Создание и установка Google Analytics: полная инструкция
Google Analytics (GA) — это сервис от Google, который помогает анализировать трафик сайта. Гугл Аналитика позволяет понять, из каких источников пользователи перешли на веб-ресурс, сколько было регистраций/добавлений в корзину/покупок, сколько времени в среднем посетители проводят на сайте и так далее. В статье мы дадим подробную инструкцию, как добавить Google Analytics на сайт.
Как установить код Google Аналитики на сайт
Чтобы подключить счетчик Гугл Аналитикс (GA4) на сайт, нужно выполнить действия:
- Авторизоваться в Google или создать новый аккаунт, к которому будет привязан доступ к счетчику.
- Перейти на официальный сайт Google Analytics.
- Создать новый аккаунт, ресурс и указать информацию о компании.
- Добавить код счетчика на свой сайт.
Ниже мы подробнее расскажем о каждом пункте.
Регистрация/авторизация
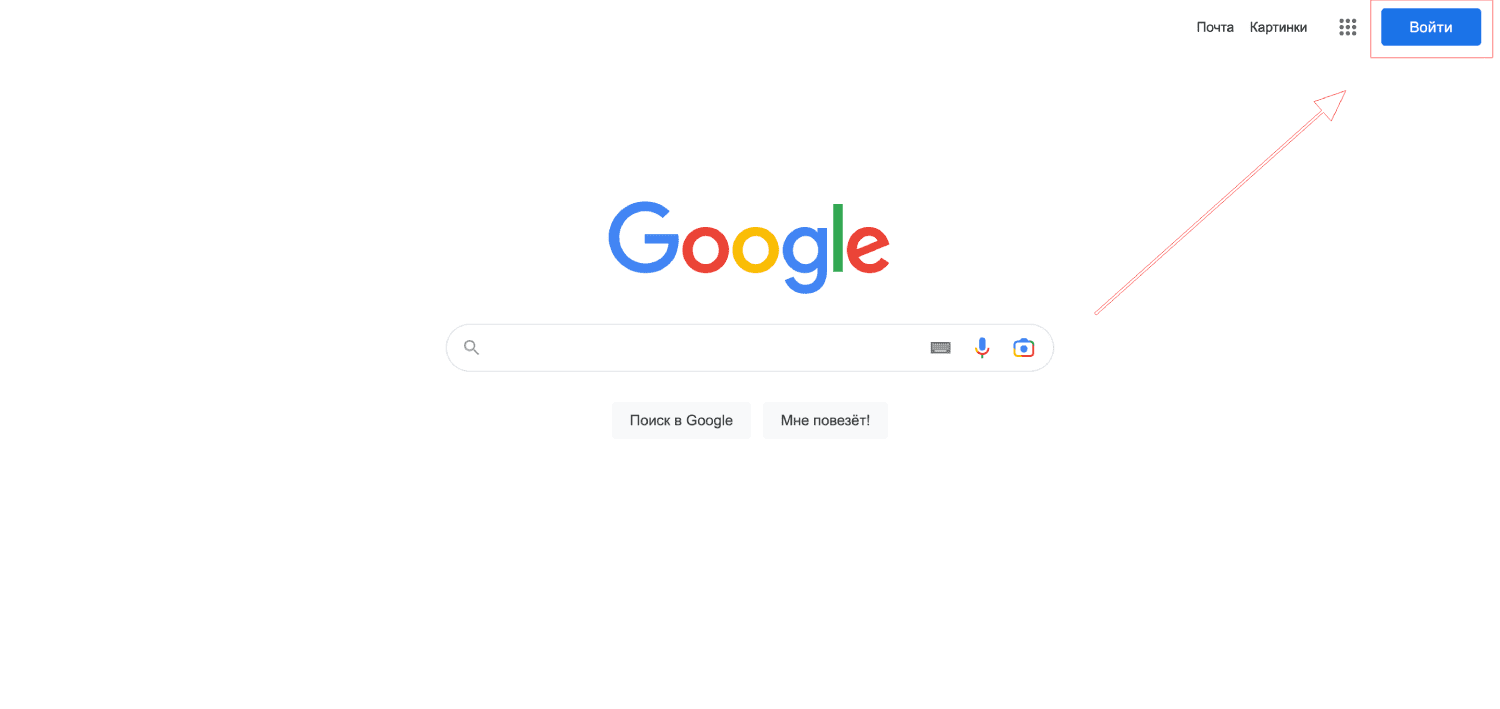
Переходим на сайт Google и нажимаем «Войти». Проходим простую процедуру регистрации или заходим в готовый аккаунт.

Обратите внимание, доступ к статистике сайта будет у аккаунта, с которым вы будете работать. В дальнейшем доступ можно передать другому пользователю.
Создание и настройка ресурса
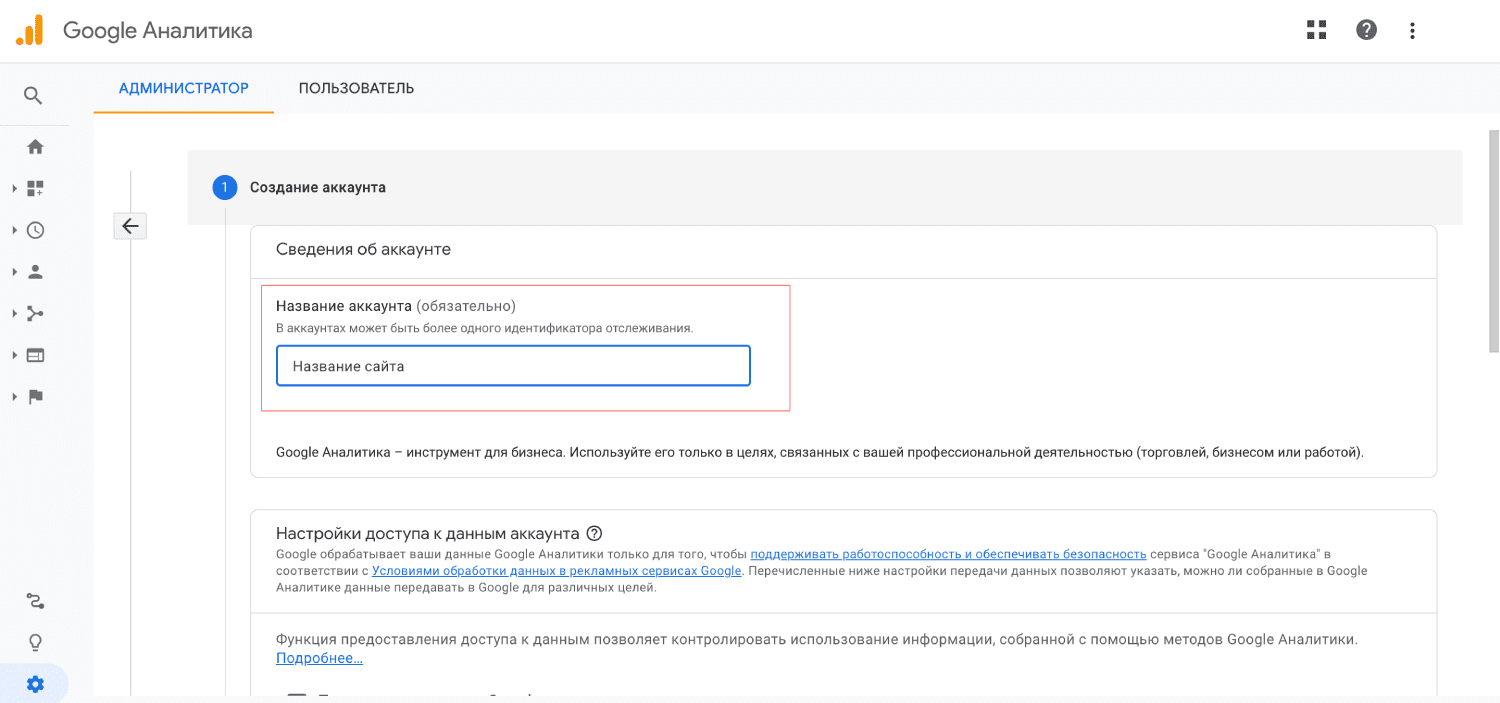
Заходим на сайт Google Analytics. Нажимаем на кнопку «Создать аккаунт». Придумываем понятное название.

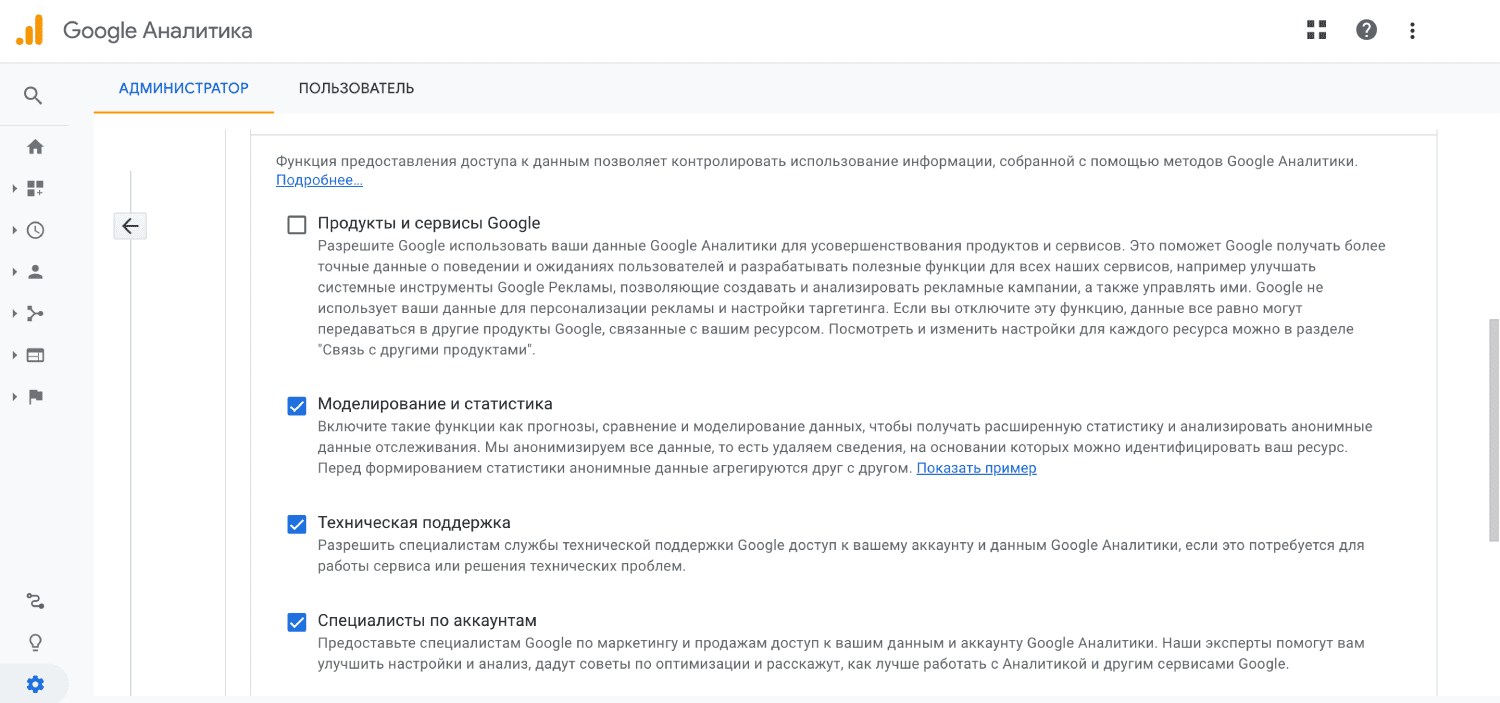
В разделе «Настройки доступа к данным аккаунта» выбираем пункты, с которыми вы согласны. Мы согласны предоставлять доступ для моделирования и статистики, технической поддержки и специалистов по аккаунтам.

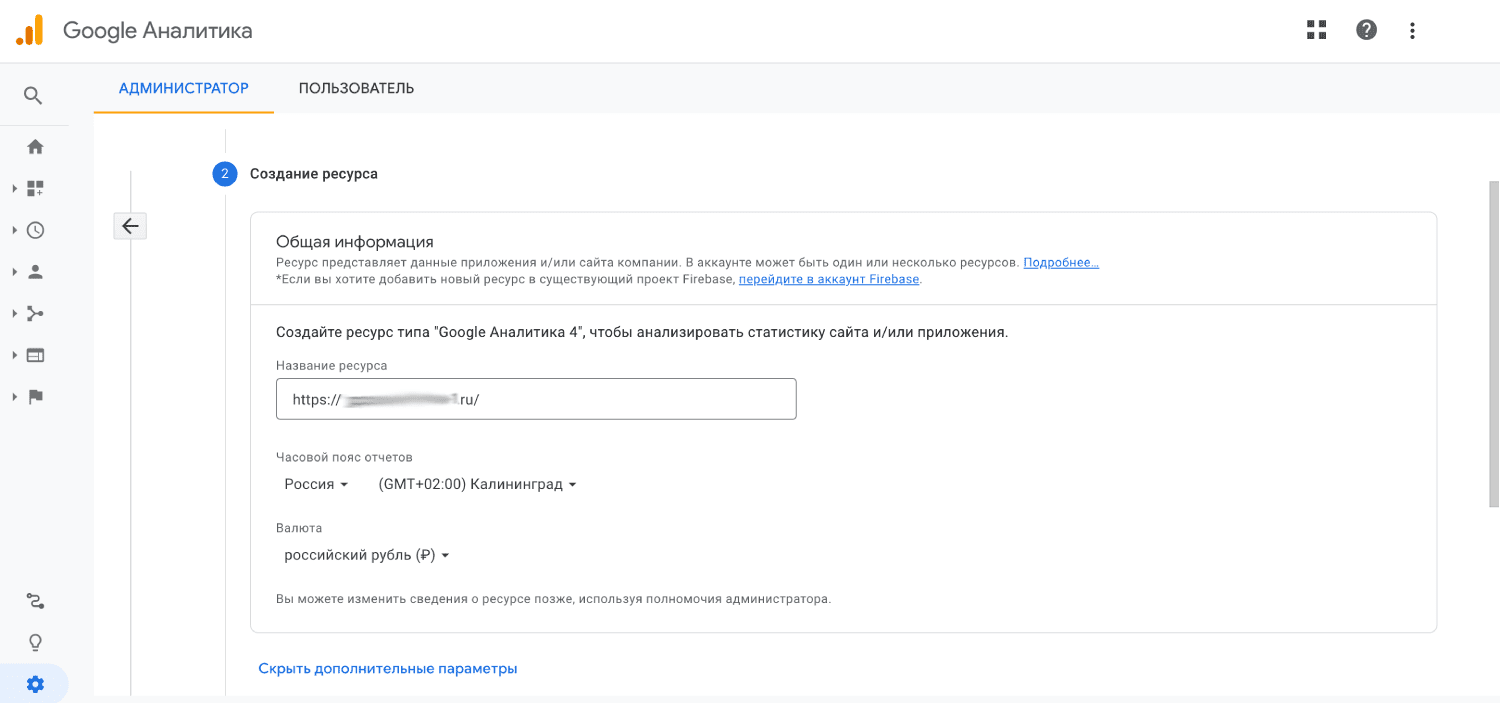
Нажимаем «Далее» и переходим к созданию ресурса. Заполняем поле «Название» (мы просто ввели адрес сайта). Выбираем часовой пояс и валюту для построения отчетов. В дополнительных параметрах есть возможность создать ресурс Universal Analytics, однако с 1 июля 2023 года такие ресурсы перестали собирать данные, поэтому не рекомендуем этого делать. Мы будем устанавливать счетчик GA4.

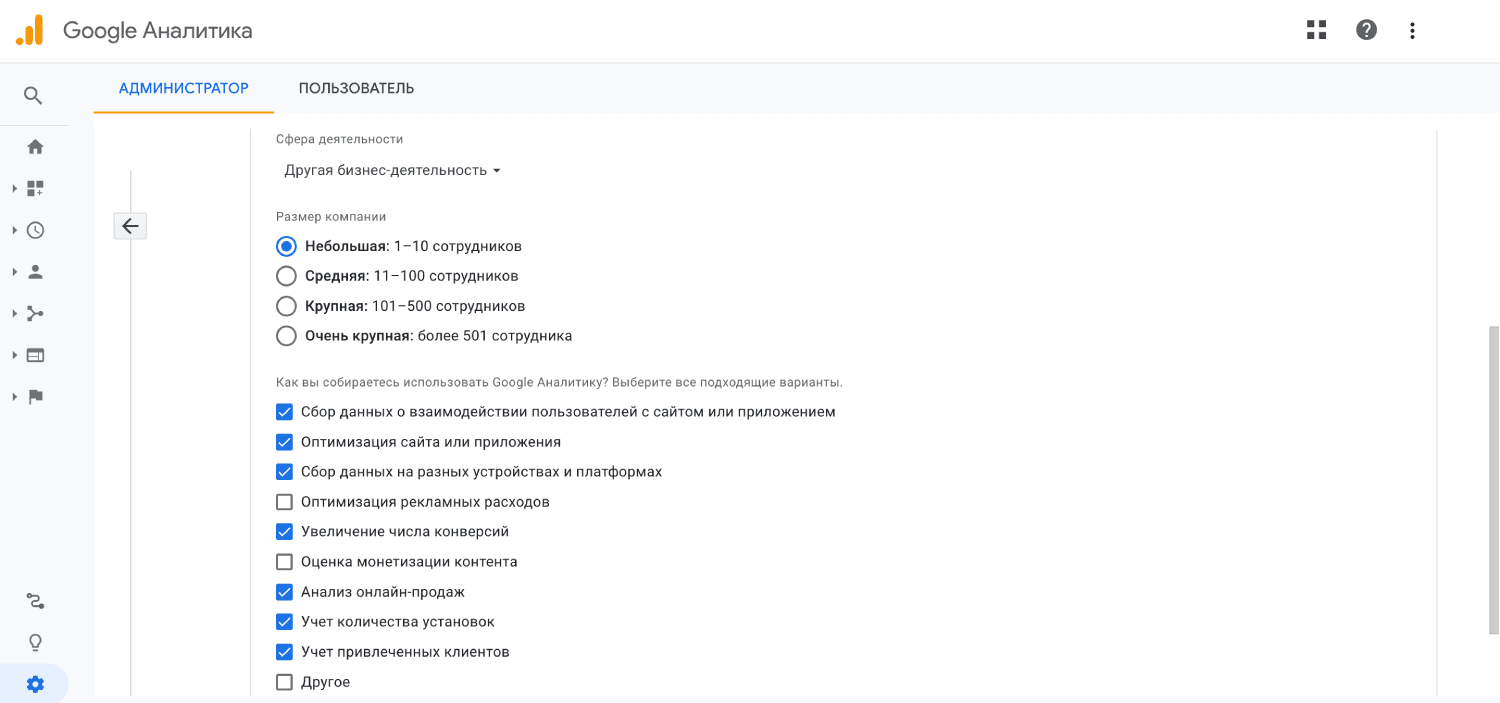
Снова нажимаем «Далее» и заполняем сведения о компании. Выбираем сферу деятельности, численность сотрудников и цели, для которых будем использовать Google Аналитику.

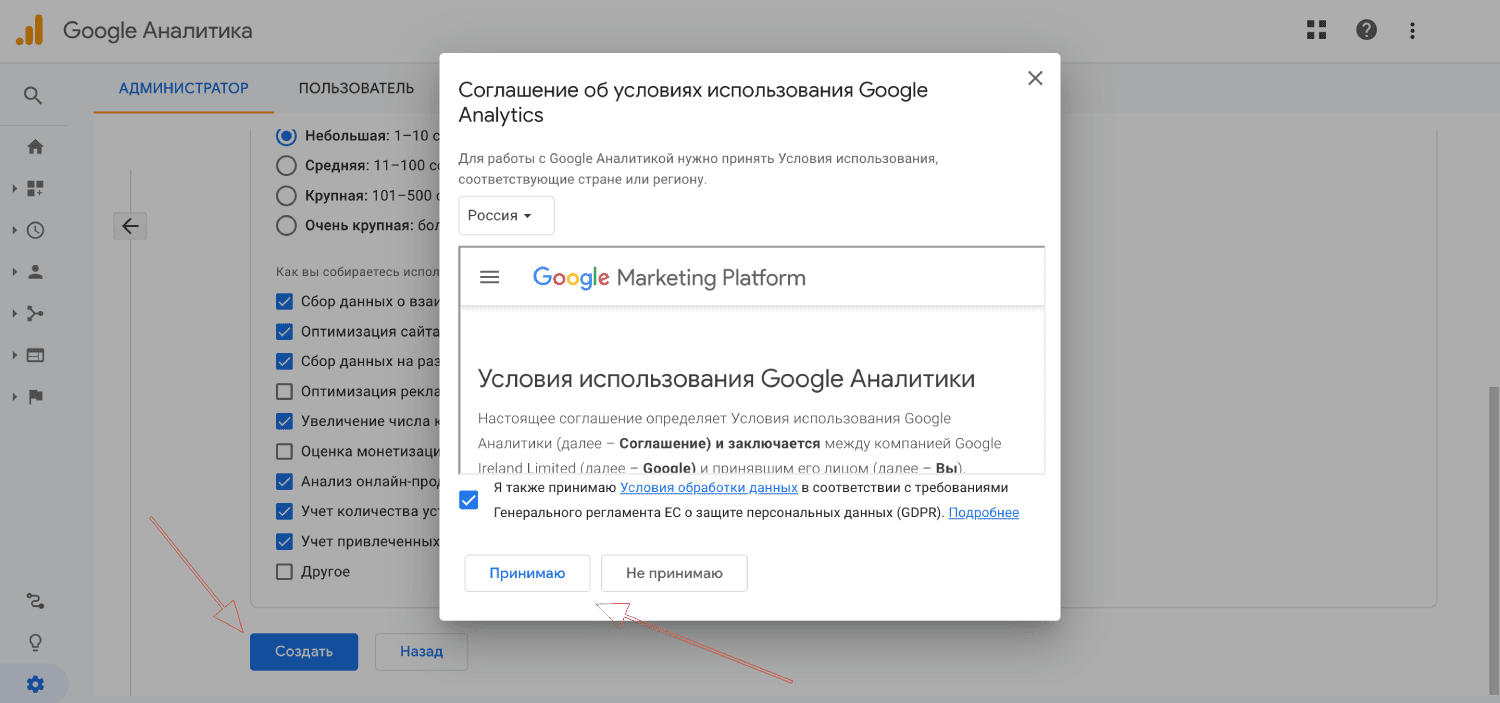
Нажимаем «Создать» и принимаем условия пользовательского соглашения.

Отлично, аккаунт и ресурс созданы. В одном аккаунте в дальнейшем может быть несколько ресурсов.
Добавления кода счетчика Google Analytics 4 на сайт
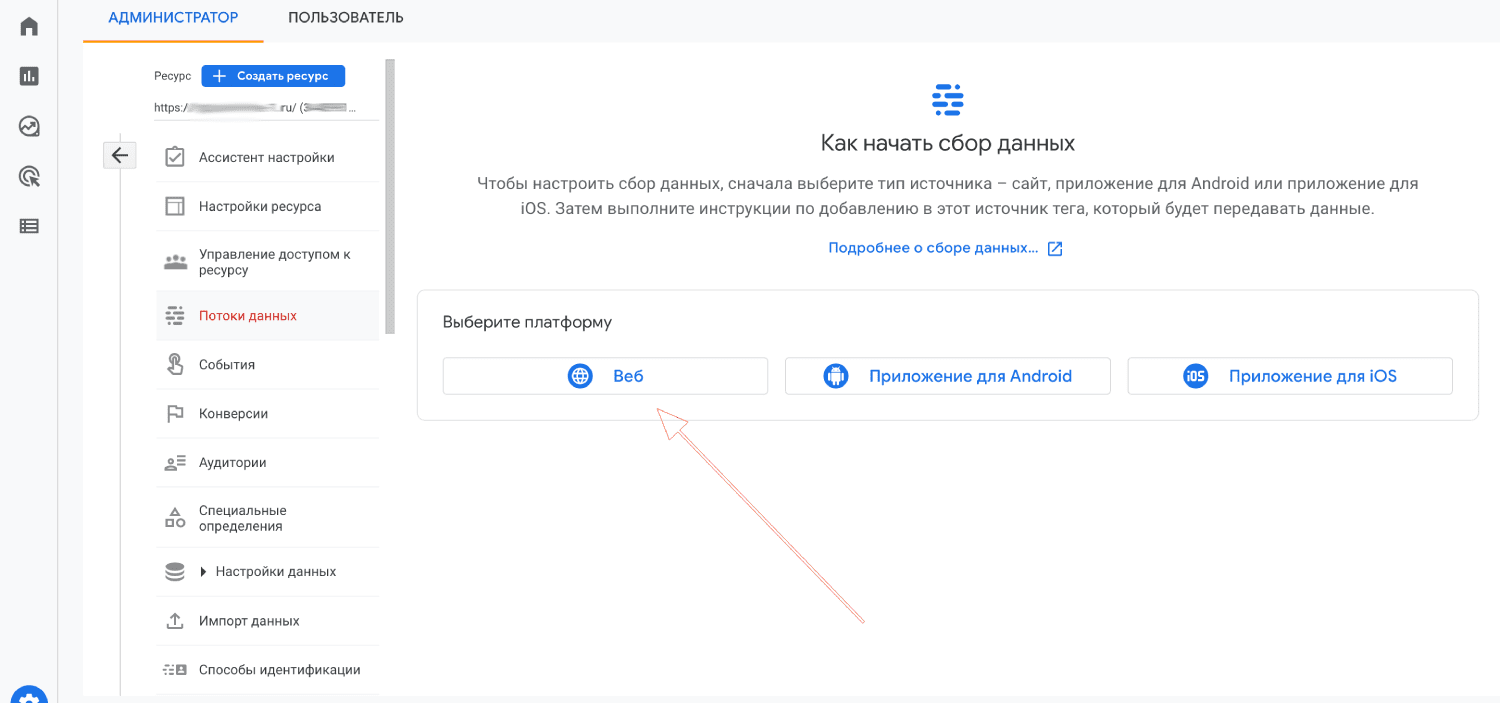
Для создания счетчика и начала сбора данных выбираем платформу — в нашем случае это «Веб», так как мы будем добавлять Аналитикс на сайт.

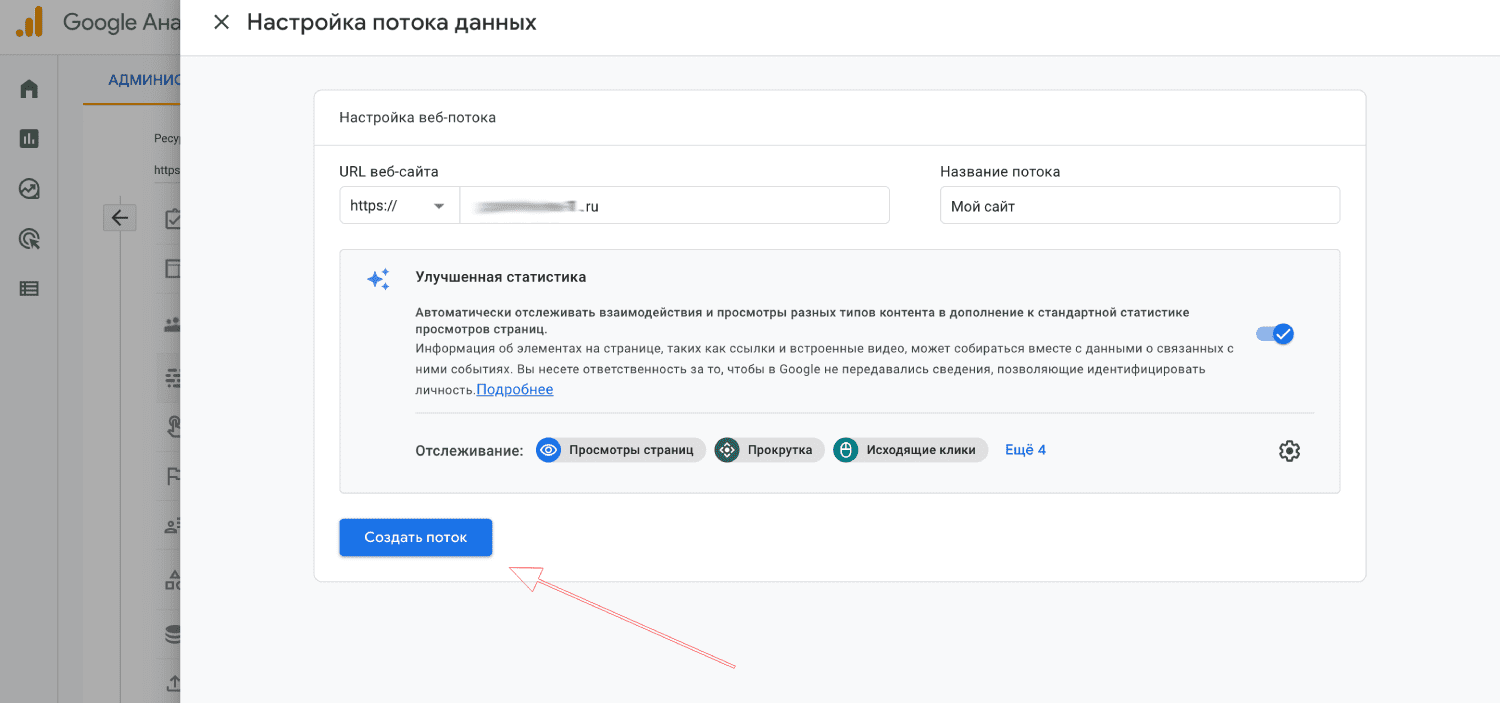
Вводим URL-адрес нужного сайта и придумываем название. Нажимаем «Создать поток».

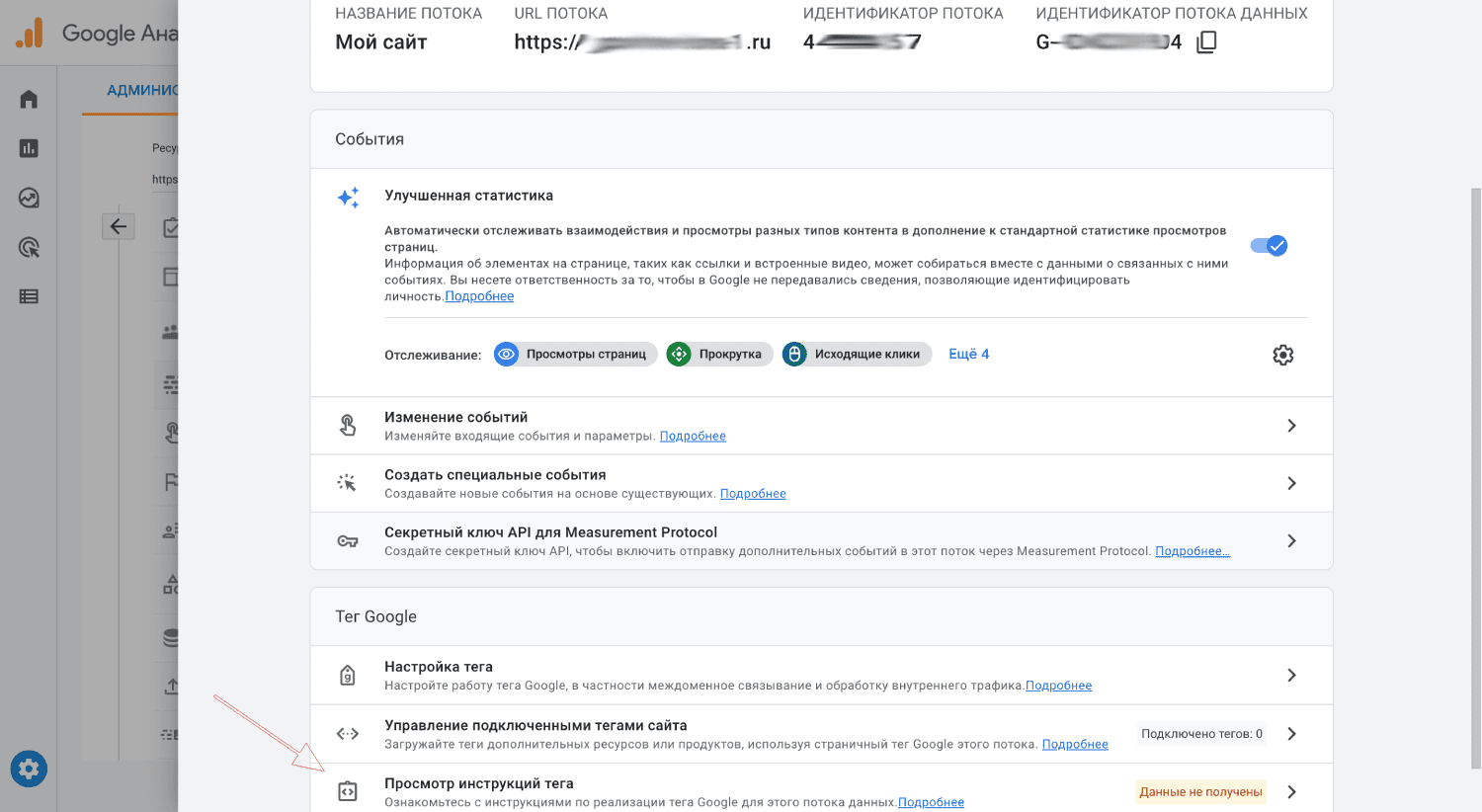
Открывается страница с информацией о созданном потоке. Пролистываем вниз и нажимаем на «Просмотр инструкций тега».

Вы можете добавить тег несколькими способами:
- Если сайт работает на CMS, то самым простым вариантом будет установка счетчика с помощью плагина.
- Ручная установка в пределах тега «head».
Мы покажем оба варианта.
С помощью CMS
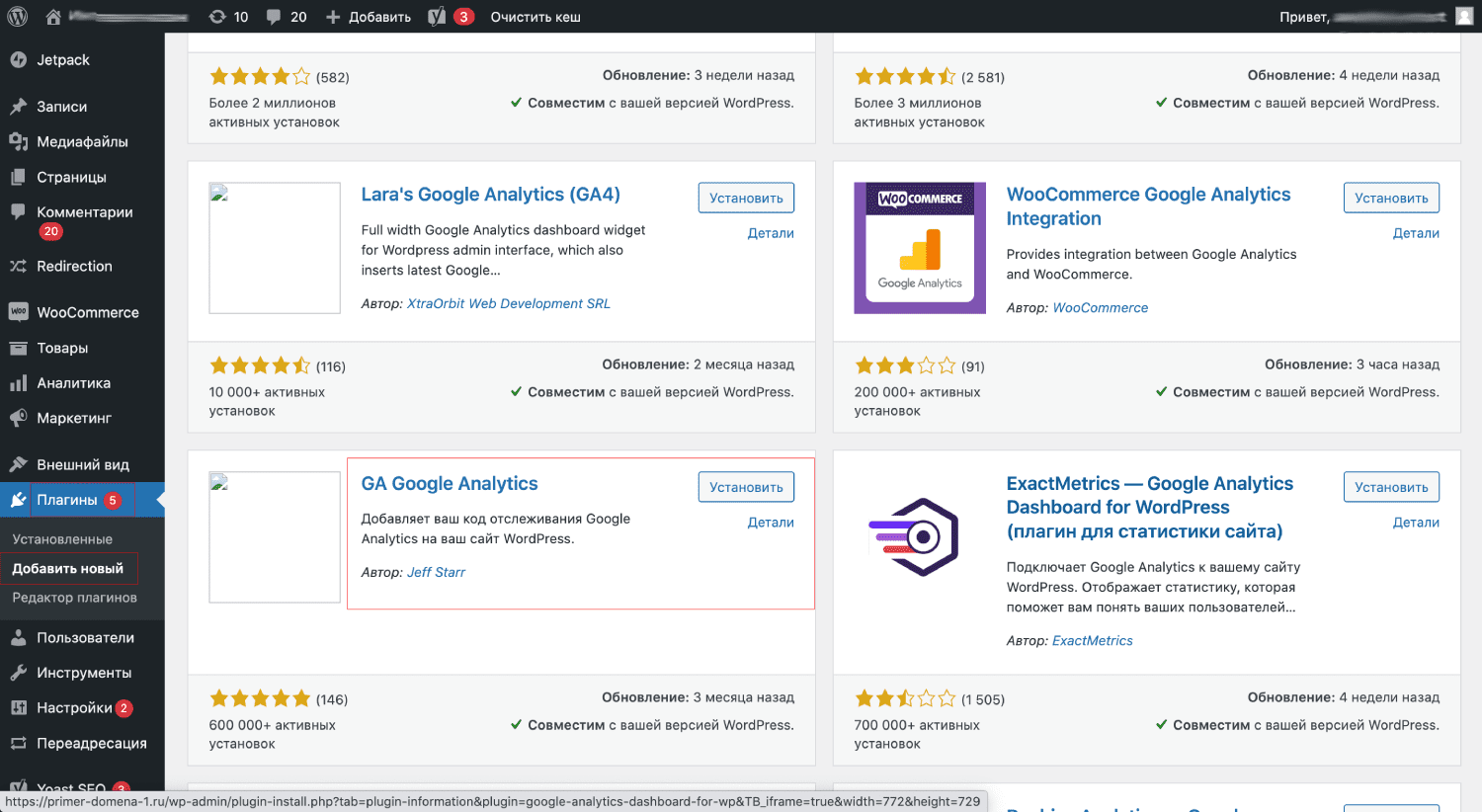
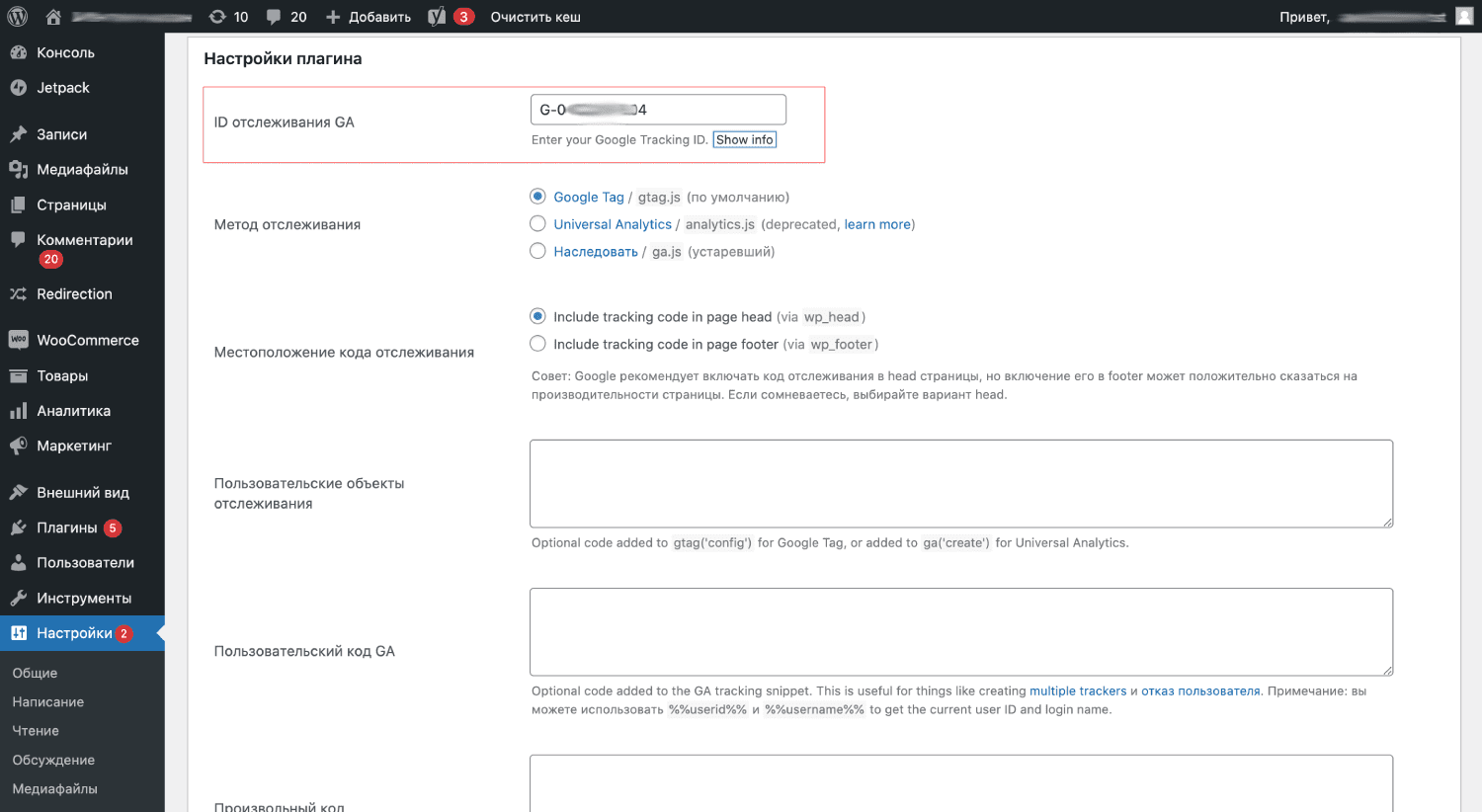
Разберем пример на самой популярной CMS — WordPress. Заходим в панель администратора WP, переходим в раздел «Плагины» → «Добавить новый». В поиске вводим фразу «Google Analytics» и находим любой плагин, который добавляет счетчик на сайт. Мы выбрали плагин «GA Google Analytics». Устанавливаем и активируем его.

Переходим в настройки плагина и в поле «ID отслеживания GA» копируем и вставляем идентификатор потока данных (берем его из интерфейса Аналитики). Сохраняем изменения.

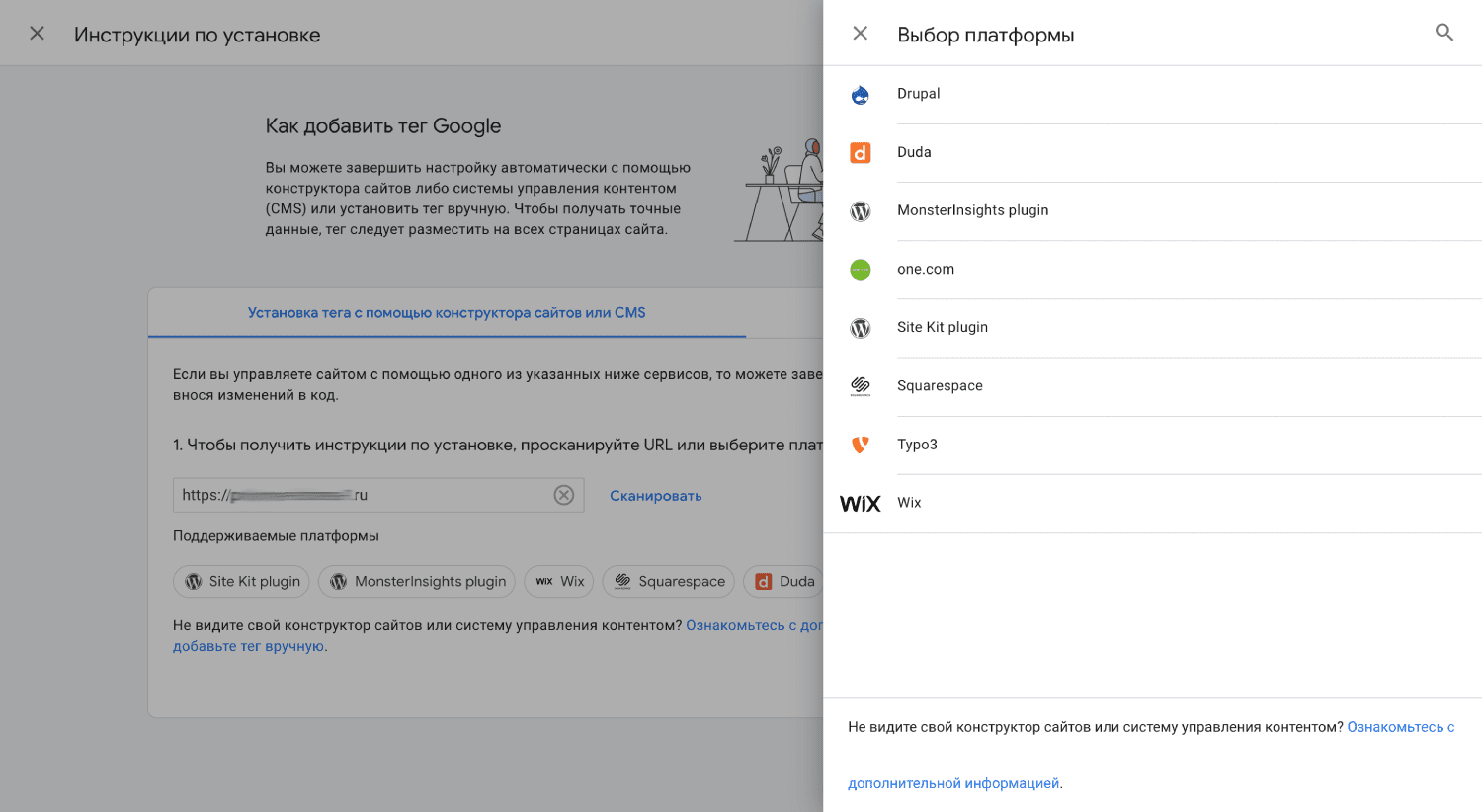
Готово, счетчик установлен. В инструкциях от GA есть примеры, как установить тег на Drupal, Wix, Duda и других платформах.

Ручная установка
Мы покажем, как установить тег GA4 на сайт вручную с помощью панели управления хостингом и файлового менеджера.
Хостинг для сайта в «Макхост» предоставляется с удобной панелью ispmanager, поэтому мы покажем все действия на ее примере.
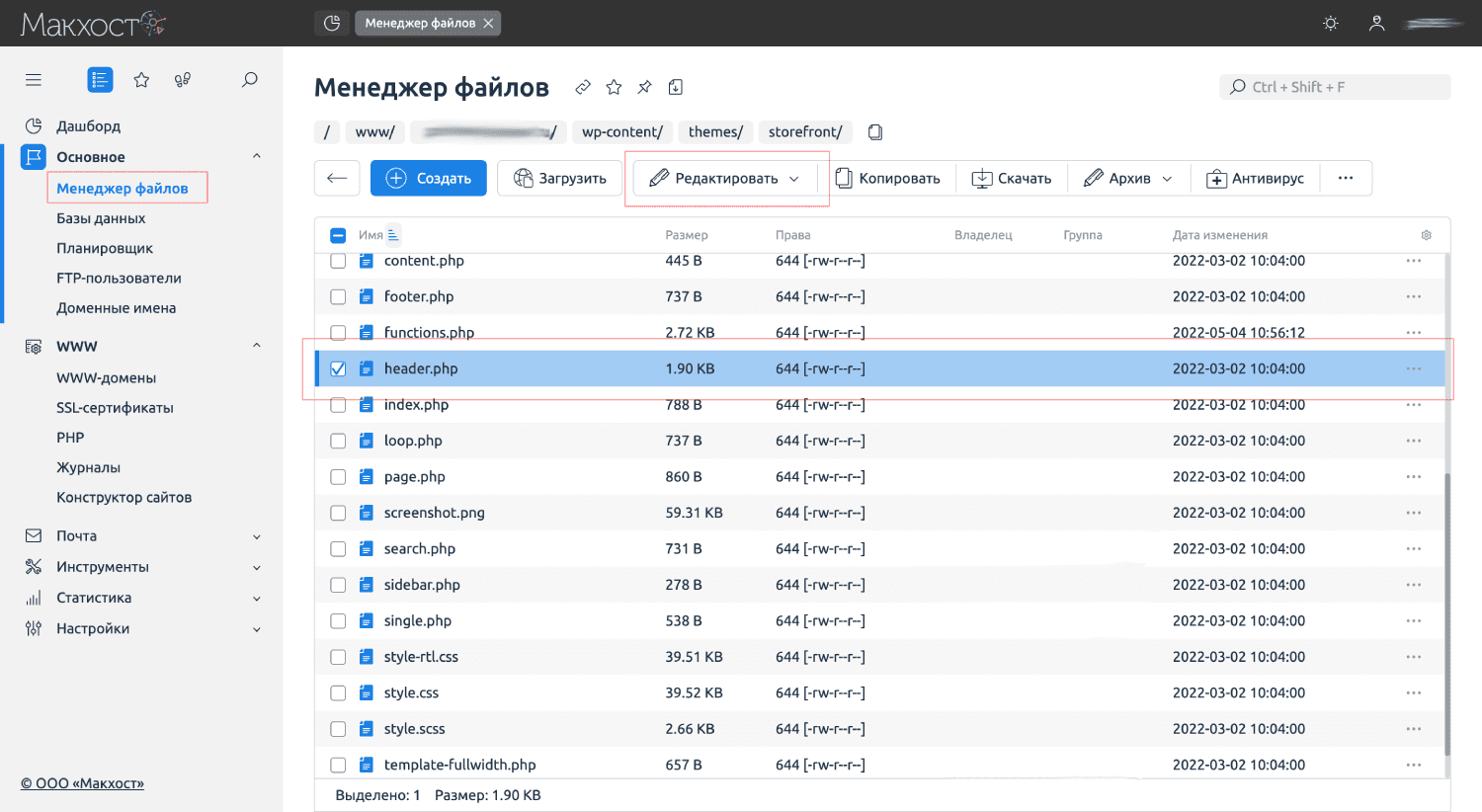
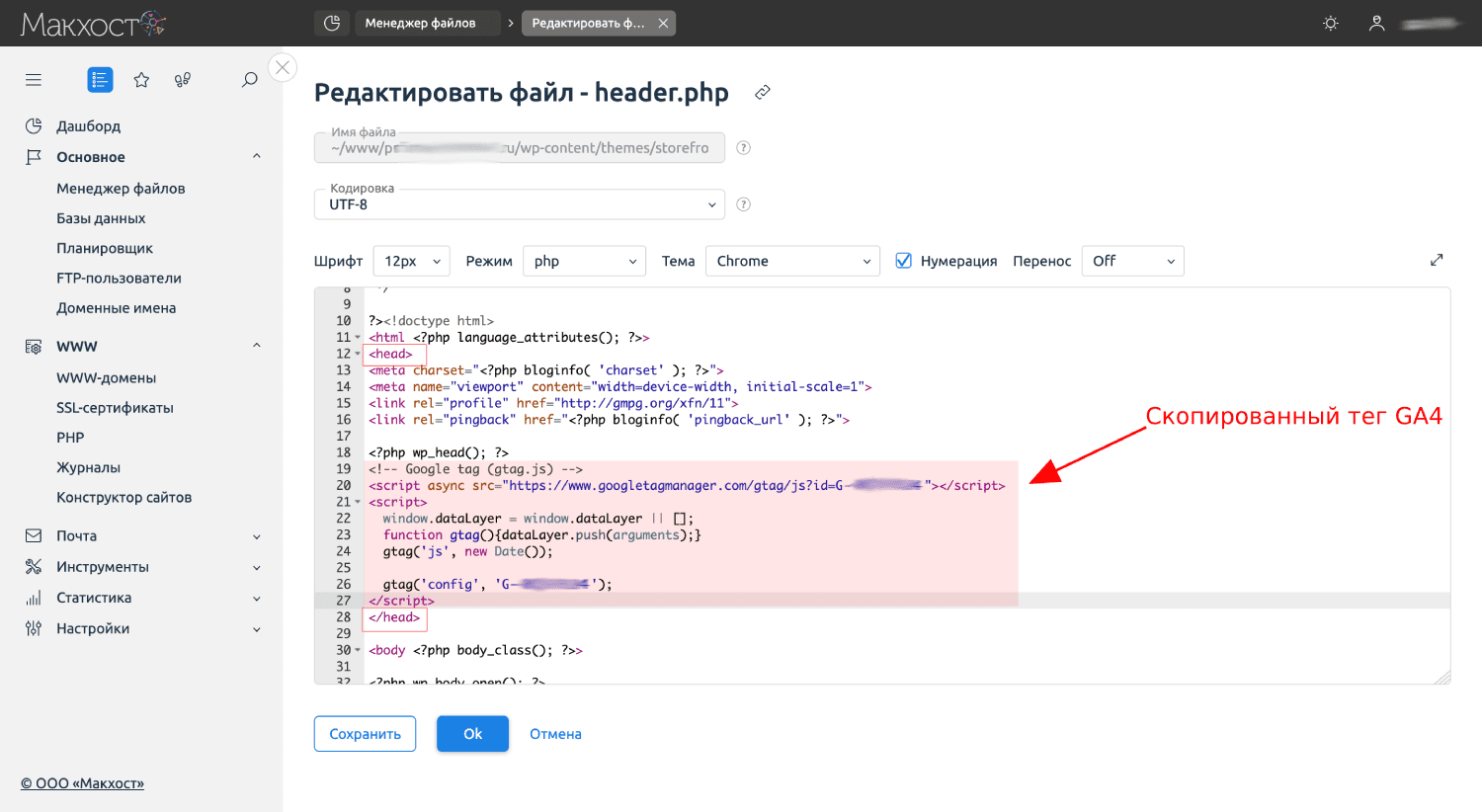
Переходим в интерфейс ispmanager (данные для входа будут доступны после оплаты и активации хостинга). Заходим в «Основное» → «Менеджер файлов». Находим файл, которые отвечает на раздел «head» на сайте — в нашем случае это header.php. Выбираем его и нажимаем «Редактировать».

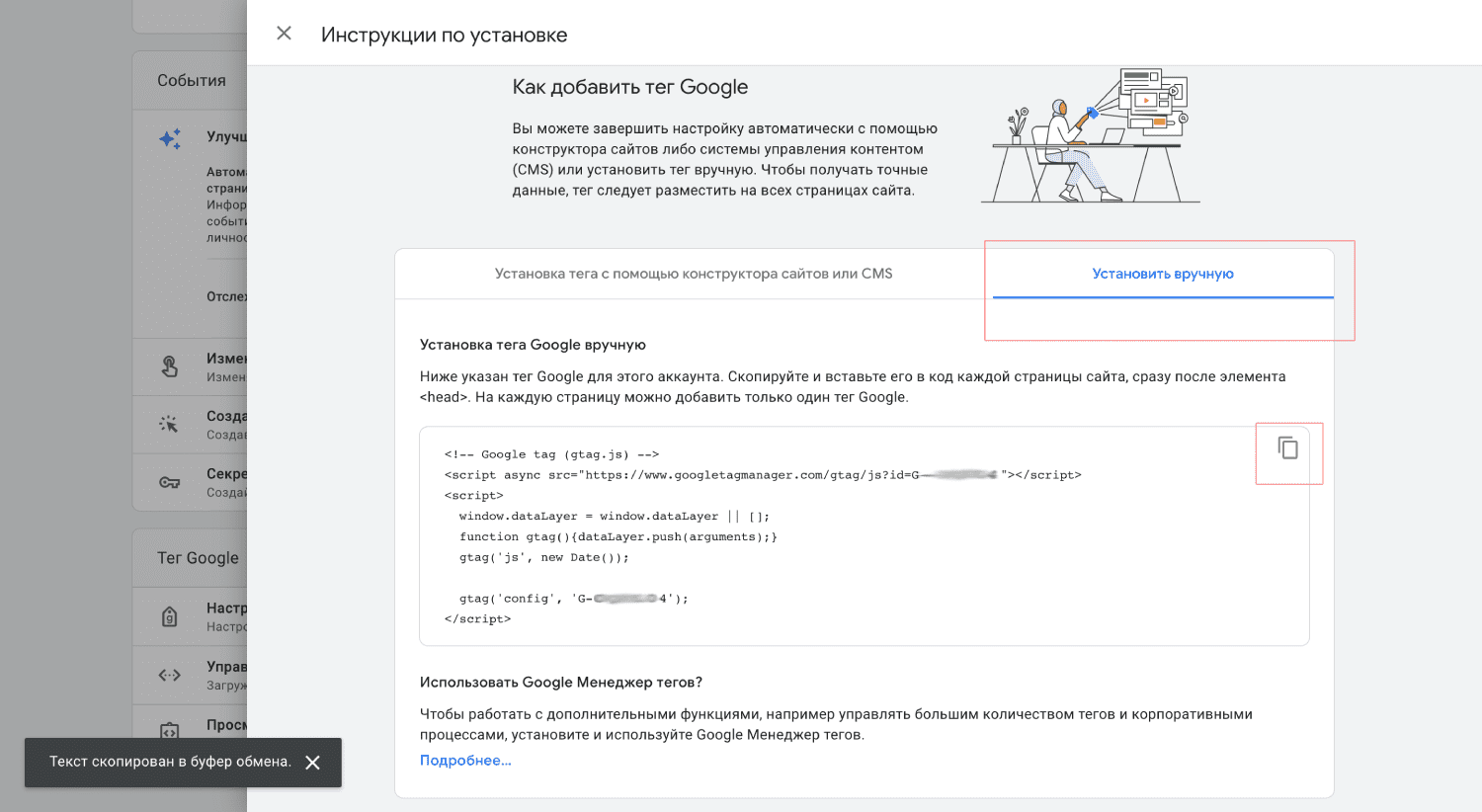
Возвращаемся в интерфейс Google Analytics. В разделе «Установить вручную» находим и копируем наш тег.

Вставляем скопированный текст между тегами <head> и </head>. Сохраняем изменения. Готово.

Полезные отчеты в GA4
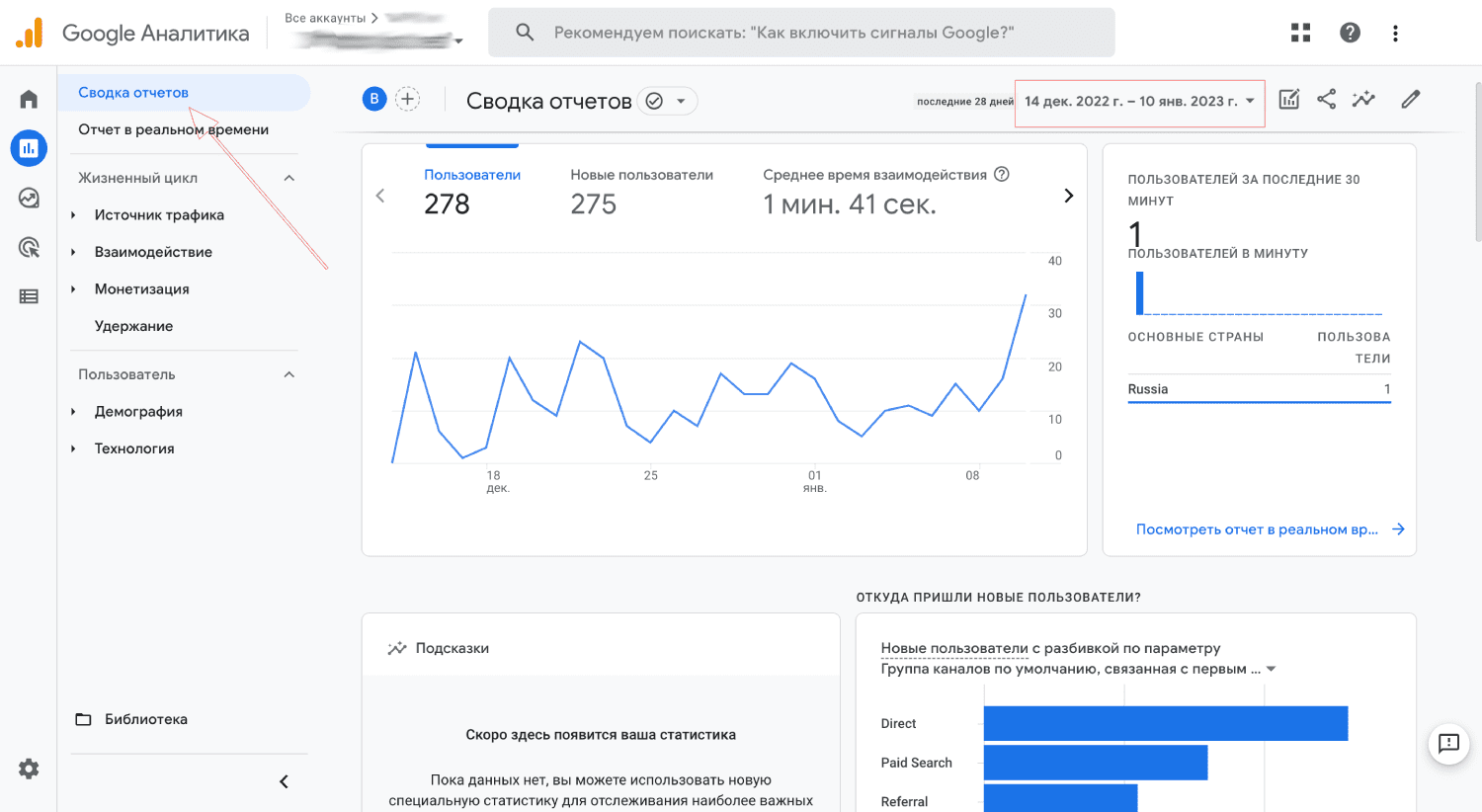
Analytics предоставляет множество полезных отчетов для вебмастеров. Данные начнут появляться спустя некоторое время после установки тега. Например, в разделе «Сводка отчетов» вы увидите количество пользователей (в том числе и новых) за выбранные даты, среднее время их взаимодействия с сайтом, число посетителей за последние 30 минут, источники трафика и другую важную информацию.

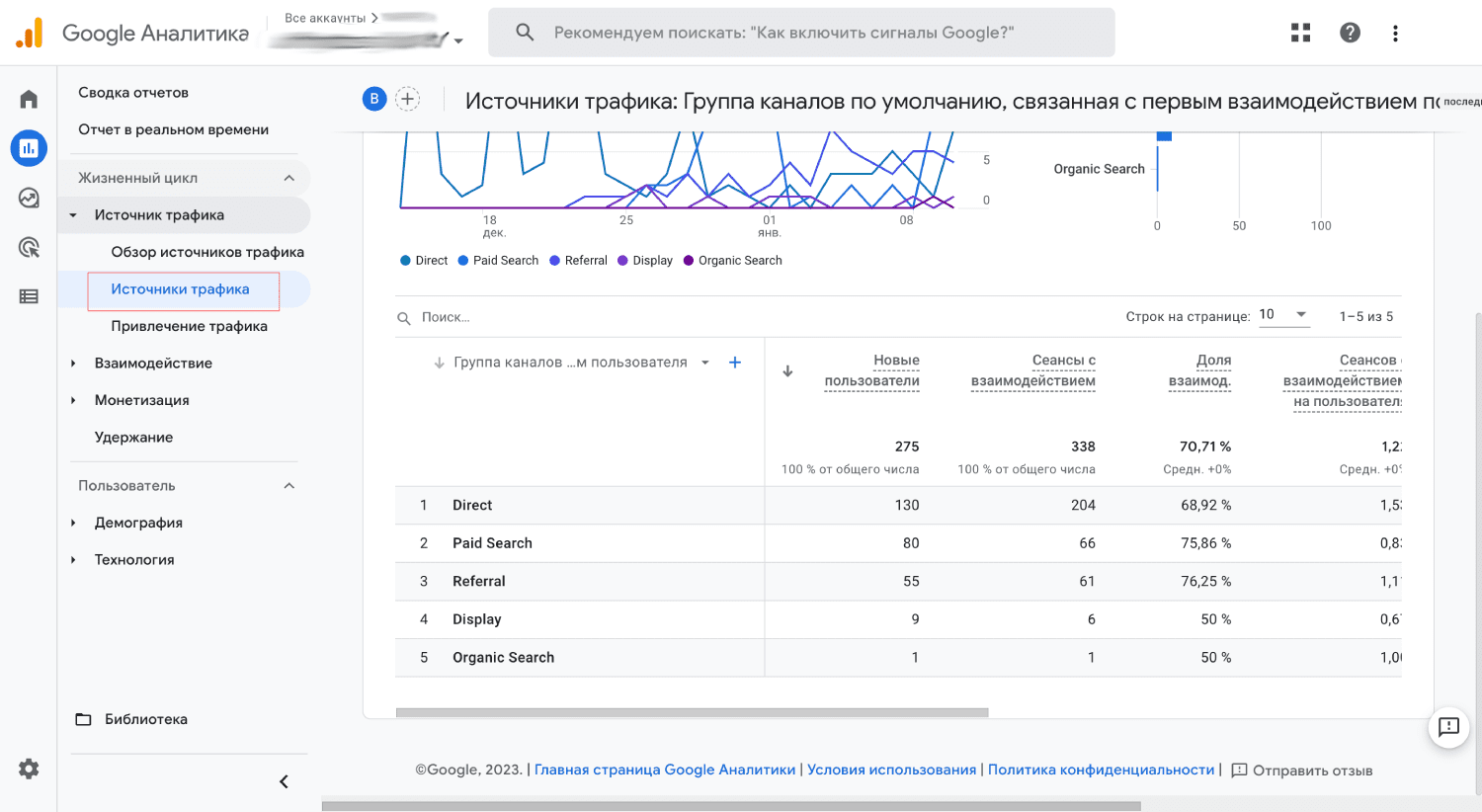
В разделе «Источники трафика» вы найдете подробную статистику, откуда люди перешли на ваш веб-ресурс. Это поможет понять, какие каналы наиболее эффективны и приносят больше прибыли и конверсий.

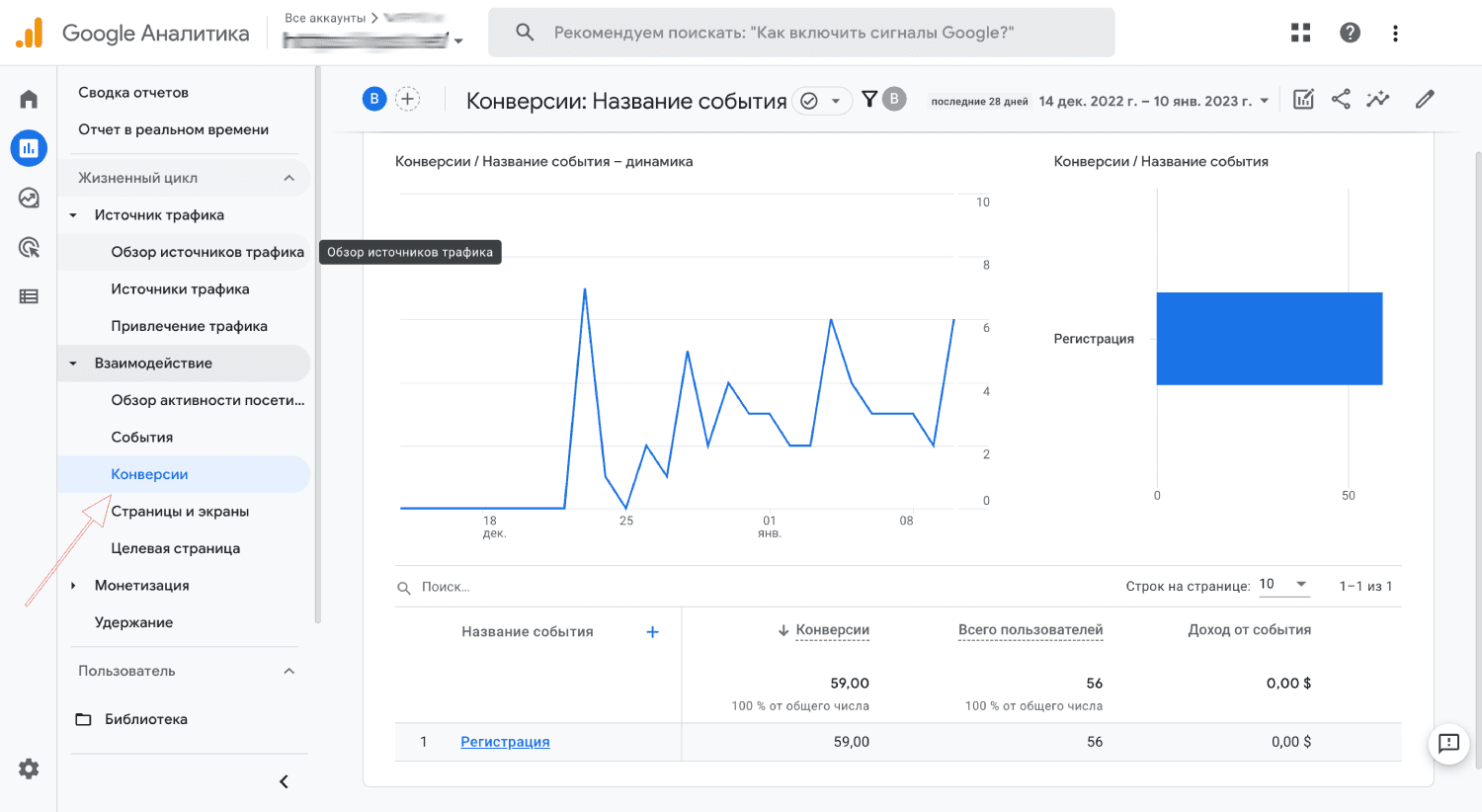
Еще один полезный отчет — «Конверсии». Мы установили регистрацию в качестве конверсионного события, и теперь в этом отчете отображается количество регистраций. Это полезно для оценки качества привлекаемого трафика.

Мы показали лишь малую часть отчетов — обязательно самостоятельно протестируйте возможности сервиса.
Заключение
Теперь вы знаете, как добавить тег Гугл Аналитикс на сайт разными способами. Являетесь клиентом «Макхост» и остались вопросы? Задавайте их в службу технической поддержки, мы обязательно поможем.
Оцените статью