Яндекс Вебмастер: как добавить и подтвердить на сайт
Яндекс.Вебмастер (ЯВ) — специальный сервис от поисковой системы «Yandex», предназначенный для анализа качества сайта, отслеживания поисковых запросов и многого другого. Сервисом активно пользуются вебмастера, СЕО-специалисты, интернет-маркетологи и другие специалисты, ответственные за трафик и продвижение сайта. В статье мы расскажем, как добавить Яндекс Вебмастер на сайт, подтвердить на него права, а также покажем примеры полезных отчетов.
Для чего нужен Яндекс.Вебмастер
Яндекс.Вебмастер нужен для:
- Отслеживания поисковых запросов. С помощью ЯВ владельцы сайтов узнают статистику показов сайта в поиске по популярным запросам пользователей.
- Оценки качества сайта. Например, показатель ИКС (индекс качества сайта) позволяет сравнить веб-ресурс с конкурентами, а также отслеживать динамику улучшения качества сайта.
- Мониторинга и проверки внешних (ведущих на веб-сайт) и внутренних (расположенных в пределах вашего сайта) ссылок.
- Проверки корректности составления файлов robots.txt (позволяет закрывать ненужные страницы от индексации) sitemap.xml (отображает актуальную структуру сайта для поисковых роботов).
- Ускорения индексации обновленных страниц, отслеживания важных страниц и других действий, связанных с веб-сайтом.
Как добавить новый сайт в Яндекс.Вебмастер
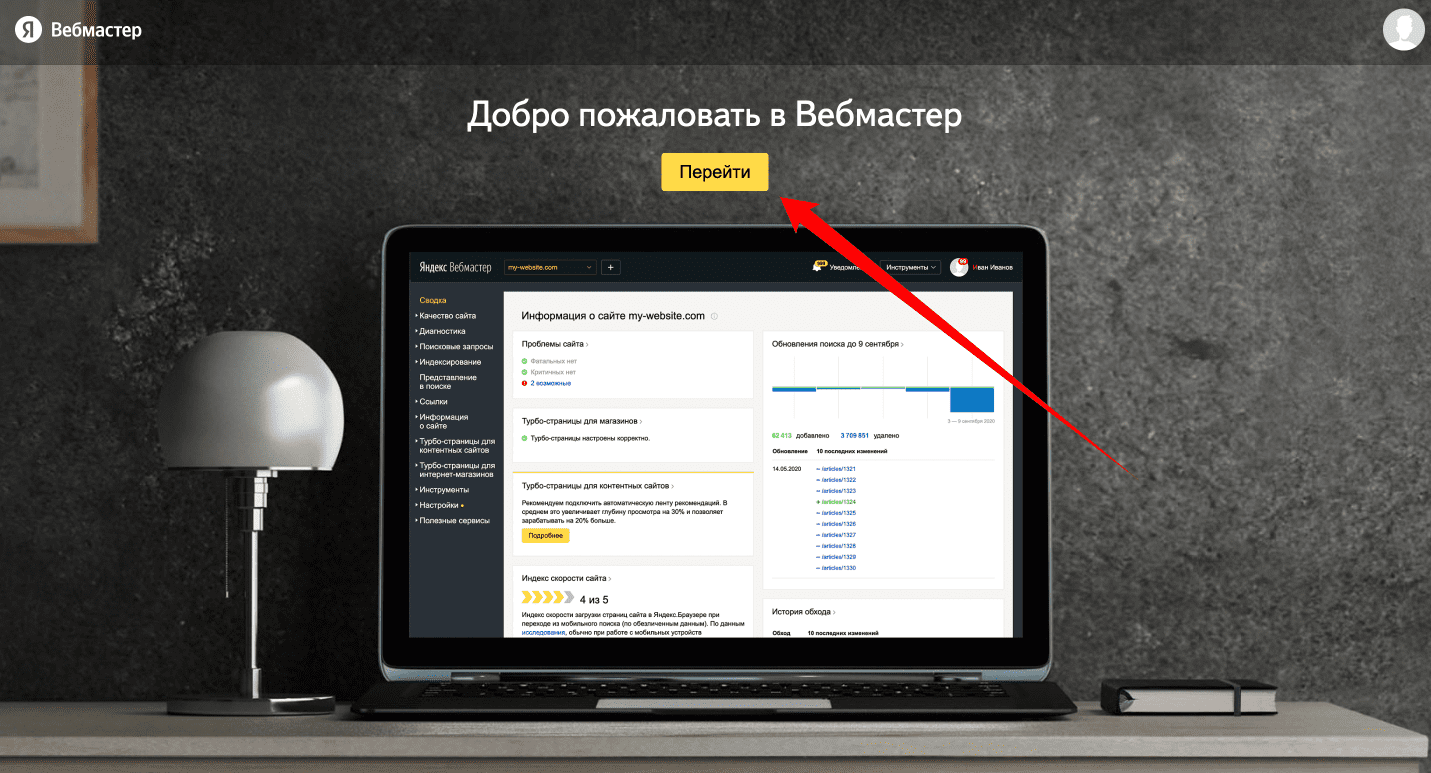
Чтобы подключить сайт к сервису Yandex.Webmaster, необходимо войти или создать аккаунт в Яндексе и перейти на официальный сайт. Далее следуем инструкции:
-
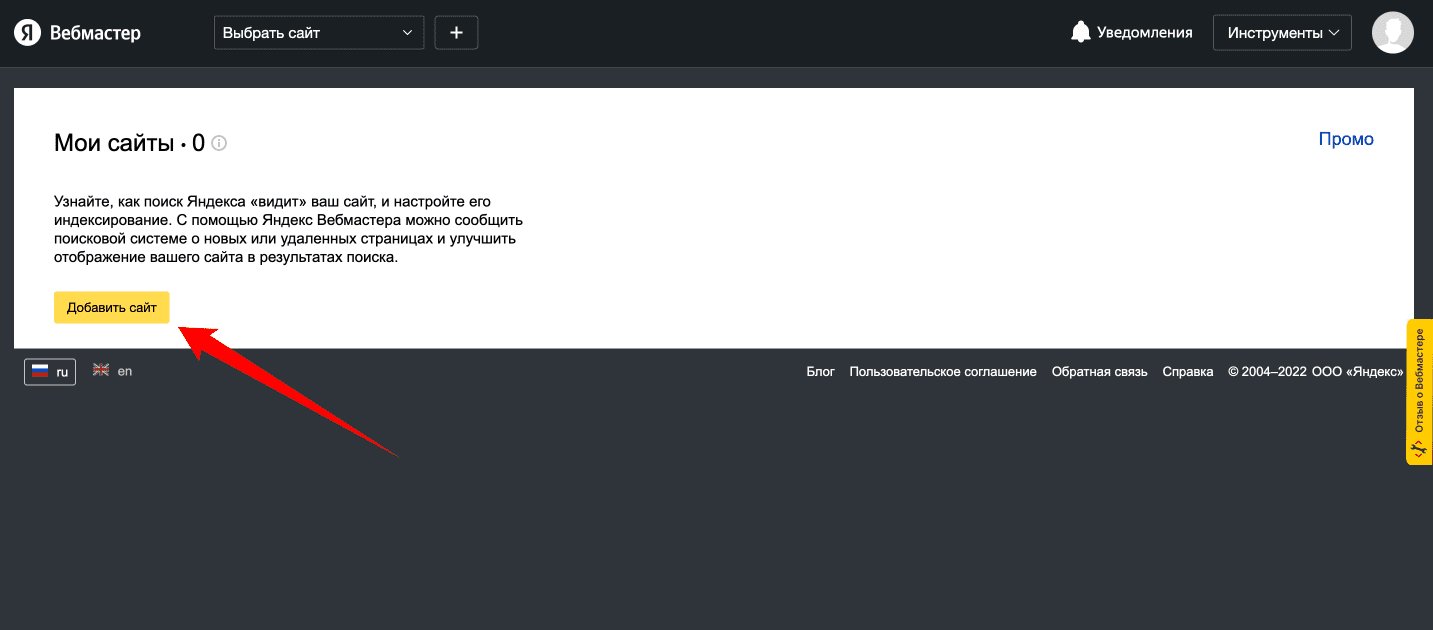
Нажимаем кнопку «Перейти».

-
Нажимаем на «Добавить сайт».

-
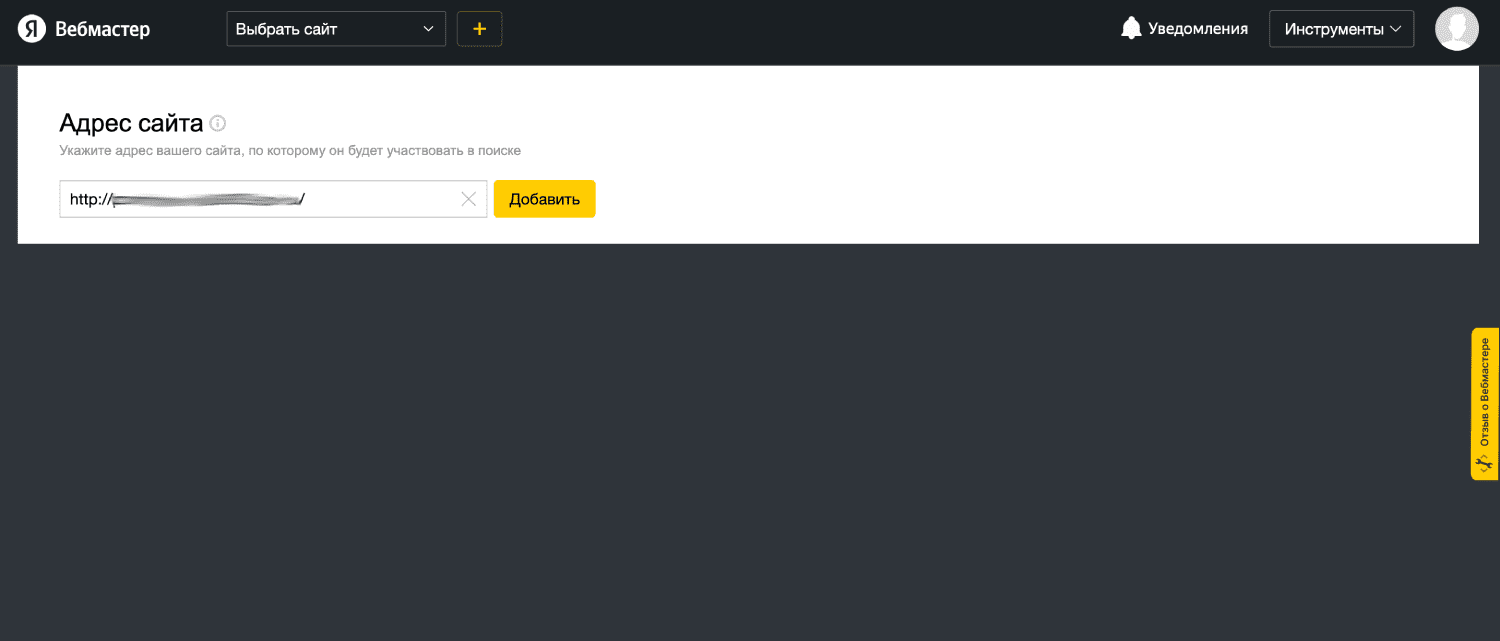
Вводим адрес сайта, который хотим подключить. Обратите внимание, необходимо вводить полный адрес сайта: с «www» или без, с протоколом (с «http://» или «https://»).

Следующий этап — подтверждение прав на сайт.
Как подтвердить права на сайт в Яндекс.Вебмастер
Подтвердить права на сайт в Яндекс.Вебмастере можно несколькими способами:
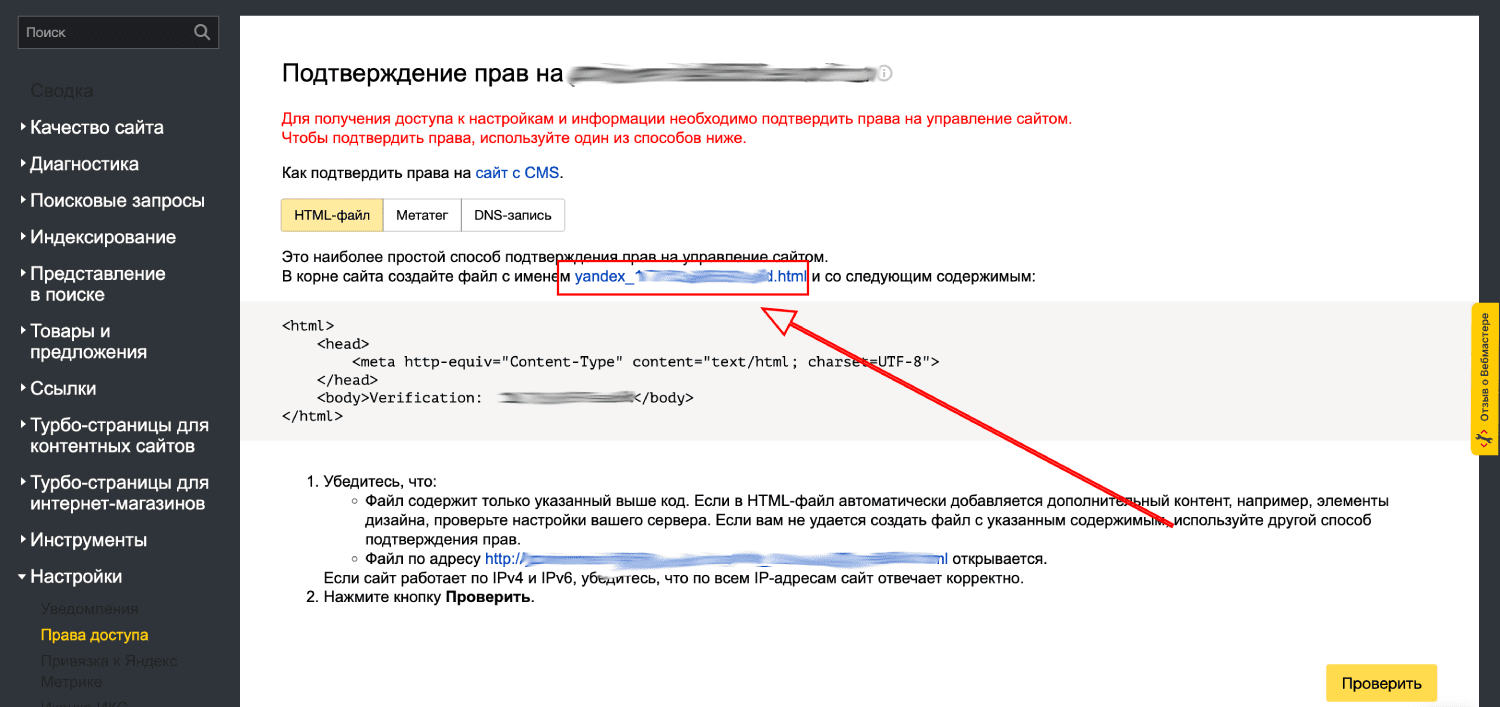
- Через HTML-файл (самый быстрый и простой метод).
- С помощью метатега (потребуется доступ к коду сайта).
- С помощью DNS-записи (через панель управления хостингом).
- C помощью плагина в CMS (если сайт работает на WordPress, Joomla! и других CMS).
Подробнее расскажем о каждом методе.
HTML-файл
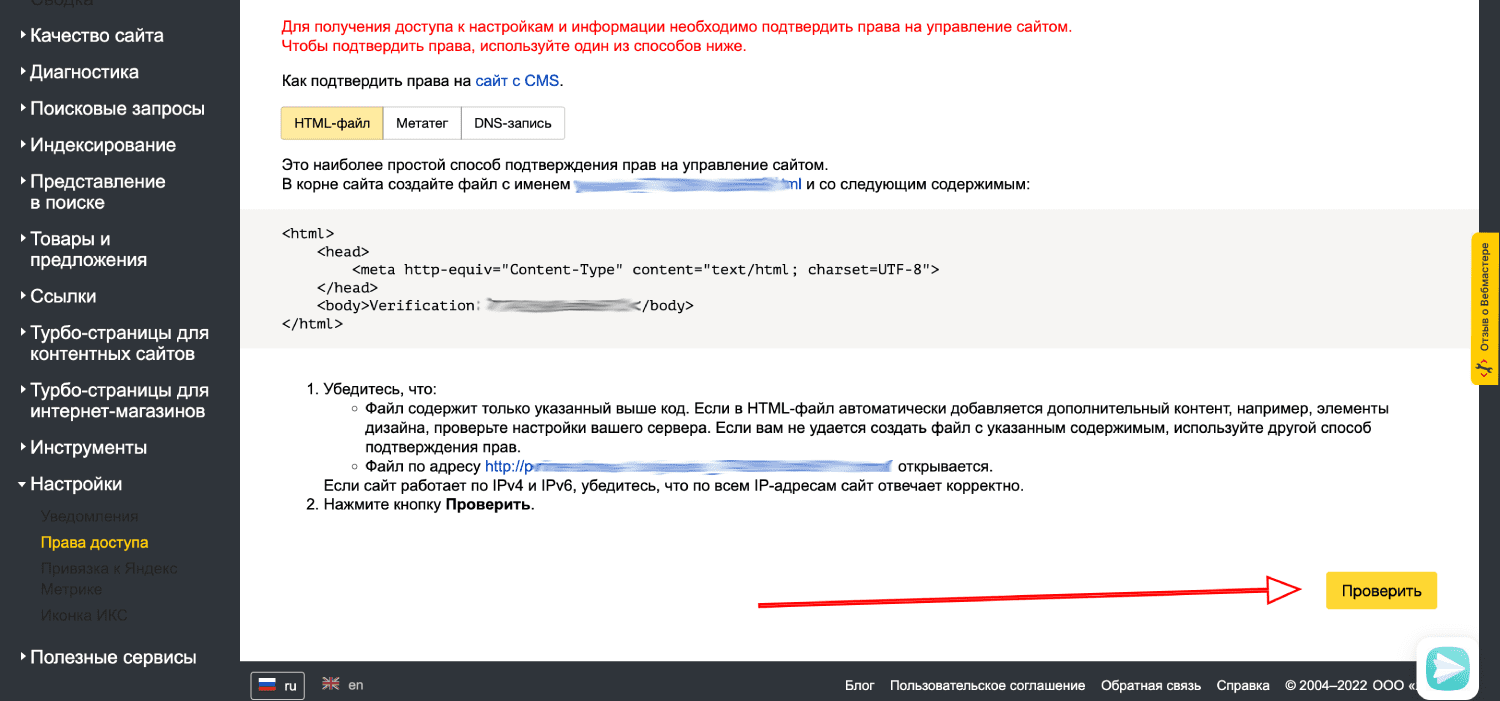
Это самый простой способ подтверждения прав на сайт. Скачиваем файл и сохраняем его на компьютере.

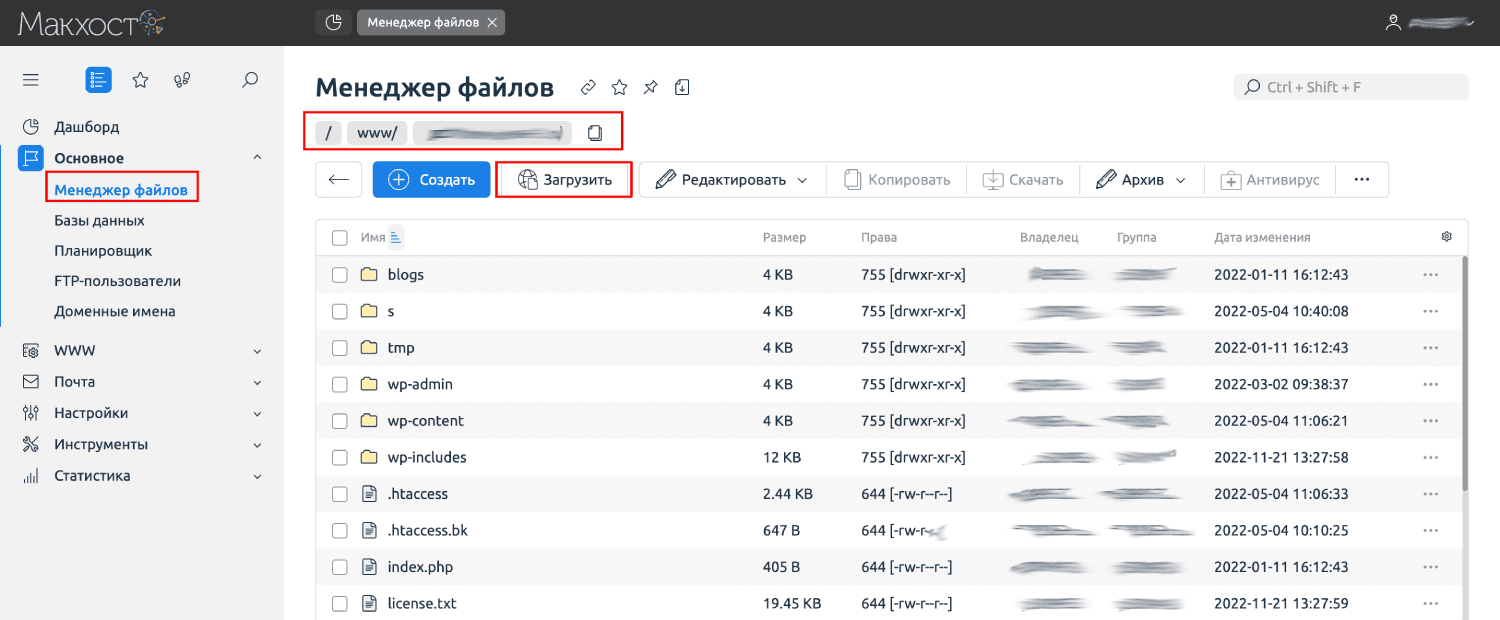
Входим в панель управления хостингом — в нашем случае это ispmanager. Переходим в раздел «Менеджер файлов». Заходим в папку «www» и выбираем сайт, который хотим добавить в Webmaster.

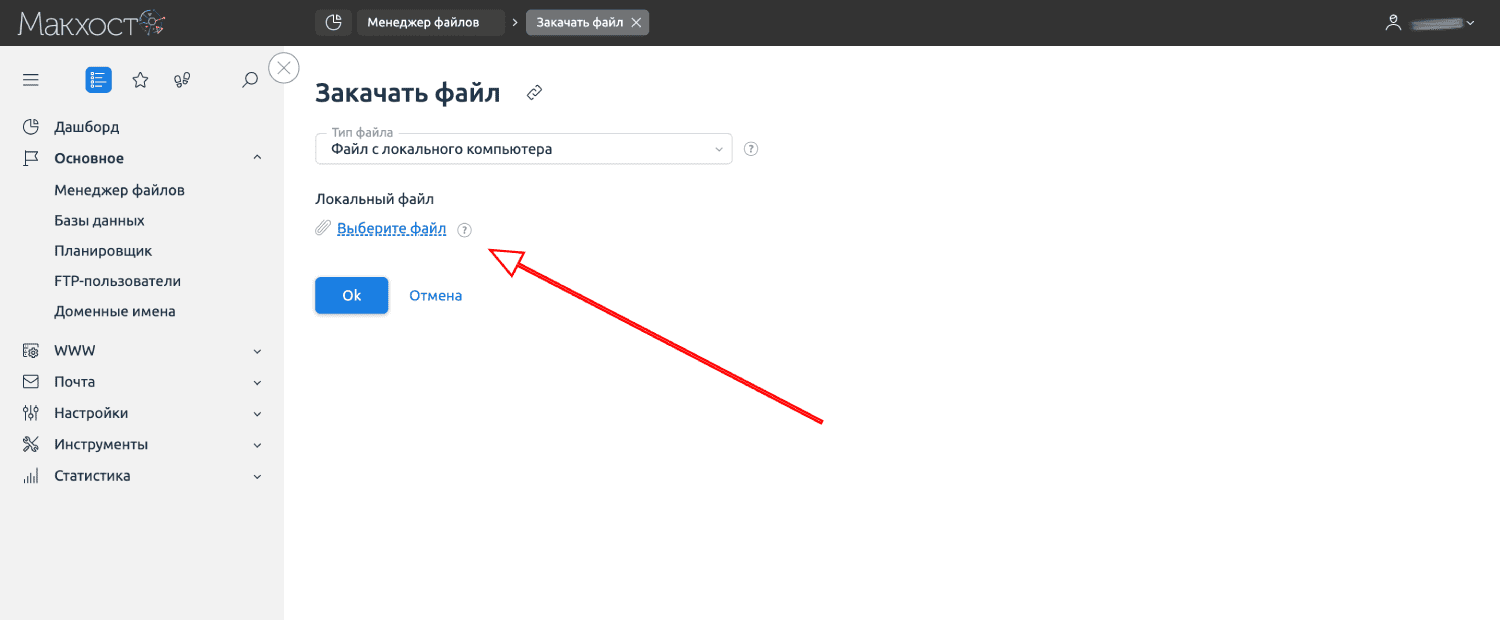
Мы попадаем в корневую папку сайта. Нажимаем «Загрузить». Выбираем HTML-файл, скачанный ранее, и загружаем его.

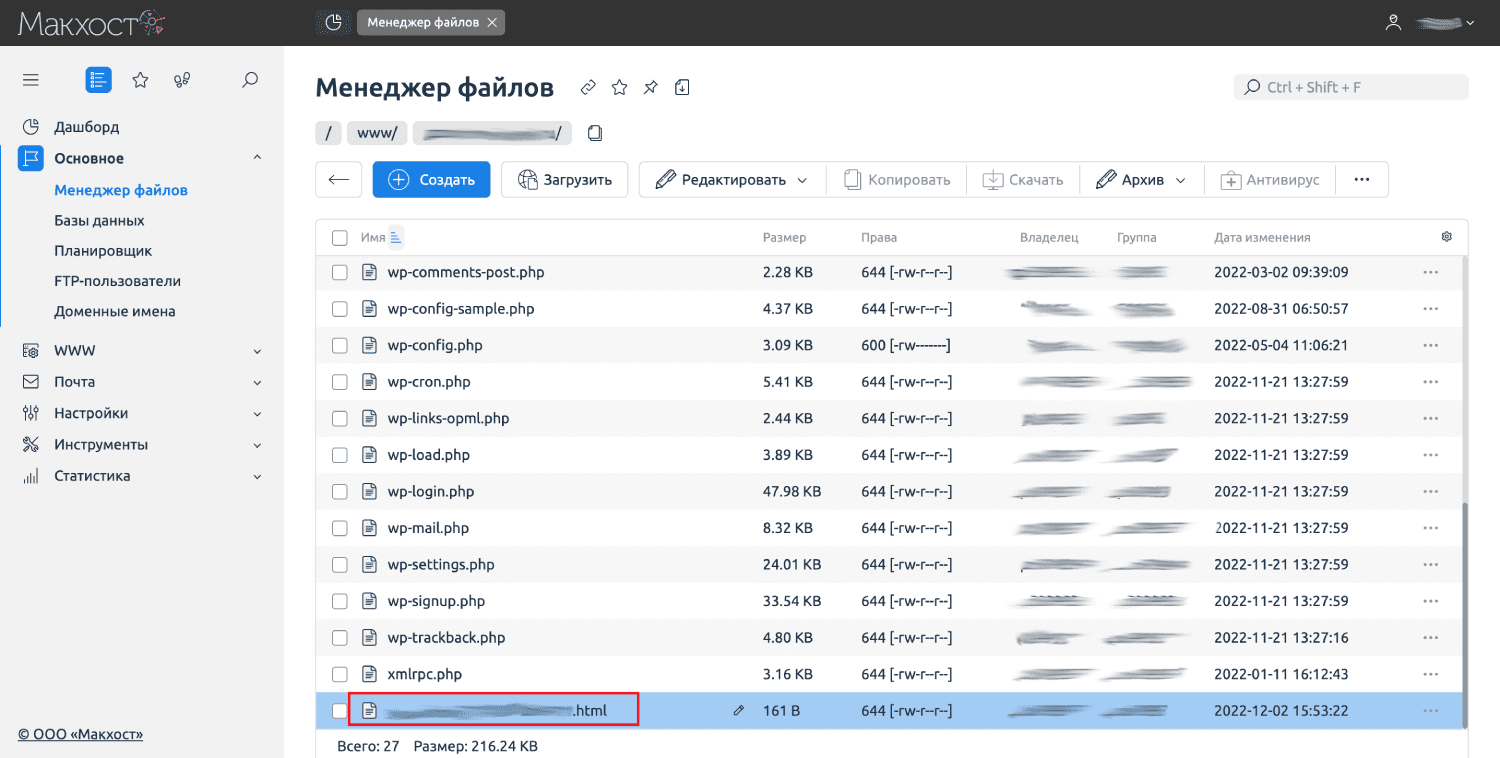
Убедимся, что файл загружен.

Переходим в Яндекс.Вебмастер и нажимаем кнопку «Проверить». Все готово.

Метатег
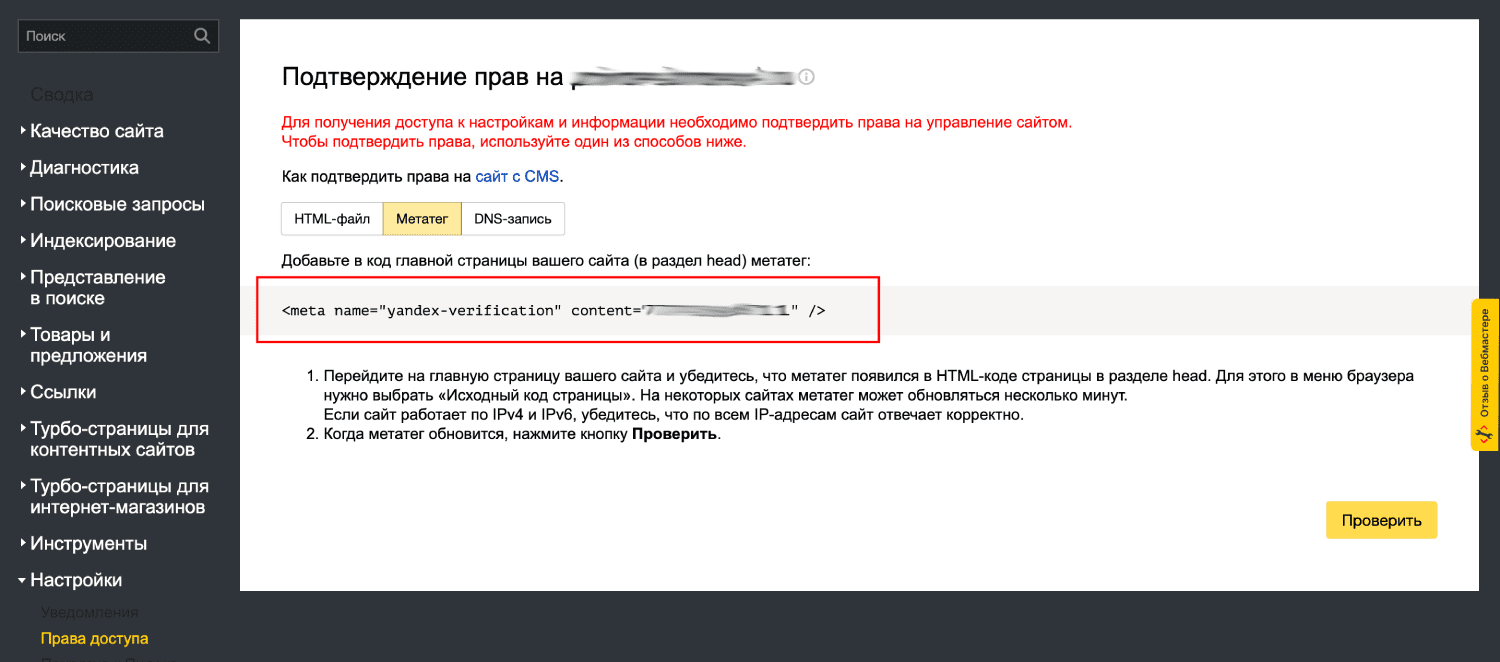
Другой способ — добавить в код главной страницы вашего сайта (в раздел head) метатег. Копируем его из интерфейса Я.Вебмастера.

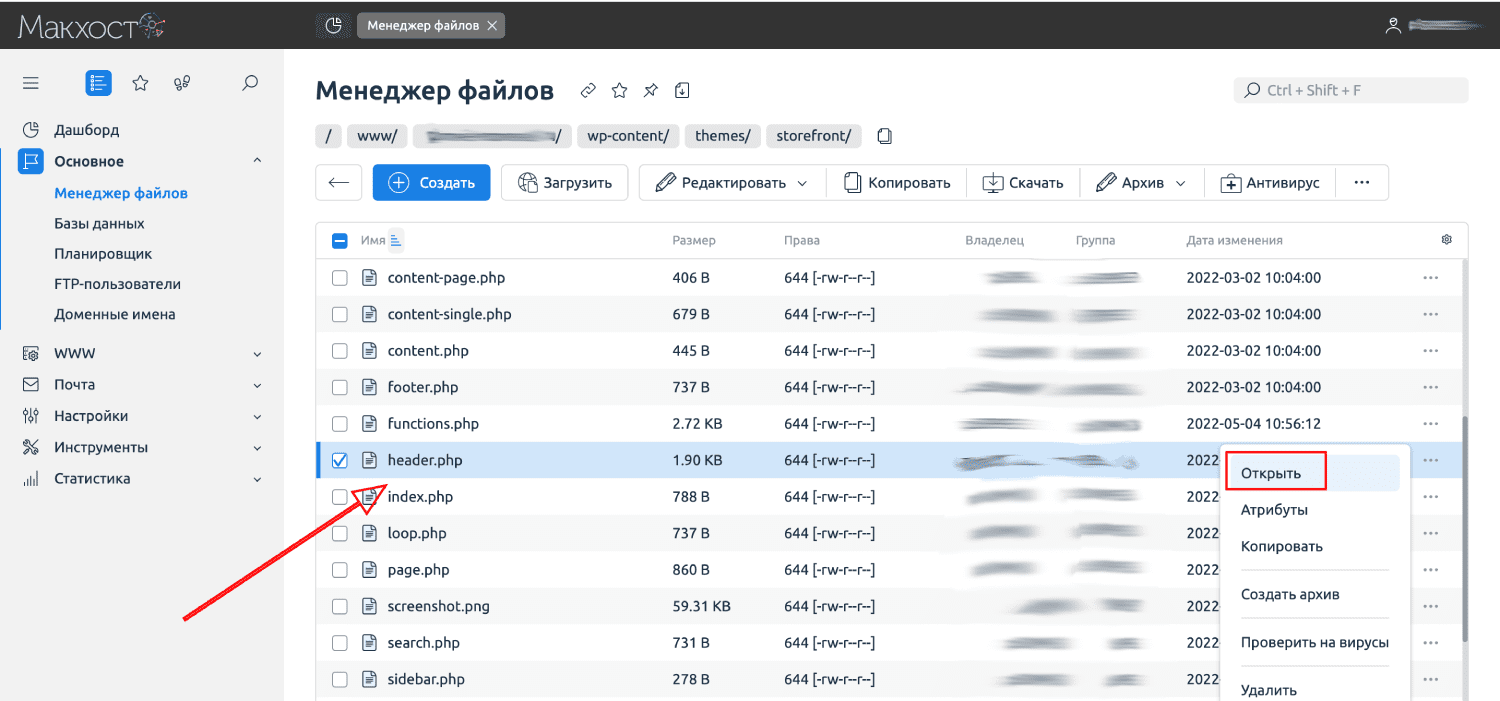
Затем находим файл, который отвечает за раздел «head» на сайте. В нашем случае это файл с названием «header.php». Выбираем его и нажимаем «Открыть».

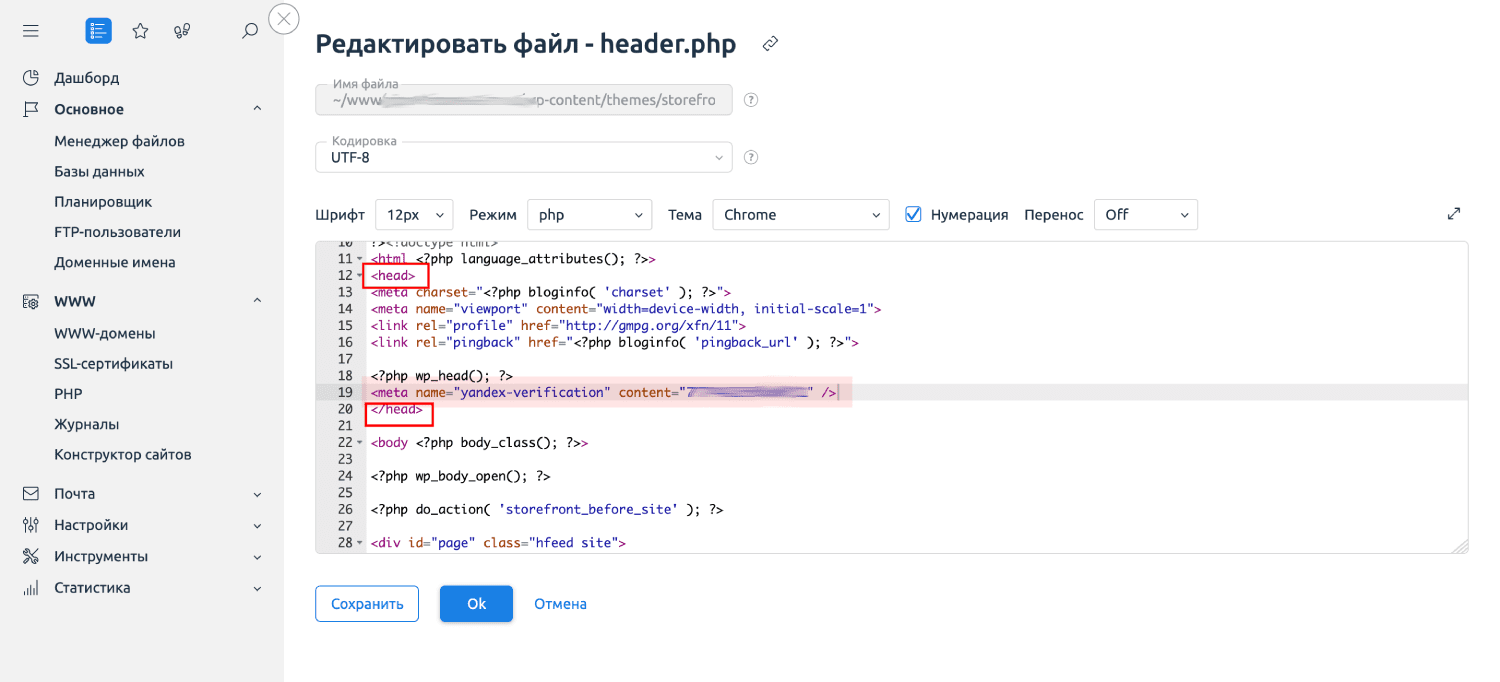
В пределах тега «head» вставляем метатег, который скопировали ранее (мы выделили его красным). Сохраняем изменения.

После сохранения нажимаем «Проверить» в Вебмастере, как делали это в первом примере.
DNS-запись
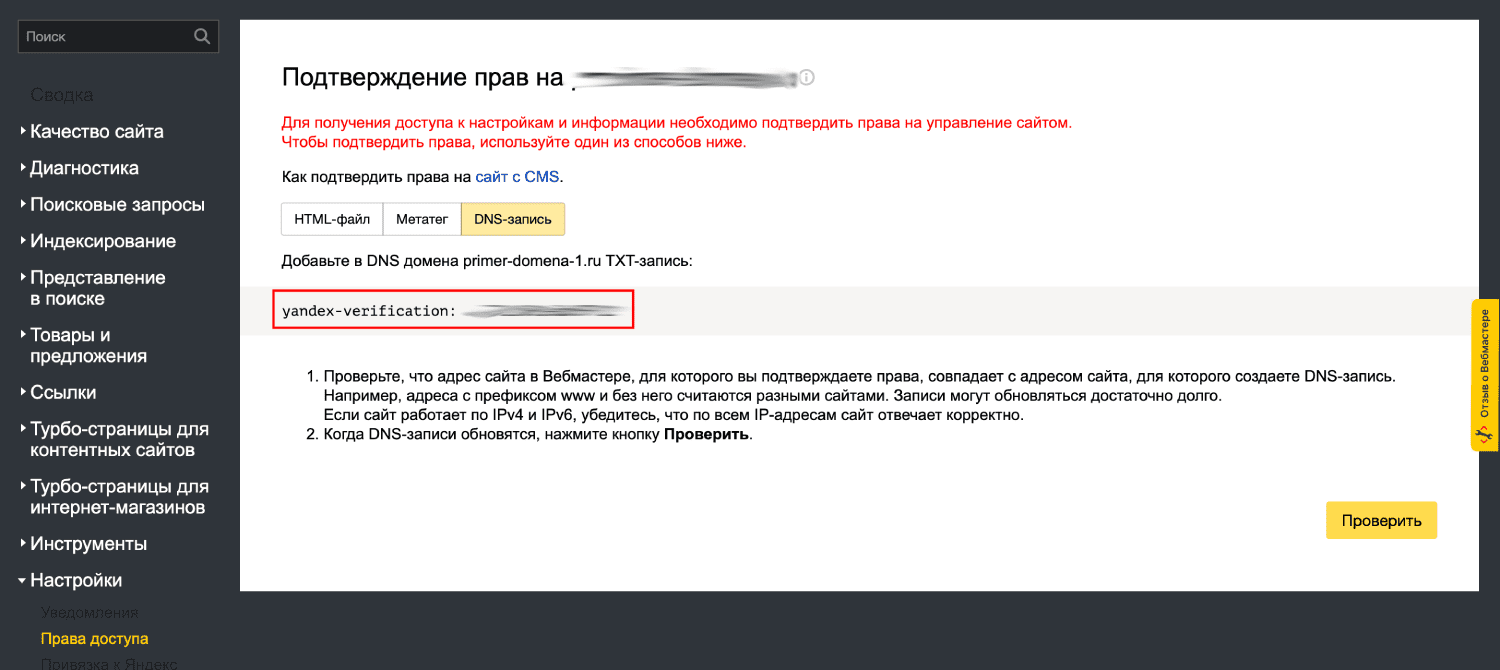
Последний способ — с помощью DNS-записи. Копируем текст из интерфейса Yandex Webmaster.

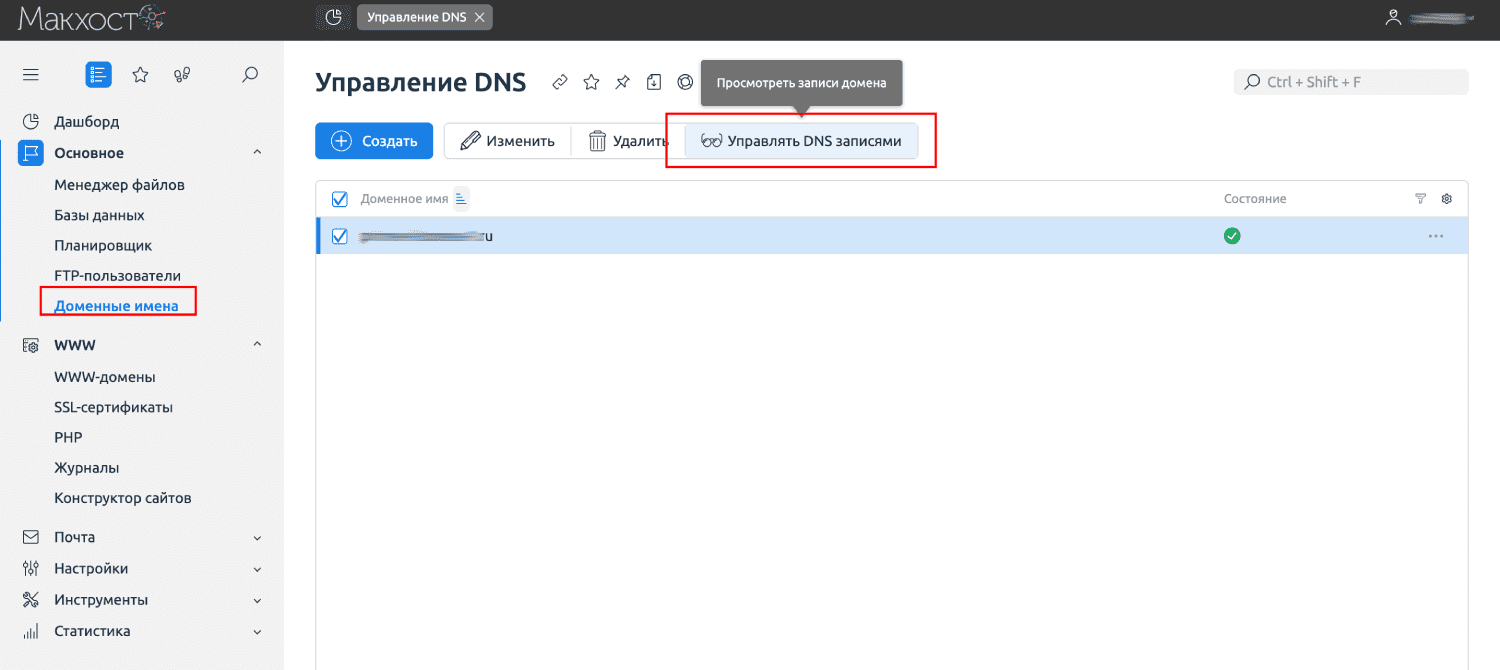
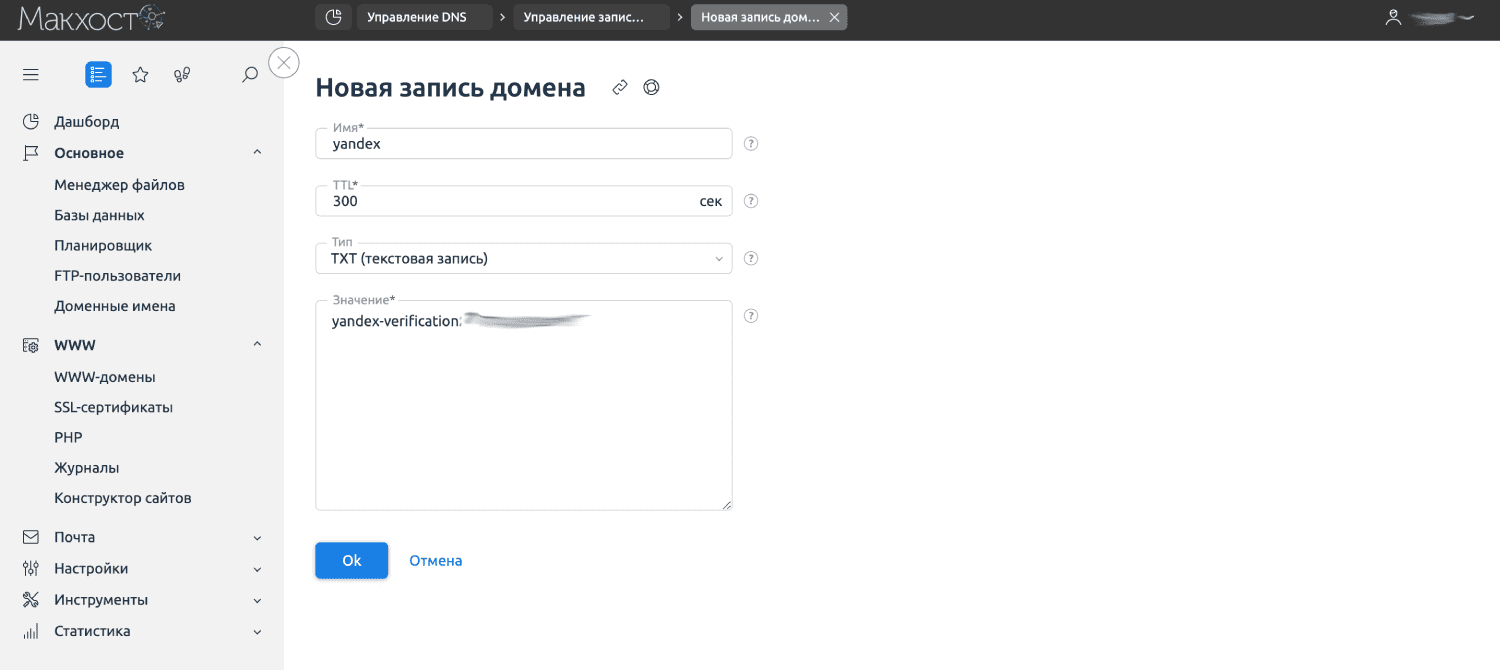
В панели управления хостингом переходим в раздел «Доменные имена», выбираем нужный сайт и нажимаем «Управлять DNS записями».

В настройках нажимаем «Создать запись». Вводим имя записи, выбираем тип «TXT» и вставляем скопированный из Вебмастера текст. Сохраняем изменения.

Обратите внимание, при таком способе проверка Вебмастера может занять некоторое время.
CMS
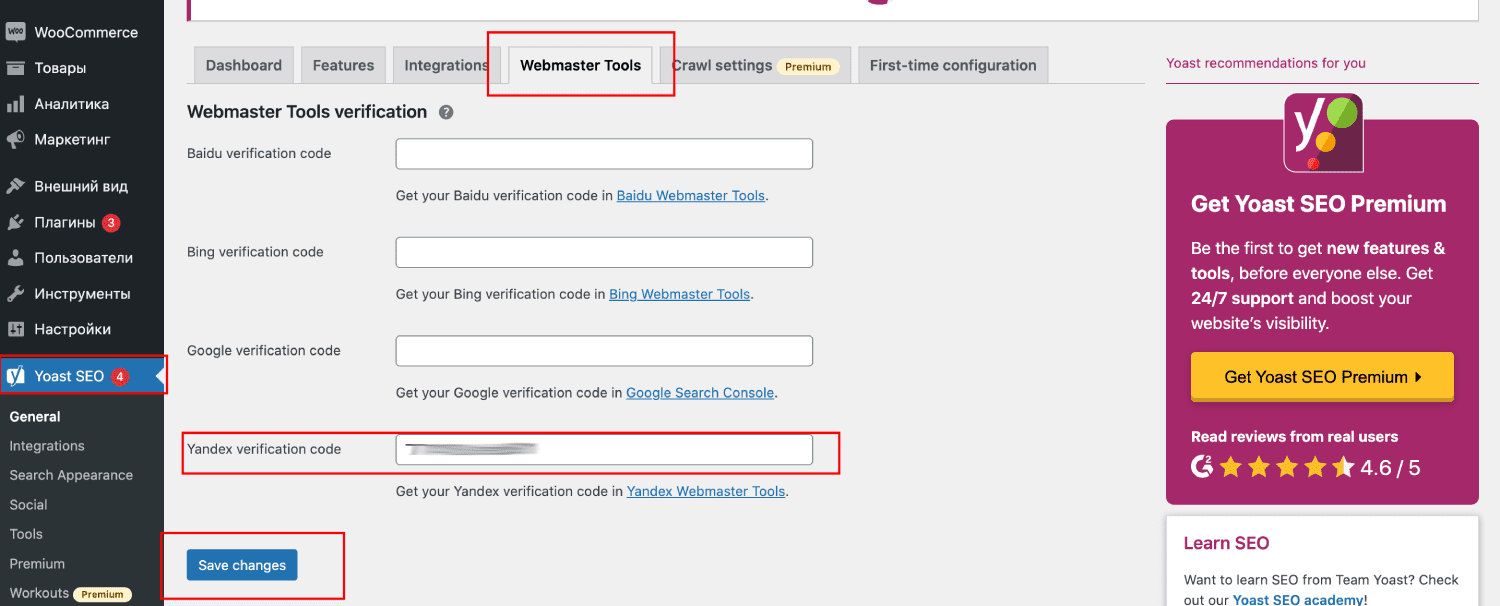
Если сайт работает на CMS, то подтвердить права можно с помощью плагина. Например, в CMS WordPress это плагин «Yoast SEO». Устанавливаем и активируем его. Переходим в настройки плагина и нажимаем на раздел «Webmaster Tools». В поле «Yandex verification code» вводим код верификации (берем его из Вебмастера) и сохраняем настройки.

Полезные инструменты и отчеты
Вебмастер позволяет анализировать сайт с помощью разных инструментов. Ниже мы покажем полезные отчеты, которые помогут в работе с веб-ресурсом.
- Статистика поисковых запросов. Отчет позволяет детально посмотреть и проанализировать, по каким поисковым запросам пользователи находили ваш сайт в Яндексе, сколько было показов этих запросов, какой CTR у страниц и так далее.
- Страницы в поиске. Отчет содержит информацию о проиндексированных поисковым роботом страницах, а также информацию об исключенных из поиска страницах с указанием причины.
- Переобход страниц. Позволяет отправить на переобход страницы сайта, контент на которых был изменен. Это позволит поисковому роботу быстрее увидеть изменения и отобразить их в выдаче.
- Анализ robots.txt. Файл robots.txt нужен, чтобы показать поисковому роботу, какие страницы можно индексировать, а какие нет. С помощью этого инструмента у веб-мастера есть возможность проверить файл на корректность и протестировать его возможные изменения.
- Проверка мобильных страниц. Проверяет, оптимизирована ли страница под мобильные устройства.
Это далеко не все возможности сервиса — обязательно посмотрите все разделы и инструменты.
Заключение
Я.Вебмастер — полезный инструмент в работе многих специалистов. Теперь вы знаете, как добавить его на сайт разными способами. Остались вопросы? Задавайте их в службу поддержки через тикет-систему, мы обязательно поможем!
Оцените статью