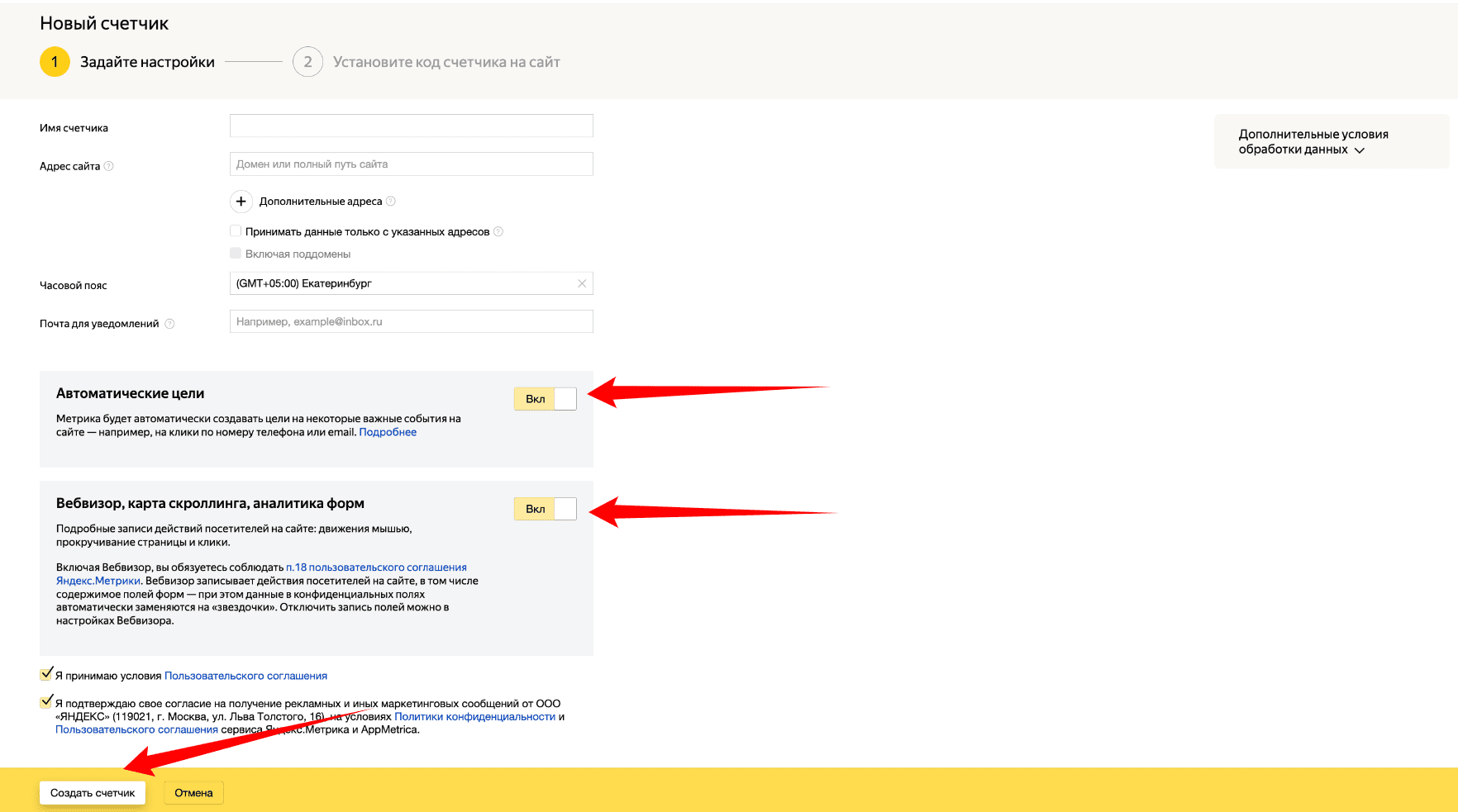
Задаем необходимые настройки:
- Имя счетчика — понятное название для счетчика. Это может быть название или домен сайта.
- Адрес сайта — доменное имя или полный путь сайта. Например, mchost.ru или mchost.ru/services/virtual-hosting/.
- Выбираем часовой пояс, по которому будут формироваться отчеты.
- Почта для уведомлений — электронная почта, куда будут приходить уведомления от сервиса.
- Включаем «Автоматические цели» и «Вебвизор, карта скроллинга, аналитика форм».
- Принимаем все условия и нажимаем кнопку «Создать счетчик».

№2. Установка счетчика Метрики на сайт
Следующий этап — установка кода счетчика Яндекс.Метрики на сайт. Сделать это можно разными способами: через HTML-код, с помощью CMS и так далее. Суть всех этих методов одна — вставить код счетчика на каждую страницу веб-сайта.

Мы покажем, как установить Метрику на сайт, двумя способами — через файловый менеджер в панели управления хостингом и с помощью CMS WordPress (WP).
Первый способ — через панель управления. Перейдите в панель управления хостингом. В нашем случае это ISPmanager.
Клиенты «Макхост» могут арендовать хостинг для сайта с установленной панелью ISPmanager. Цена минимального тарифа начинается от 157.5 ₽ в месяц с учетом скидки при оплате за год.
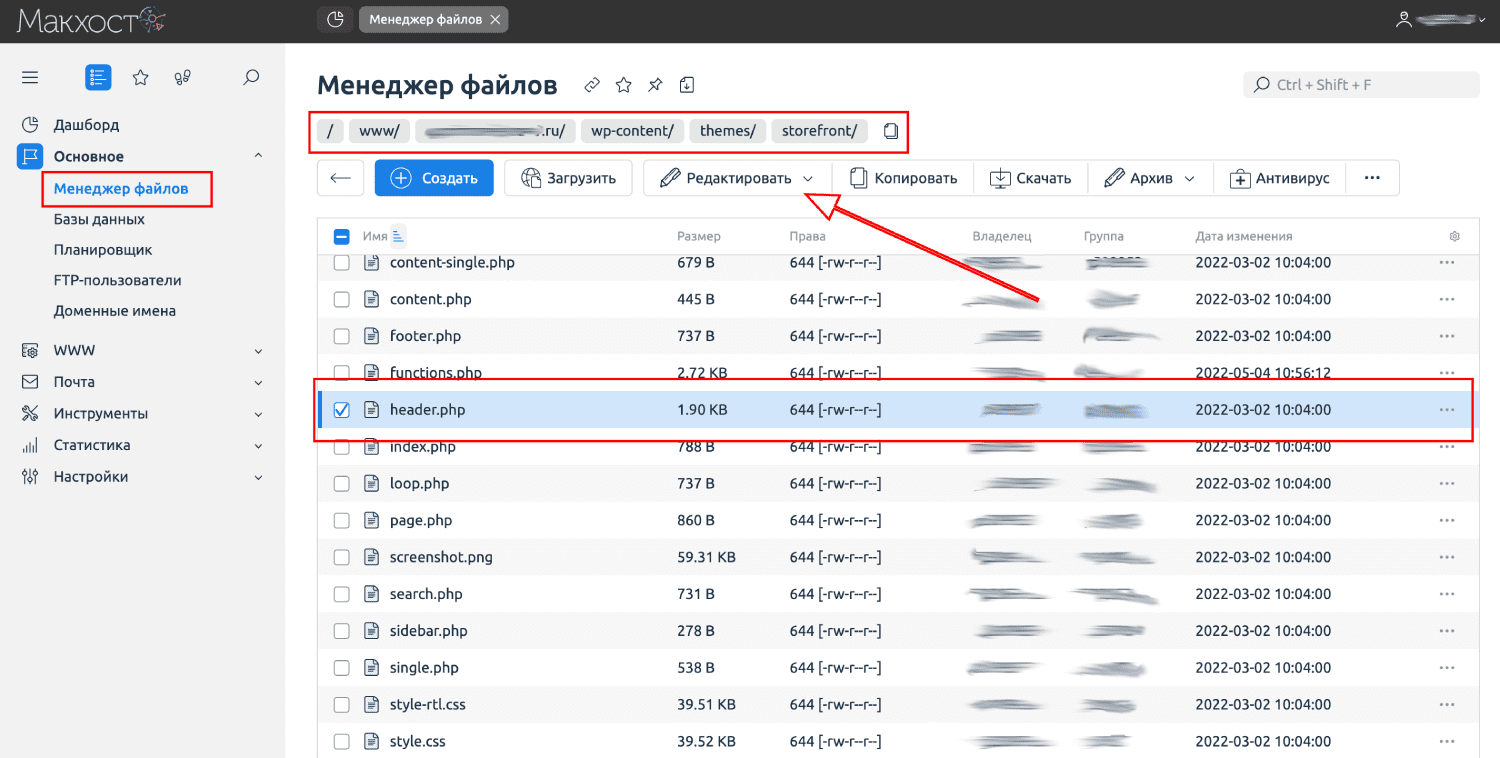
В панели ispmanager перейдите в раздел «Менеджер файлов». Найдите папку «www» и перейдите в нее. Далее выберите сайт, на который хотите установить Метрику. В каталоге сайта найдите файл, который отвечает за раздел «head» на сайте. В нашем случае это файл — header.php. Наш сайт работает на WordPress, поэтому его можно найти в папке: /www/название-домена/wp-content/themes/название-темы-сайта/.

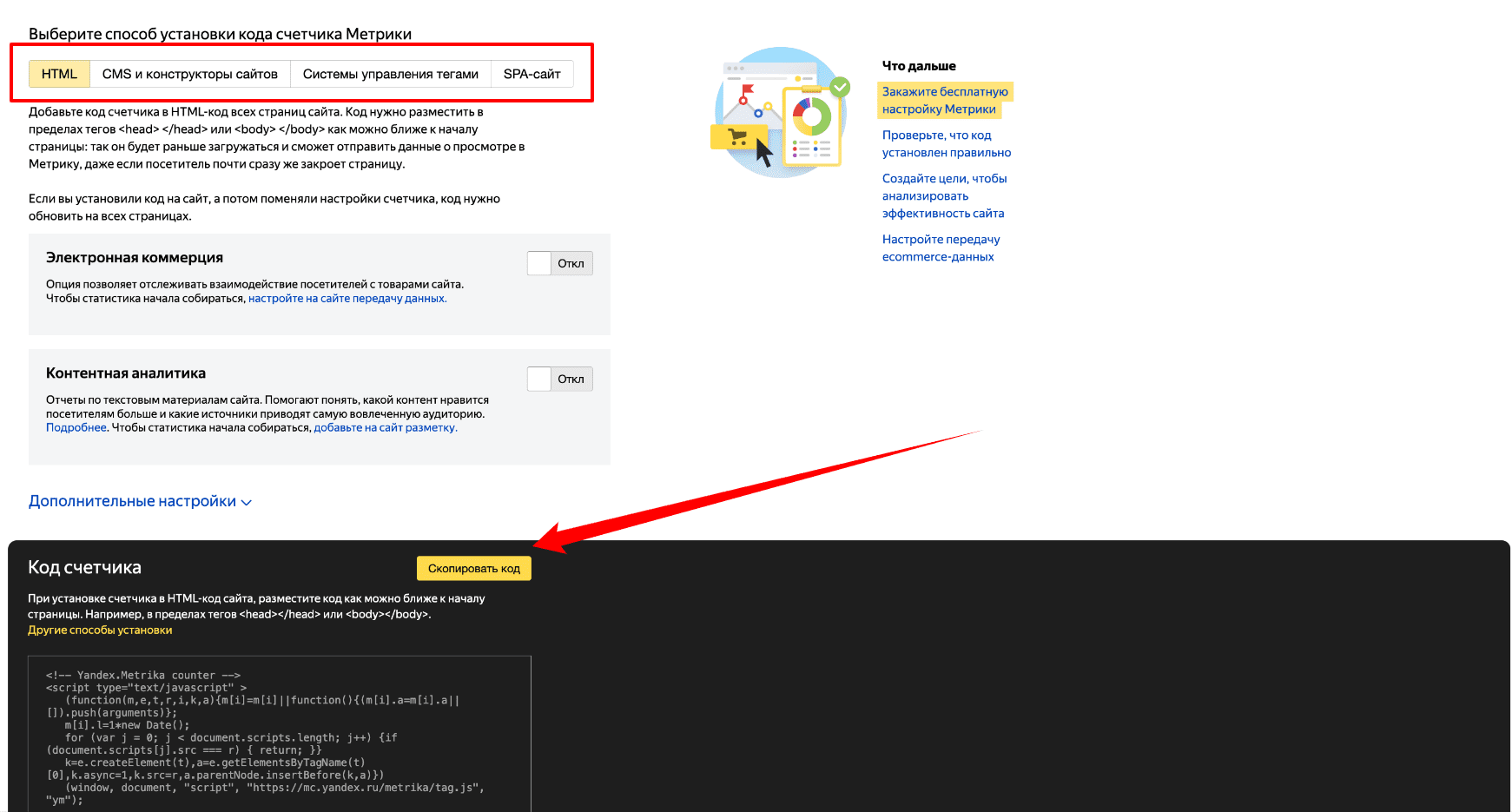
Выбираем нужный файл, нажимаем «Редактировать» и «Открыть». Далее нужно добавить код счетчика в HTML-код всех страниц сайта.
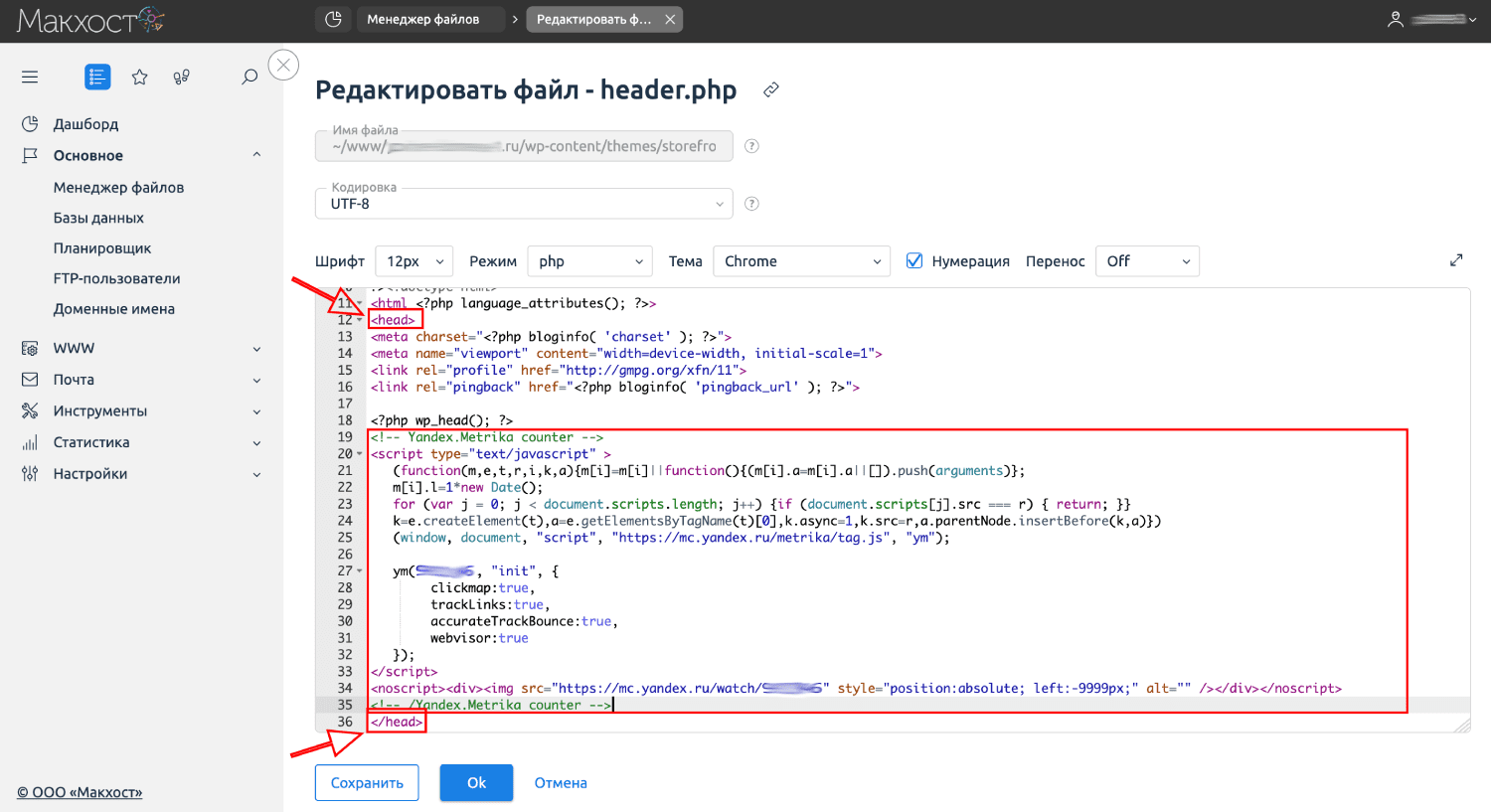
Код счетчика необходимо разместить в пределах тегов <head> </head> или <body> </body>. Рекомендуем сделать это как можно ближе к началу страницы: это поможет быстрее загружать код, а данные будут попадать в Метрику, даже если пользователь практически сразу покинет веб-ресурс.
В нашем примере мы вставим код счетчика в пределах тегов <head> </head>. Находим теги <head> и </head> и внутри них вставляем скопированный код счетчика (см. пункт №1). Для наглядности на скриншоте мы выделили рамкой скопированный код Метрики. Нажимаем кнопку «Сохранить».

Обновите сайт и проверьте, что код установлен. Спустя некоторое время в Метрике появится первая статистика посещаемости вашего веб-ресурса.
Второй способ — с помощью плагинов CMS. Мы покажем на примере самой популярной системы управления контентом в мире — CMS WordPress.
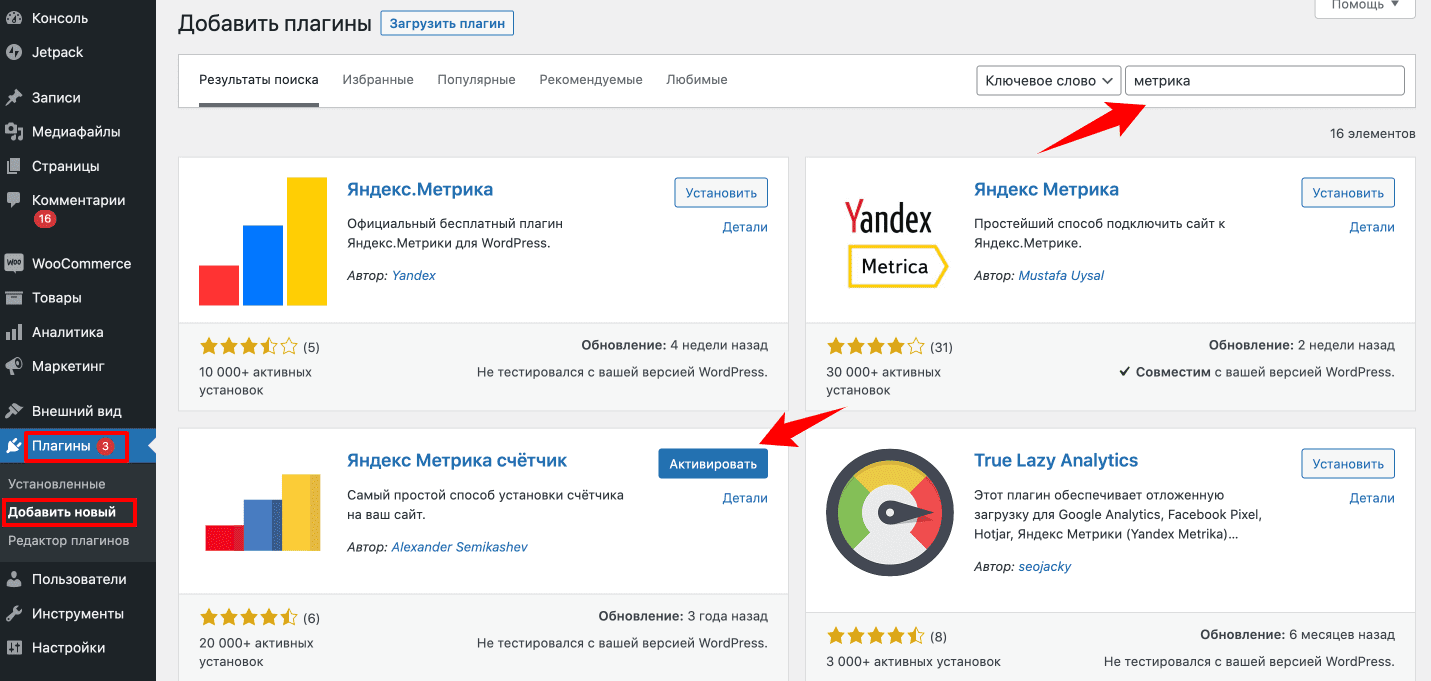
Заходим в панель администратора WP. Переходим в раздел «Плагины» → «Добавить новый». В поиске вводим слово «метрика». Находим, устанавливаем и активируем любой плагин с хорошим рейтингом. Мы выбрали плагин «Яндекс Метрика счетчик».

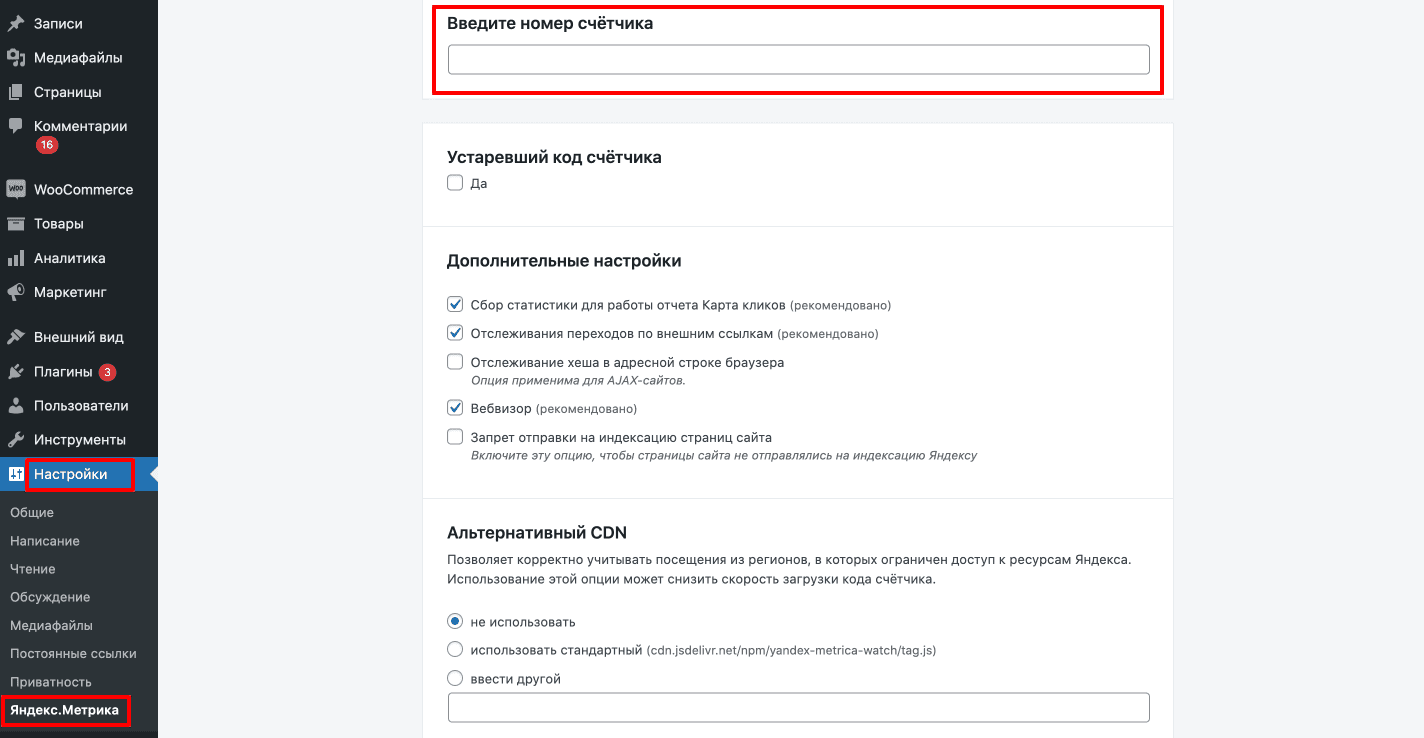
После активации плагина переходим в раздел «Настройки» → «Яндекс.Метрика». В поле «Введите номер счетчика» нужно вставить номер вашего счетчика.

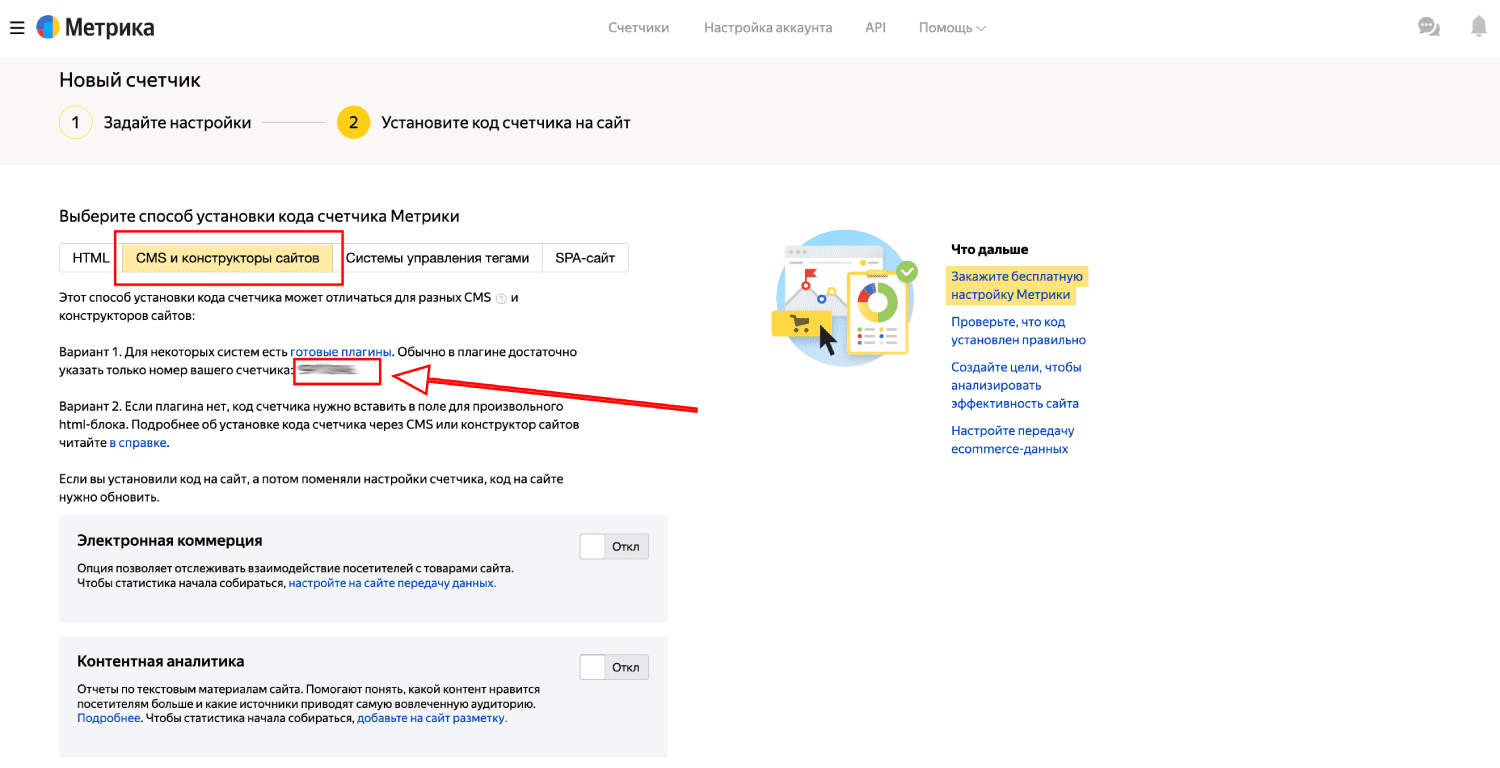
Номер счетчика можно узнать на странице Метрики. В процессе установки перейдите в раздел «CMS и конструкторы сайтов», скопируйте только номер счетчика и вставьте его в нужное поле в плагине. Сохраните настройки.

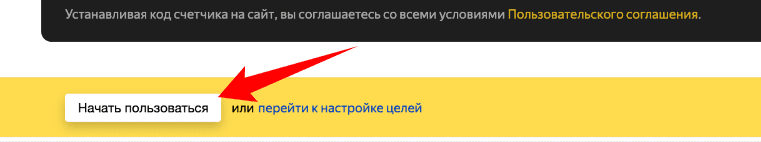
После установки кода счетчика на сайт нажмите на кнопку «Начать пользоваться».

№3. Настройка отчетов
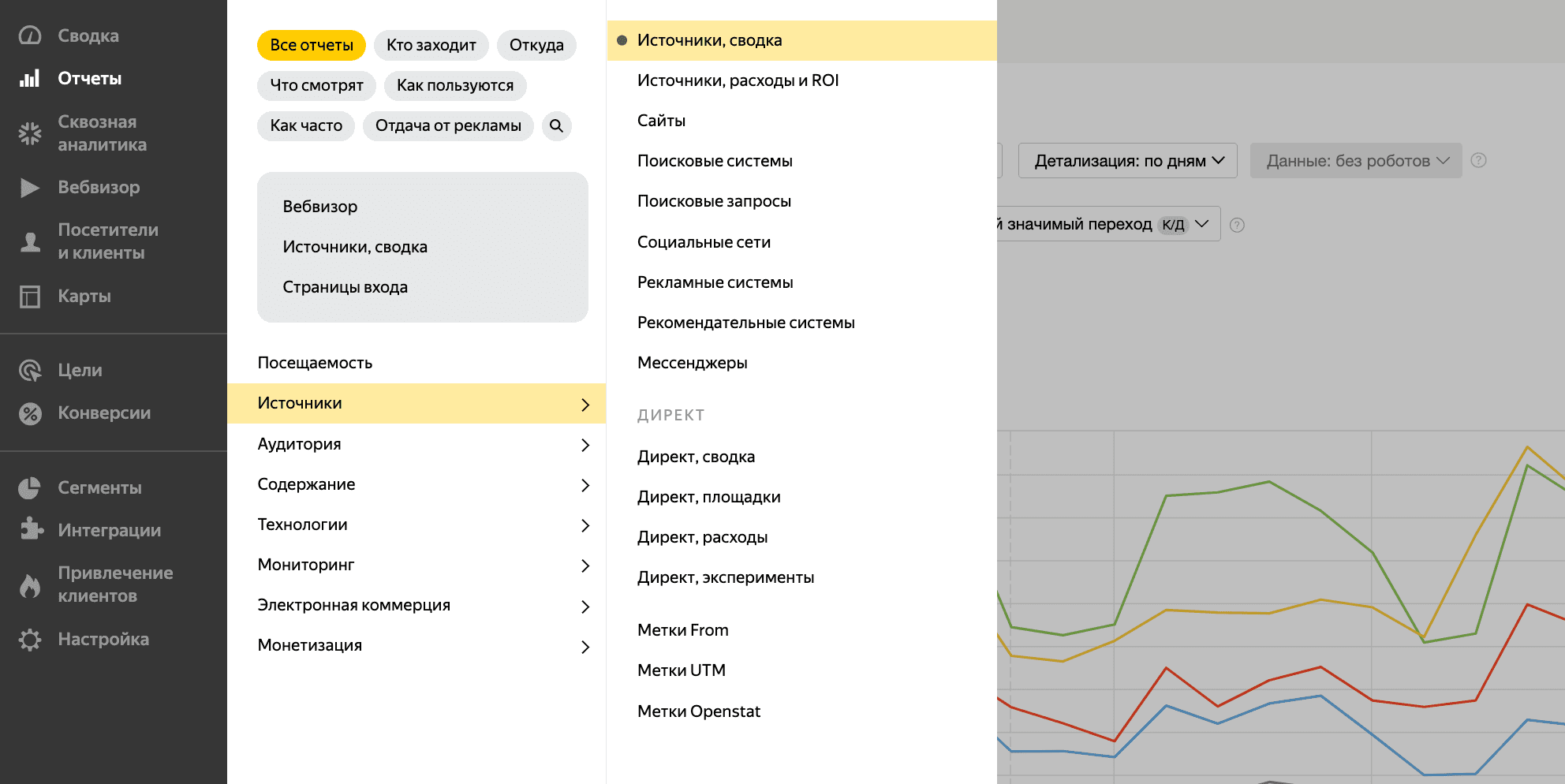
Последний этап — настройка отчетов. Мы покажем, как это сделать, на примере отчета «Источники, сводка». Он содержит информацию обо всех источниках, откуда пользователи перешли на ваш веб-ресурс. С его помощью вы узнаете, сколько посетителей перешло на сайт из поисковых систем, по ссылкам со сторонних сервисов, по прямым заходам и т. д. Чтобы попасть в этот отчет, нажмите «Отчеты» → «Источники» → «Источники, сводка».

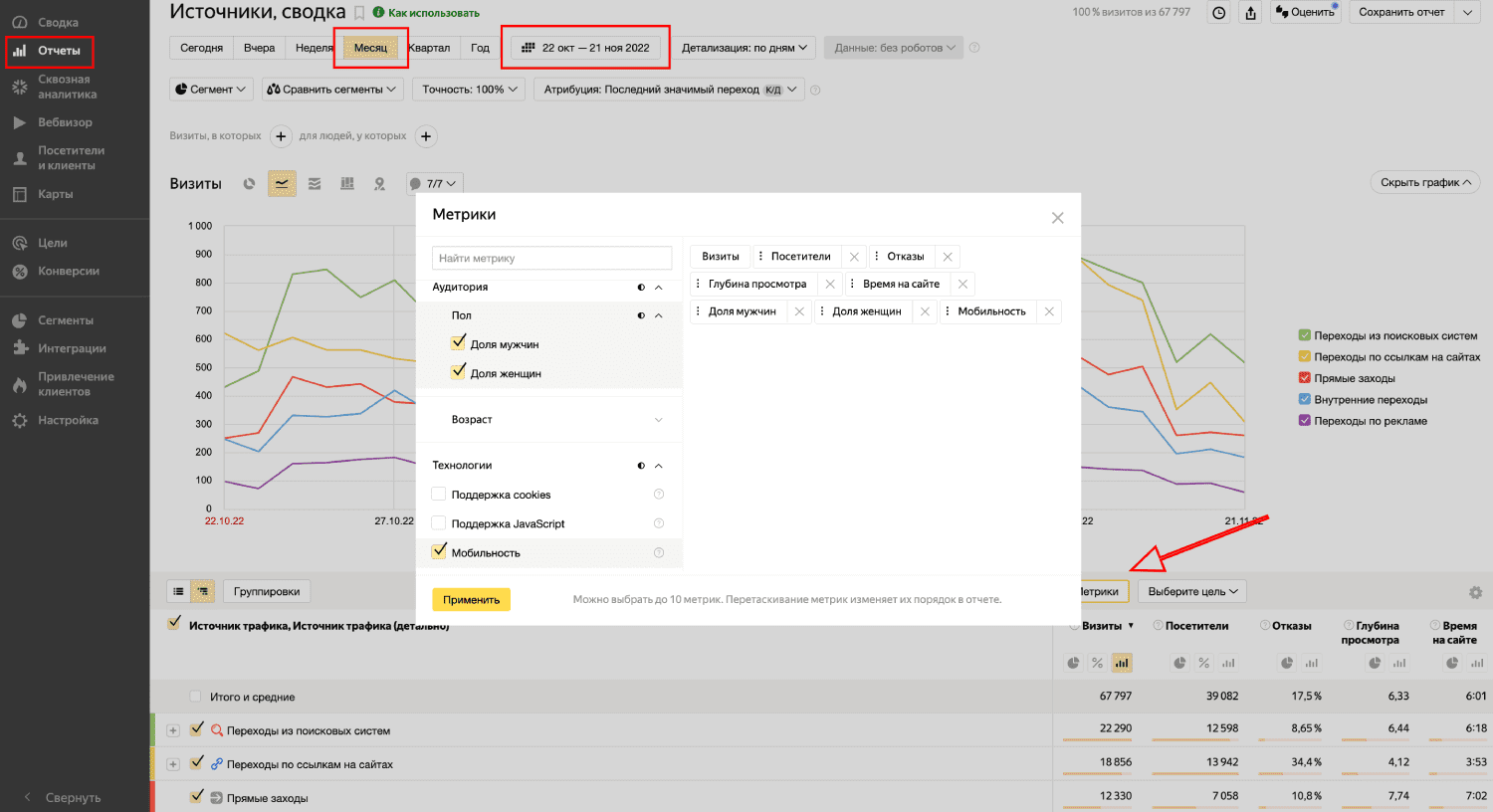
В отчетах Метрики вы можете:
- Выбрать дату или временной диапазон, за который показывать статистику. Мы выбрали период отчета — 1 месяц.
- Выбрать или настроить сегмент — например, отображать только трафик из поиска или посетителей только с мобильных устройств.
- Настроить точность отображения данных.
- Посмотреть график с подробной статистикой за выбранный период.
- Включить в отчет нужные показатели, кликнув по кнопке «Метрики». Мы выбрали отображать в отчете долю мужчин, женщин и посетителей с мобильных устройств.

Практически любой отчет можно настроить под нужды вашего проекта. Например, если ваша целевая аудитория — дети, то в отчетах можно отображать только пользователей младше 18 лет. Настройки могут меняться по вашему усмотрению.
Базовая настройка Яндекс.Метрики
Установка Метрики — это первый шаг для дальнейшей аналитики трафика веб-ресурса. Не менее важный этап — базовая настройка для информативного отображения данных. Ниже мы расскажем про настройку целей и сегментов, а также дадим список наиболее важных отчетов.
Настройка целей
Цели в Метрике нужны для отслеживания важных действий посетителей на сайте, которые могут привести к продажам или получению потенциальной прибыли. Например, если настроить цель на нажатие кнопки «Купить», то вы увидите, сколько пользователей на сайте совершило это действие. Цели помогают рассчитать конверсию сайта, эффективность рекламных каналов и многое другое.
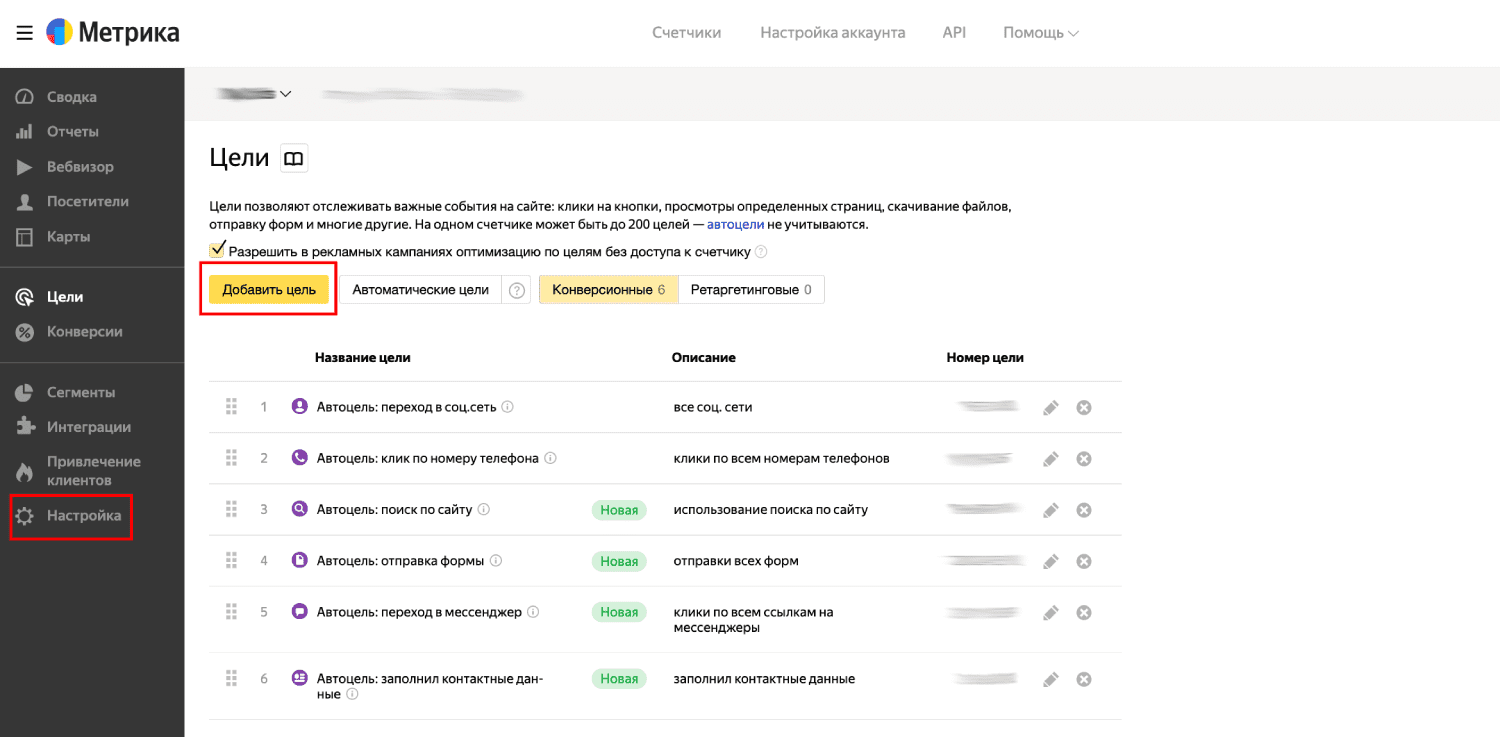
Переходим в раздел «Настройки» → «Цели». Если в процессе установки счетчика вы выбрали пункт «Настраивать цели автоматически», то здесь могут отобразиться цели, которые Метрика создала самостоятельно. Чтобы добавить свою цель, нажимаем кнопку «Добавить цель».

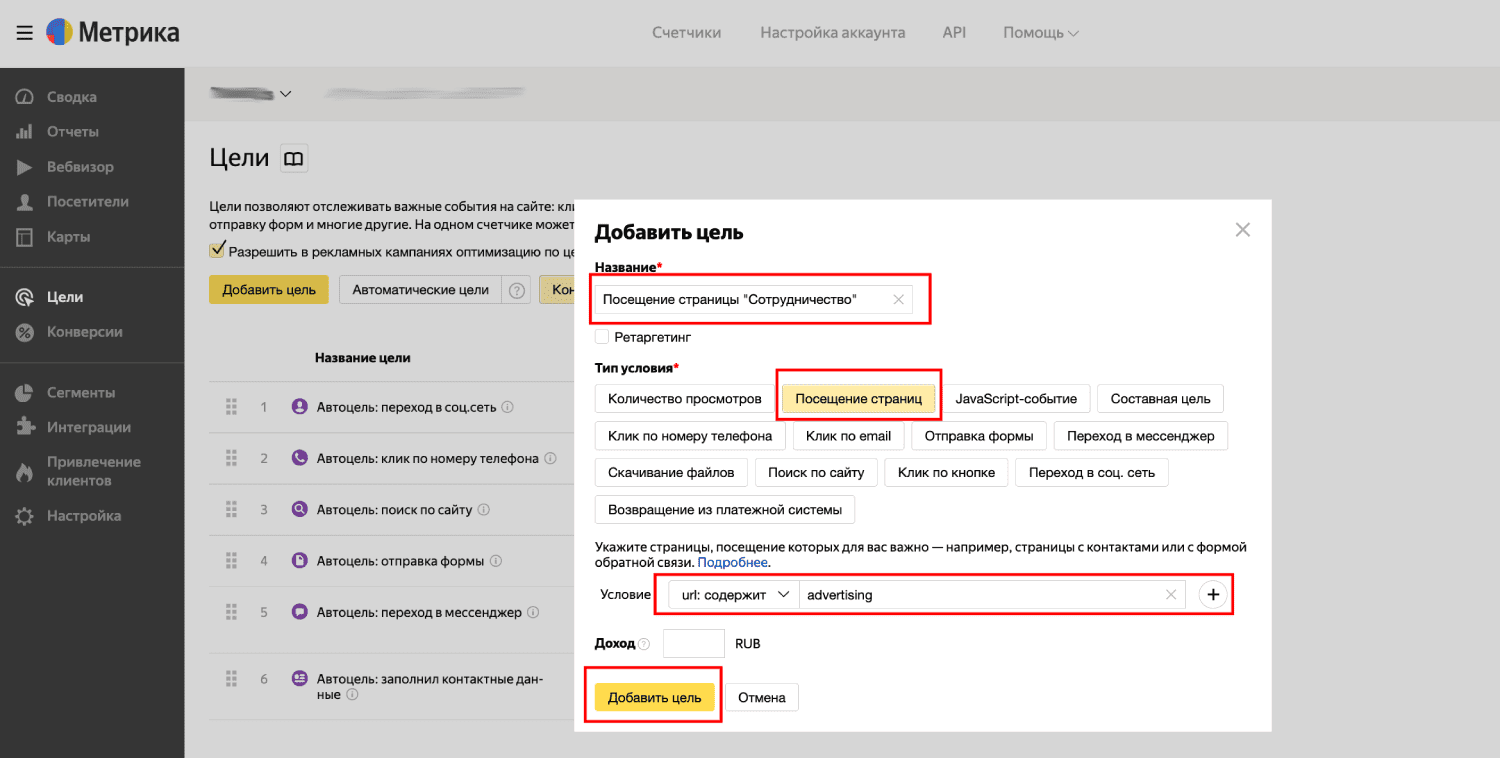
Добавим собственную цель. Представим, что на нашем сайте есть страница «Сотрудничество». Чтобы отслеживать потенциальных партнеров, настроим цель — посещение этой страницы. Придумываем понятное название для цели, выбираем условие — посещение страниц, в поле «Условие» выбираем «url: содержит» и прописываем «advertising» (уникальная часть URL страницы с сотрудничеством). Нажимаем кнопку «Добавить цель».

Теперь мы можем смотреть в отчетах, сколько людей перешло на нужную нам страницу. Цели можно настраивать по количеству просмотров, JavaScript-событию, скачиванию файлов и другим параметрам. Если вы не уверены в своих силах, обратитесь за помощью к разработчику вашего сайта.
Настройка сегментов
Сегменты помогают настраивать нужную аудиторию и быстро находить ее в любом отчете. Создадим сегмент пользователей, которые перешли на сайт из поиска, пробыли меньше 15 секунд и посетили меньше 1 страницы. Так мы найдем посадочные страницы, на которые нужно обратить внимание, чтобы не потерять потенциальных клиентов.
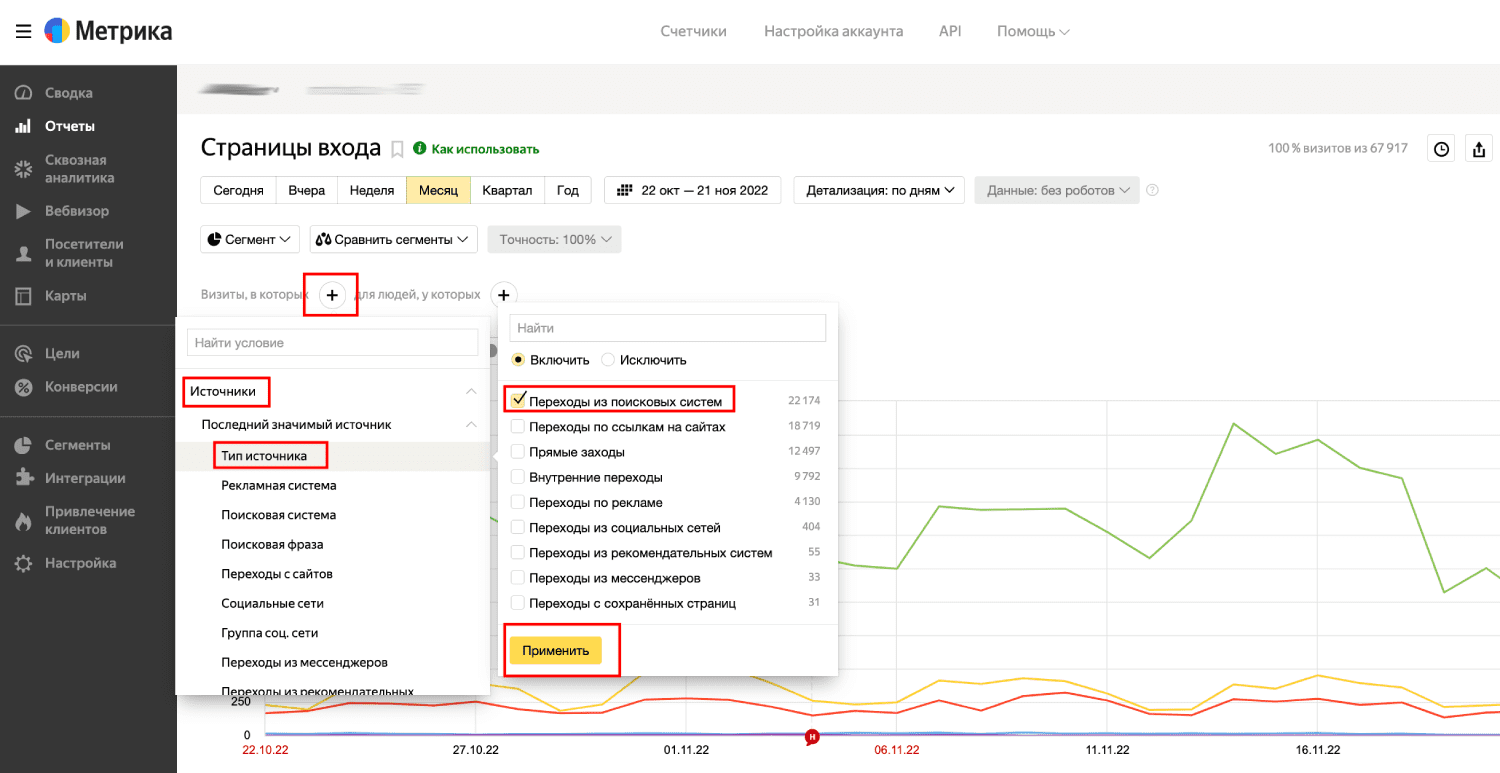
Нажимаем на плюсик около пункта «Визиты, в которых», выбираем «Источники» → «Тип источника», ставим галочку напротив пункта «Переходы из поисковых систем» и нажимаем «Применить».

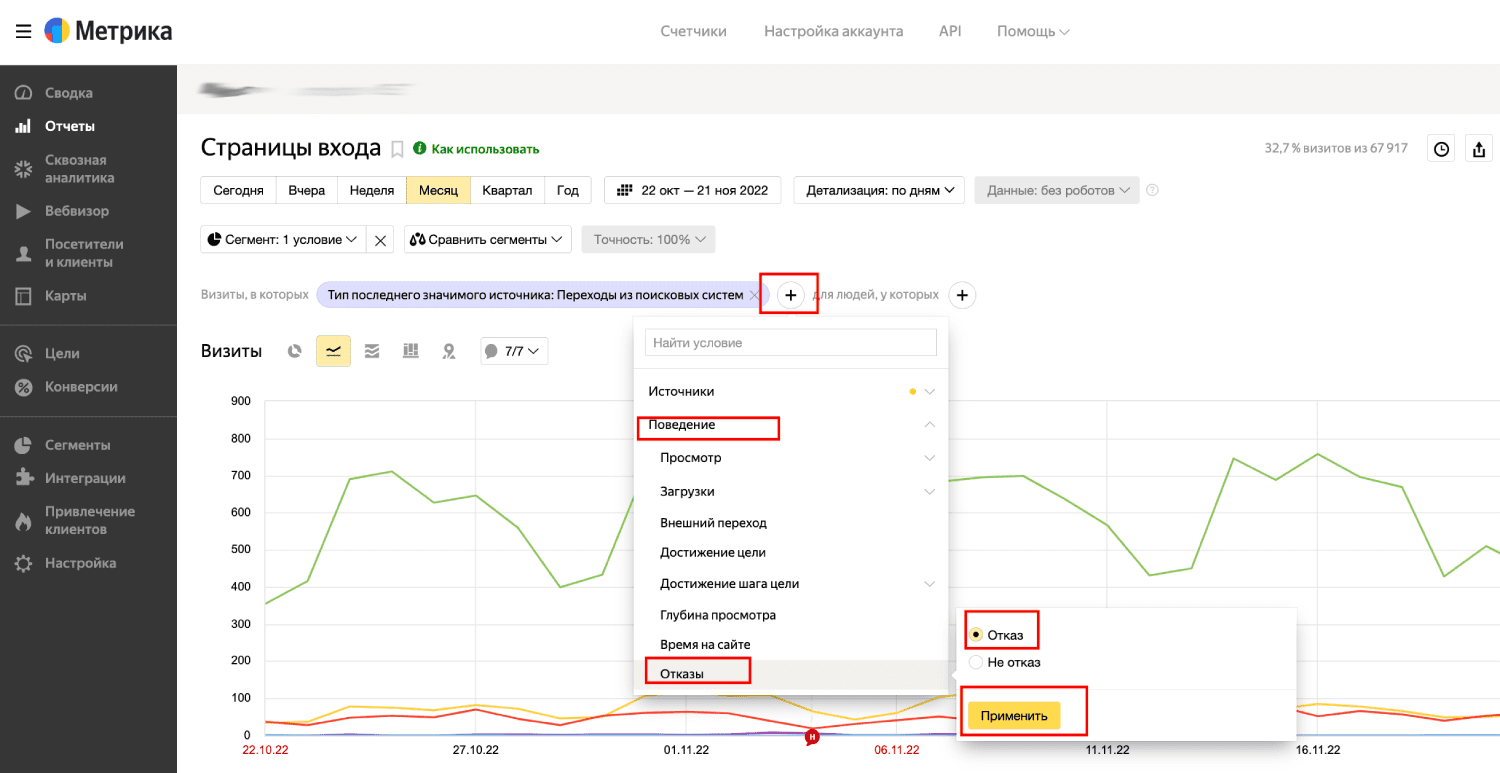
Теперь выделим из этой группы людей, которые пробыли меньше 15 секунд на сайте и посетили меньше 1 страницы. Такие посещения называют отказами. Снова нажимаем на плюсик, выбираем «Поведение» → «Отказы» и нажимаем «Отказ». Применяем изменения.

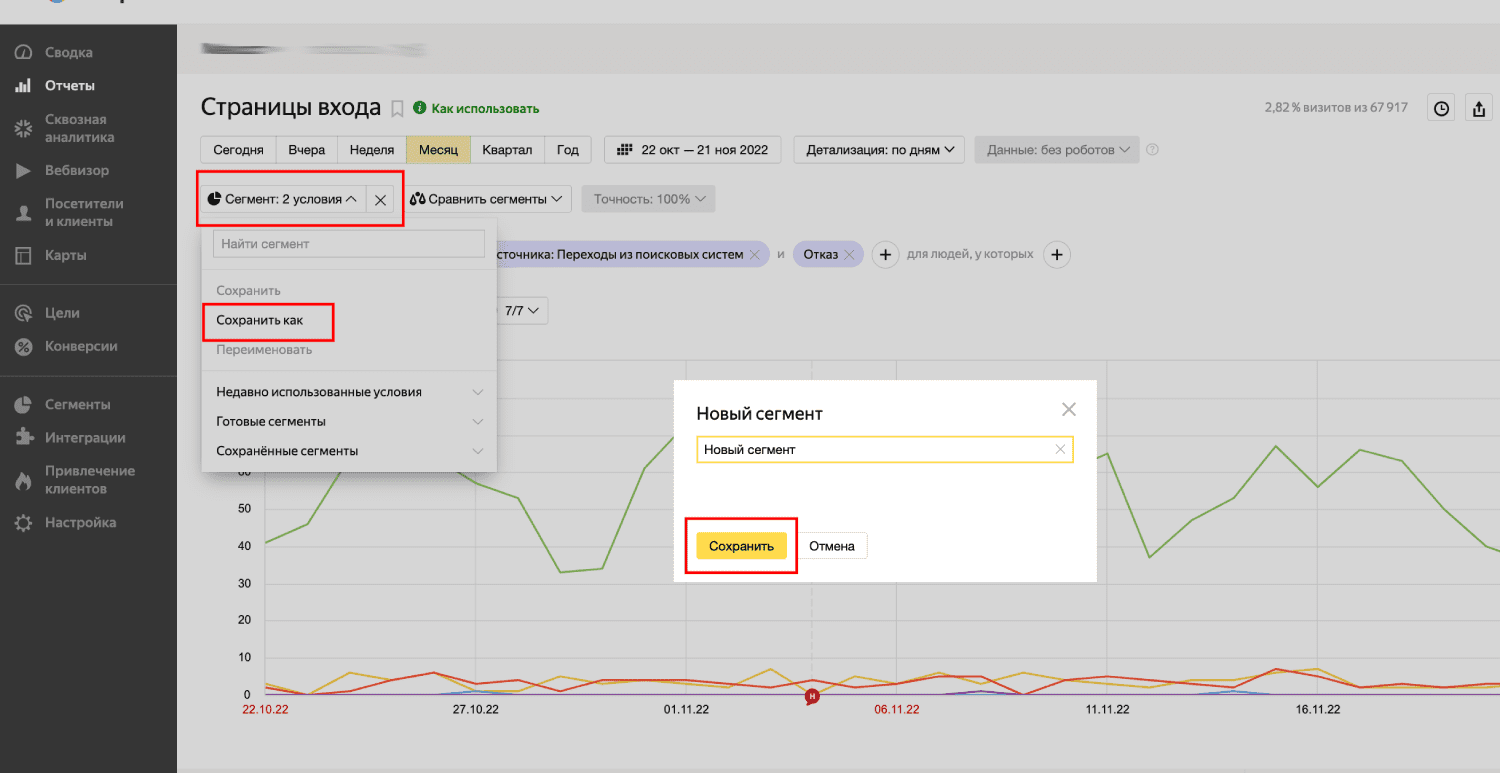
Получаем сегмент из посетителей сайта, которые перешли на веб-ресурс из поиска и быстро покинули сайт. Чтобы сохранить этот сегмент, нажимаем на «Сегмент» и выбираем «Сохранить как». Придумываем понятное название и сохраняем изменения.

Избранные отчеты
Мы рекомендуем добавить в «Избранное» следующие отчеты:
- Источники, сводка. Отчет содержит информацию обо всех источниках трафика на сайте: вы сможете анализировать, какой источник приносит больше посетителей, конверсий и т. д.
- Сайты. Содержит информацию о веб-ресурсах, с которых посетители переходят на ваш сайт.
- Страницы входа. Здесь собрана статистика по страницам сайта, с которых посетители начинают просмотр вашего веб-ресурса.
- Вебвизор. Помогает провести подробный анализ поведения каждого пользователя на сайте: действия посетителей отображаются в формате видео, что позволяет узнать, что они делают на каждой странице, на какие ссылки кликают, как взаимодействуют с формами и другими элементами веб-ресурса.
- Устройства. Позволяет узнать, на каких устройствах люди просматривают сайт.
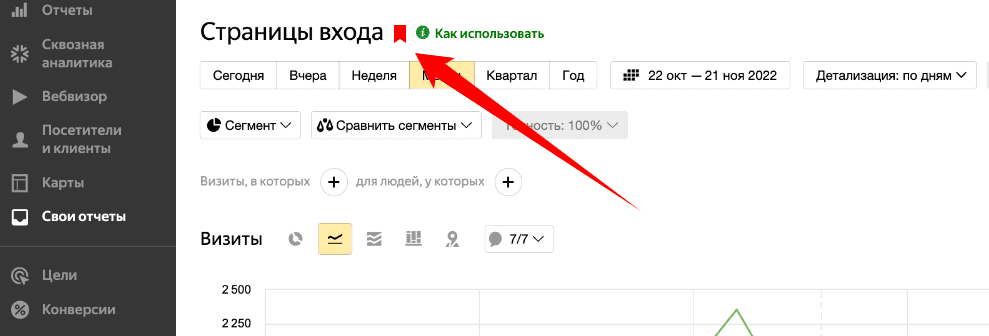
Для ваших проектов могут потребоваться и другие отчеты. Чтобы добавить отчет в «Избранное», нажмите на значок закладки напротив названия отчета.

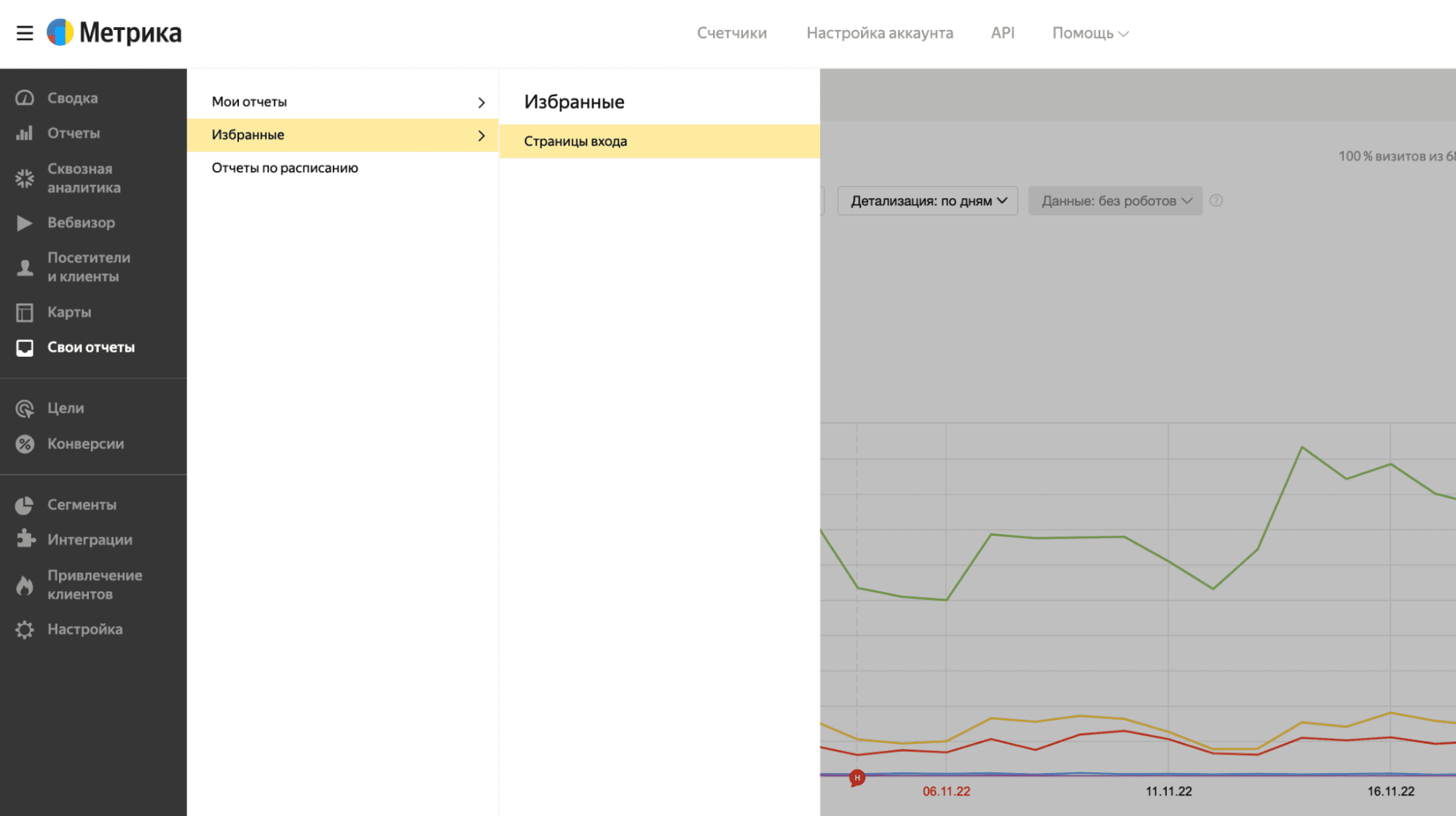
Найти избранные отчеты можно, нажав на «Свои отчеты» → «Избранное».

Заключение
Яндекс.Метрика — полезный инструмент, который используют интернет-маркетологи, SEO-специалисты, веб-мастера и другие специалисты, ответственные за трафик сайта. Поэтому умение настраивать Метрику — полезный навык для любого IT-специалиста. Установите ее самостоятельно по нашей инструкции и убедитесь, что это легко и просто.
Оцените статью